Windows 11 タッチキーボードの見た目を変える方法・テキスト入力のテーマ設定[設定>個人用設定>テキスト入力]
Windows11タッチキーボードの見た目を変える方法と……

スマホで写真を撮ると、保存されるデータは全てビットマップ形式です。パソコンやスマホの画面を、画面キャプチャーしたデータも同じくビットマップ形式です。では、ベクトル形式のデータはどのような時に使われるのでしょうか?
画像データ形式には主にビットマップデータとベクトルデータの2種類があります。これらの形式には、それぞれ異なる特性や用途があり、適切に使い分けることが必要です。今回は、ビットマップデータとベクトルデータの違いを解説し、どのようなシーンでどちらの形式を選ぶべきか、そのポイントをわかりやすく説明します。
ビットマップという言葉は、ピクセル単位で色情報を持つ画像形式を指します。拡張子としては.jpgや.pngが一般的で、写真や複雑なイラストを表現するのに適しています。一方、ベクトルデータは数値データで構成され、線や曲線などをスムーズに表現するため、どれだけ拡大しても画質が劣化しません。代表的な拡張子には.aiや.epsがあります。
これから、ビットマップデータとベクトルデータの違い、そしてこれらのデータ形式のメリットについて詳しく見ていきましょう。
ビットマップデータは、画像をピクセル単位で表現したデータ形式です。各ピクセルは色情報を持ち、これらが集まって一枚の画像を形成します。主な拡張子としては.jpgや.pngが一般的で、写真やイラストなどの画像表現に適しています。
一般的に多くの人が手軽に編集加工しているデータ形式はこちらです。
ビットマップデータの特性として、以下の点が挙げられます。まず、色の濃淡や細かな模様などを詳細に表現することが可能です。しかし、ビットマップ画像は拡大するとピクセルが拡大され、画像が荒くなるというデメリットがあります。また、データ容量が大きくなる傾向があり、特に高解像度の画像では顕著です。この点でベクトルデータとは異なり、目的に応じて使い分ける必要があります。

ベクトルデータとは、線や点、曲線などの数値データで構成された画像データ形式です。ベクトルデータは数式を使ってオブジェクトを定義するため、拡大縮小しても画質が劣化しないという特性を持っています。これにより、どれだけ拡大しても滑らかな線や曲線を表現することが可能です。主な拡張子としては、.aiや.epsなどがあります。
ベクトルデータの最大の特性は、解像度に依存しないため、拡大・縮小しても画質が劣化しないことです。これにより、ポスターや看板などの大きな印刷物から、ロゴやアイコンなどの小さなグラフィックまで幅広い用途に対応することができます。この解像度の違いによる影響は、特にビットマップデータとの比較で顕著です。また、ベクトル形式は比較的データ容量が小さく、効率的に保存・転送できるというメリットもあります。

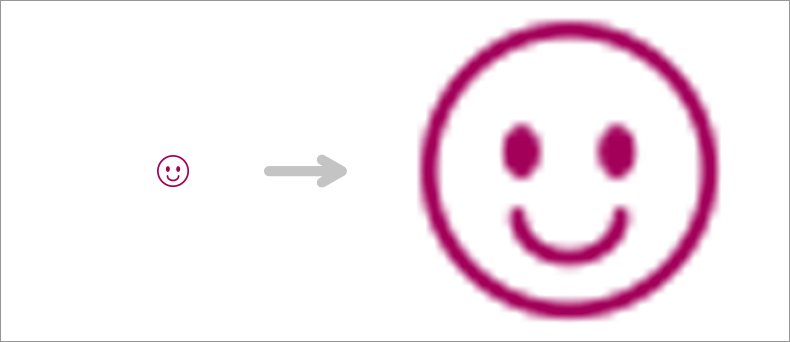
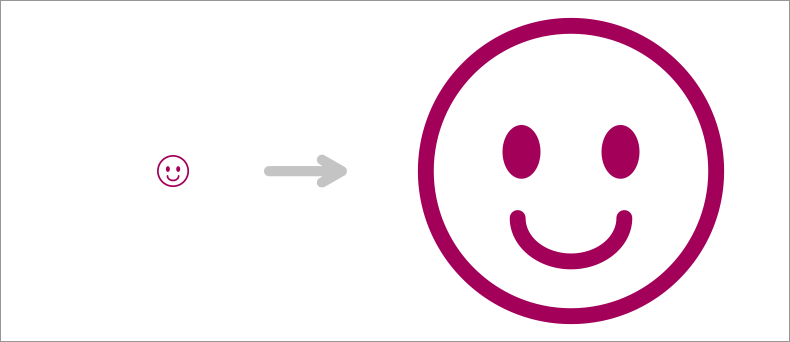
ビットマップ画像では解像度が非常に重要な要素となります。解像度が低いと、画像が粗く見えることがあります。例えば、ビットマップ形式の画像を拡大するときに、ピクセルが目立つようになり、画像がぼやけたり、ブロック状になったりすることがあります。一方、ベクトルデータは解像度に依存しない特徴があります。ベクトルは数値データで構成されているため、どれだけ拡大しても画質が劣化しません。このため、非常に大きなサイズでの印刷や、さまざまなデバイスでの表示においても、滑らかな線や曲線が維持されます。
ビットマップデータの場合、画像を拡大するとピクセルがそのまま拡大され、画像が荒くなります。逆に縮小すると、ピクセルの一部が削られるため、詳細な部分が見えなくなることがあります。これに対して、ベクターデータは拡大縮小に強い特性を持っています。数学的な数式で描かれているため、拡大縮小を行っても品質が一定に保たれます。このため、ロゴやアイコンのように、多様なサイズで使用する必要があるデザインにはベクトル形式が最適です。
ビットマップデータのデータ容量は、画像の解像度と色数に大きく依存します。高解像度や多色のビットマップ画像は、その分データ容量が大きくなる傾向があります。主な拡張子としては.jpgや.pngがあり、これらのファイルはしばしば圧縮技術が使われていますが、それでも大きな容量になることがあります。一方、ベクトルデータは基本的には図形情報を管理する数値データで構成されているため、比較的軽量です。主な拡張子としては.aiや.epsがあり、これらはデータ容量を抑えたまま高品質なグラフィックスを提供します。このため、データ容量を抑えたい場合や、頻繁に拡大縮小を行う用途にはベクトルデータが適しています。

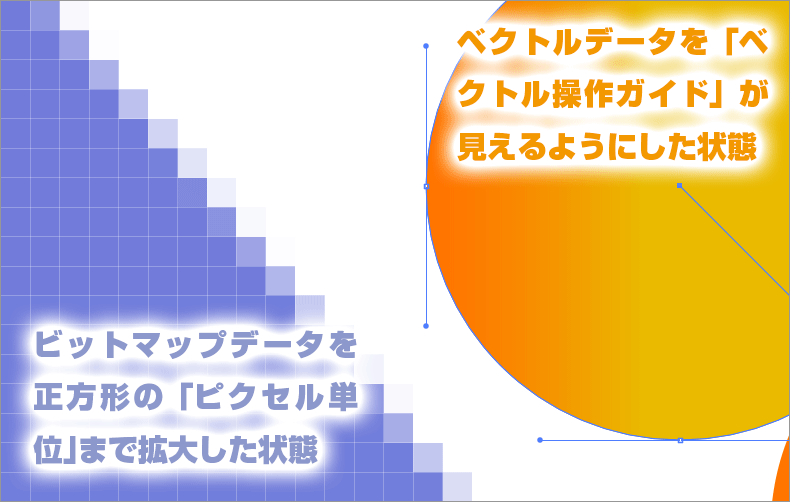
上の画像では、左がビットマップデータを拡大して「ピクセル単位」まで拡大したもの、右はベクトルデータの「ベクトル操作ガイド」を表示したものです。なお、ベクトルデータについてはいくら拡大しても輪郭の見え方に変化はありません。
ビットマップデータでは、1つの「ピクセル単位」が1670万色以上の色を使い分け、その集まりで画像を形成しています。
ベクトルデータでは、固定された点とそこから伸びる大きさを持った方向線の組み合わせで図形の形状(輪郭)を決め、その輪郭と面に色を付けます。それ故に、いくら拡大しても画像が荒くなることが無いのです。
画像データ形式の選択は、使用目的に応じて最適なものを選ぶことが重要です。ここでは、主な用途ごとの使い分けのポイントについて解説します。
印刷用途では、特に高解像度が求められるため「ビットマップデータ」が最適です。ビットマップデータは.jpgや.pngの形式で、色の濃淡や細かな模様を忠実に再現できるメリットがあります。しかし、解像度が低いと画像が荒くなる特性がありますので、解像度を高く設定することが重要です。一方、ベクトルデータは.aiや.eps形式で提供され、どれだけ拡大しても画質が劣化しないため、線やロゴ、アイコンなどのデザイン要素には有効です。
Web用途では、表示速度やデータ容量が重要な要素となります。ビットマップデータ形式の.jpgや.pngは写真やイラストに適しており、色彩の豊かさを損なうことなく表示することができますが、データ容量が大きくなることがあります。そのため、適切な画像圧縮が必要です。一方、ベクトルデータは小さいデータ容量で高速に表示できるため、SVG形式などが効果的です。これにより、ローディング時間が短縮され、ユーザー体験が向上します。
ロゴやアイコンなどのデザイン要素には、ベクトルデータが最適です。ベクトルデータは拡大・縮小しても解像度が劣化せず、滑らかな線や曲線を表現することができます。また、ベクトルデータは各種デザインソフトウェアで容易に編集可能であり、色や形状の細かな調整も行えます。ビットマップデータも使用できますが、解像度の違いによっては画質が劣化するので注意が必要です。
スマホで撮った写真や、写真素材の画像データは全てビットマップ形式です。windows標準のソフト「ペイント」も同じです。初心者に取ってビットマップデータは編集しやすいのです。
しかし、ベクトルデータ編集ソフトは打って変わってとっつきにくいと感じたり、そもそも操作が難解だ、どう操ればいいのか分からないと感じる人が多いです。
ソフト的にも2D・3Dの業務用ソフトになり一気に難易度と費用が上がります。
ベクトルデータ編集ソフトの解説本は多く出ていますが、自力で習得するには長い時間が掛かり、そもそも独力ではプロレベルに達するのは困難です。(故にその道の教室・学校が多々あるのです。)
https://www.adobe.com/jp/products/photoshop-express.html
Adobe(アドビ)社が提供しているスマートフォンやタブレット向けに最適化された画像編集アプリですが、PCでも使用できます。シンプルで直感的なユーザーインターフェースを備えており、誰でも簡単に画像の編集が可能です。写真編集特化型で、SNS投稿に最適なテンプレートを多数提供しており、AI技術を活用した自動補正機能が搭載されているのでインフルエンサーの必需品となっています。
https://www.adobe.com/jp/products/photoshop.html
Adobe(アドビ)社が提供しているソフトで、画像編集やデザインにおいて業界標準とされています。最先端のAI技術を活用し、画像の自動修正やエフェクトの適用、さらに画像生成も可能です。また、Adobe Creative Cloudの他のアプリケーション(Illustrator、After Effectsなど)とシームレスに連携でき、総合的なクリエイティブ作業をサポートします。
GIMP(GNU Image Manipulation Program)は、無料で利用できるオープンソースの画像編集ソフトウェアです。プラグインやスクリプトを追加することで機能を拡張でき、直感的なインターフェイスと豊富なチュートリアルにより、初心者でも簡単に使い始めることができます。Windows、Mac、Linuxなど、複数のオペレーティングシステムで利用できます。ダウンロード直後は英語ですが、日本語にも設定変更できます。
「windowsスタート」→「windowsアクセサリ」→「ペイント」
シンプルな機能を備えた無料の画像編集ツールであり、初心者から軽い作業を行いたいユーザーにとって非常に便利です。色の変更、画像のトリミング、サイズの変更など、基本的な機能を搭載しています。
基本的な機能を無料で提供しており、多くのユーザーがコストをかけずに利用できます。ドラッグ&ドロップで簡単にデザインできる直感的なインターフェースを持ち、専門的なデザインスキルがなくても高品質のデザインを作成できます。また、パソコンだけでなく、スマートフォンやタブレットのアプリでも利用可能です。ダウンロード直後は英語ですが、日本語にも設定変更できます。
https://www.adobe.com/jp/products/illustrator.html
Adobe(アドビ)社が提供しているソフトで、デザイン業界において非常に高い知名度を誇ります。プロのデザイナーやイラストレーターに広く使用され、基本的な画像作成から高度な図解の作成まで幅広い機能を持ちます。また、他のAdobe製品とシームレスに連携できるため、PhotoshopやInDesignなどと併用して使われることが多いです。
https://www.coreldraw.com/jp/all-products/
Corel社が開発・販売するベクトル画像編集ソフト。ベクターイラストレーション、タイポグラフィー、レイアウト作成など、幅広い機能を備え、Adobe Illustratorと比較しても遜色のない機能を持っているため、プロのデザイナーにも支持されています。また、ザイン初心者にも効果的なツールとされています。
オープンソースのベクター画像編集ソフトウェア。レイヤーやマスク、オブジェクトの整列・結合など、ドローイングツールとしての基本機能を備えています。また、直感的で使いやすいインターフェースを提供しており、初心者からプロまで幅広いユーザーに適しています 。ダウンロード直後は英語ですが、日本語にも設定変更できます。
ここまで、ビットマップデータとベクトルデータの違いを解説してきました。それぞれのデータ形式には固有の特性とメリットがあり、適切な用途に応じて使い分けることが重要です。
ビットマップデータは写真や詳細なイラストに適しており、グラデーションや微細な色の違いを表現するのに優れています。しかしながら、拡大すると画像が荒れやすいのがデメリットです。一方、ベクトルデータはロゴやアイコンなどの図形表現に最適で、拡大縮小しても画質が劣化しません。これは、線や点、曲線などの数値データで構成されているためです。
印刷用途やWeb用途によっても、どちらのデータ形式を選ぶべきかが変わります。ビットマップは高詳細な画像が必要な印刷物に向いており、ベクトルデータはスケーラビリティが求められるWeb用途やロゴ、アイコンに適しています。
以上のように、ビットマップとベクトルの違いを把握し、各形式の特性を活かした使い分けを行うことで、より効果的な視覚表現が可能となります。
以上、ベクトルデータとビットマップデータの違い:画像データ形式の違いと使い分けでした。

では、また~