WordPress テーマをインストールする際、「辿ったリンクは期限が切れています。」の対処方法
WordPressテーマをインストールする際、「辿ったリン……
グローバルナビ(ヘッダーメニュー・フッターメニュー)をつくり、サイト全体を見渡せるようにすると利便性が増します。関連記事は同じカテゴリに詰め込み、分かり易いサイトを目指しましょう。
作るブログのカテゴリーが決まっているのであれば、先にカテゴリーを作っていきます。
記事を書くごとにカテゴリーが増えていくのであれば、記事を書くページにカテゴリーを追加する設定があるので、随時その部分にカテゴリを追加していきます。
今回は、初めからブログのカテゴリーが決まっている前提で、グローバルナビゲーション(メニュー)を作っていきます。
サンプルで作るヘッダー部のナビゲーションの階層構造は下記のようにしてみます。
まず、ナビゲーションのもととなるカテゴリを1つずつ作っていきます。

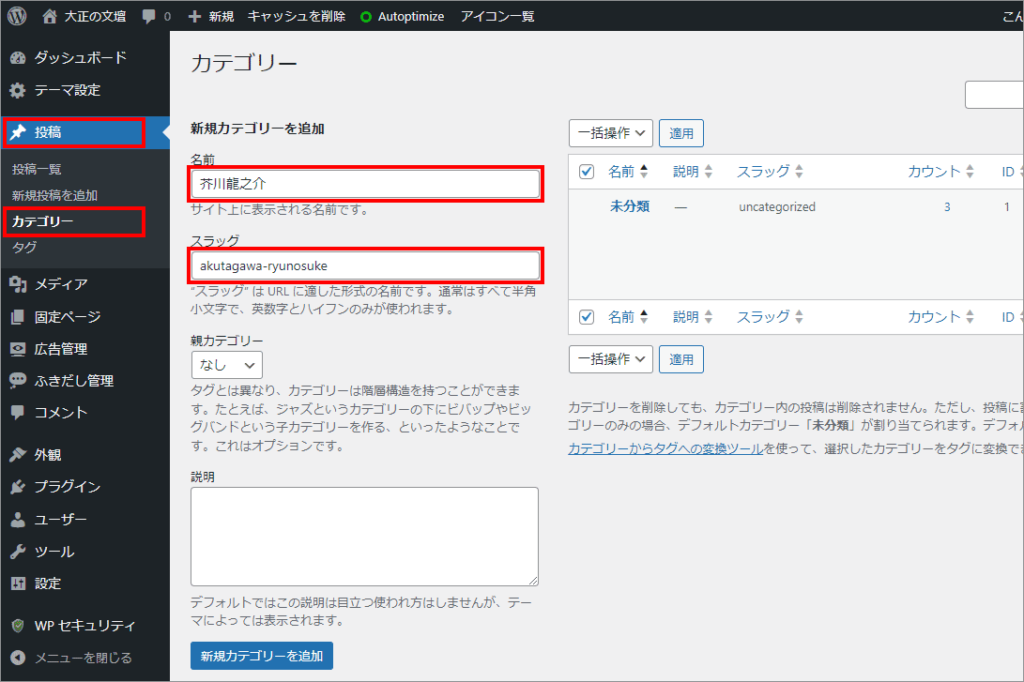
ダッシュボードの「投稿」→「カテゴリー」を選び、「名前(カテゴリに表示される)」を入れ、「スラッグ(対となるディレクトリ名、半角英数字で)」を入れ、下の「新規カテゴリを追加」を押します。

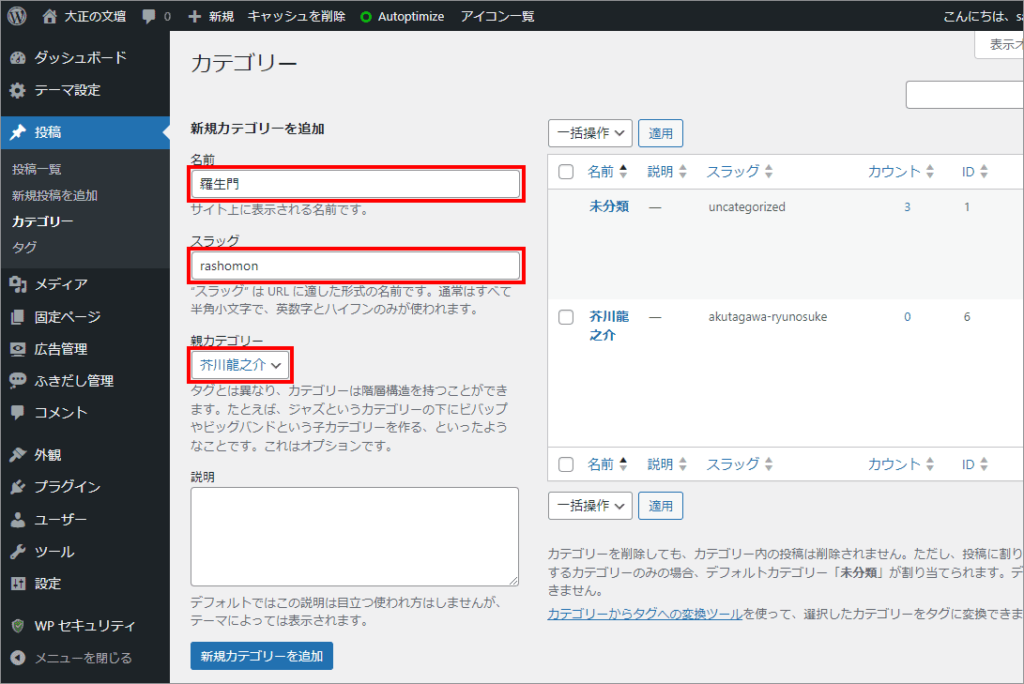
次のカテゴリも追加しますが、次はサブカテゴリなので「親カテゴリー」で親の名前を選び、下の「新規カテゴリを追加」を押します。

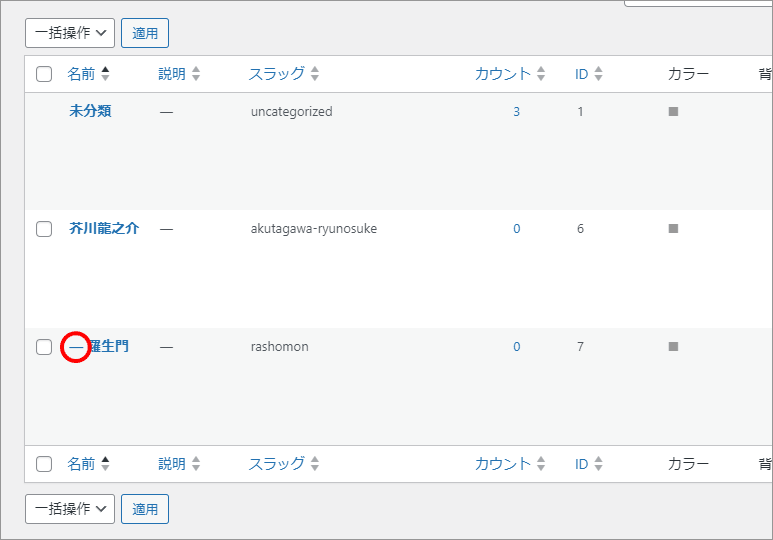
1階層下がった子カテゴリの表示がされています。
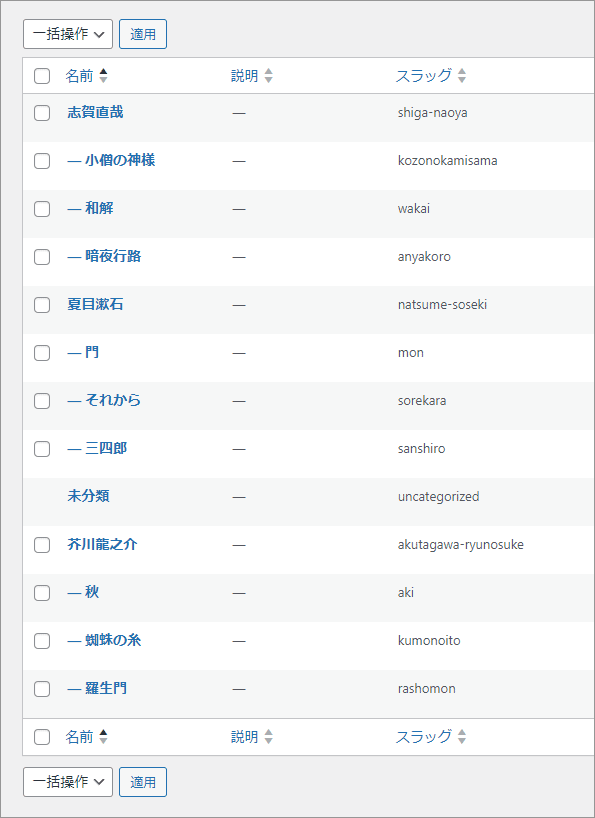
あとはこれをくり返し、全てのカテゴリを追加します。

全てのカテゴリを作り終わりました。
次にこのカテゴリをナビゲーション部分でどの順番で出すかを設定します。

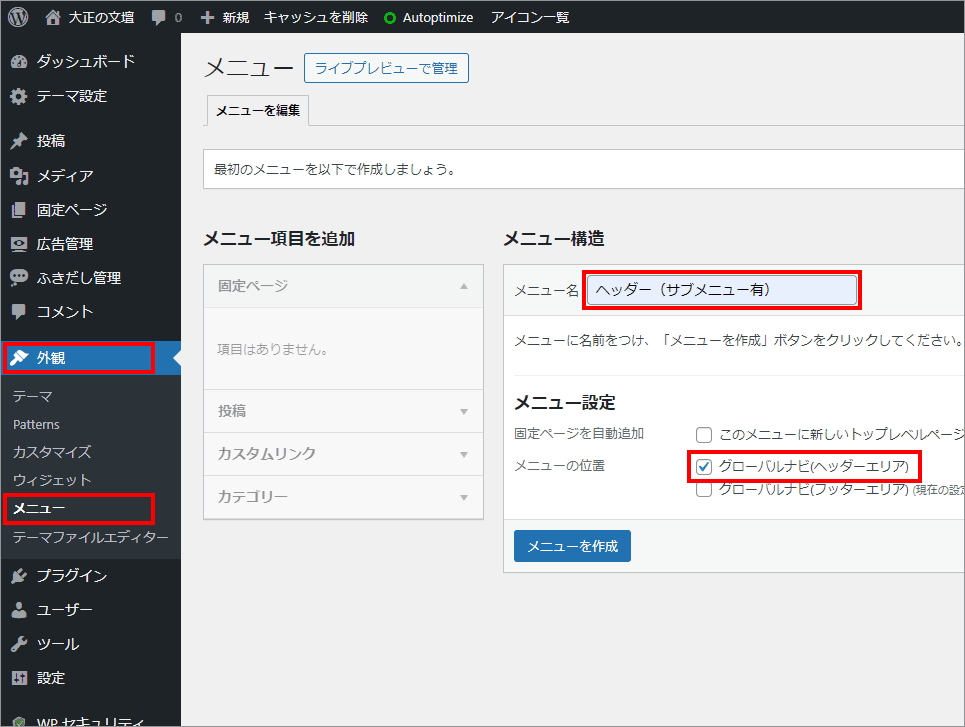
ダッシュボードの「外観」→「メニュー」を選び、「メニュー名」を入れ、「グローバルナビ(ヘッダーエリア)」にチェックを入れ、「メニューを作成」を押します。

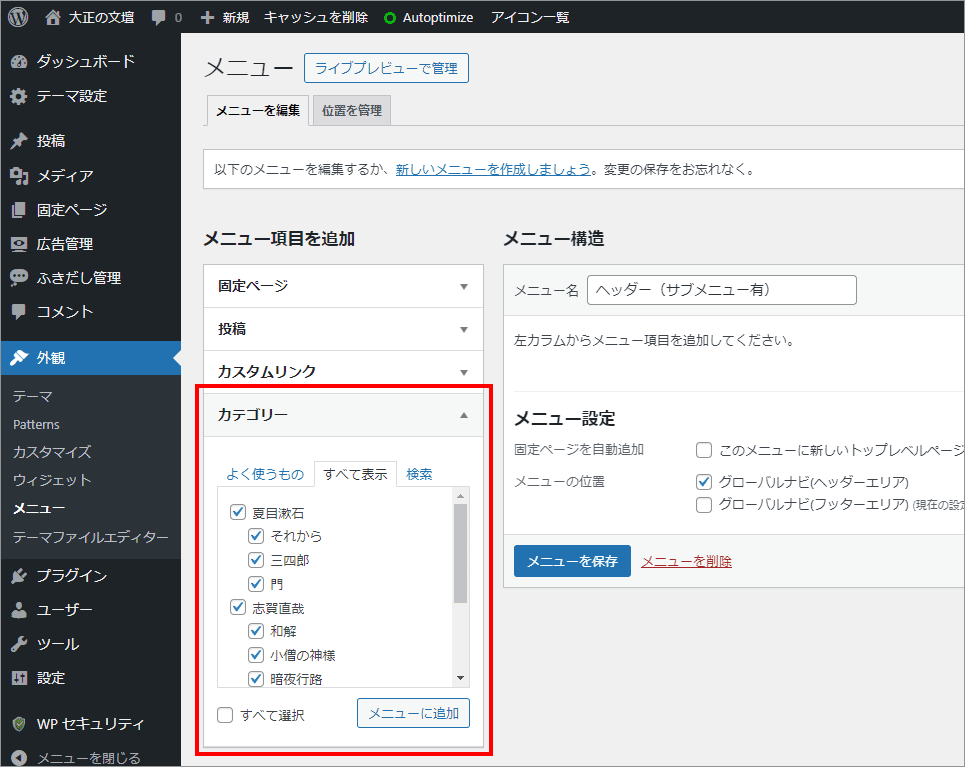
「カテゴリー」が選択できるようになるので展開し、先程作ったカテゴリにチェックを入れ、すぐ下の「メニューに追加」を押します。

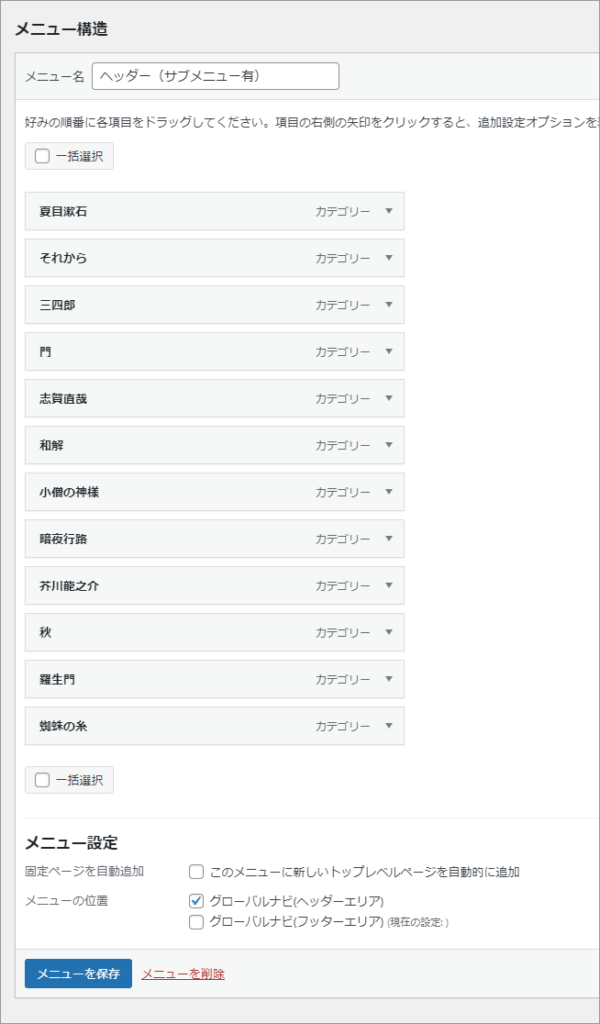
すべてのカテゴリが追加されました。
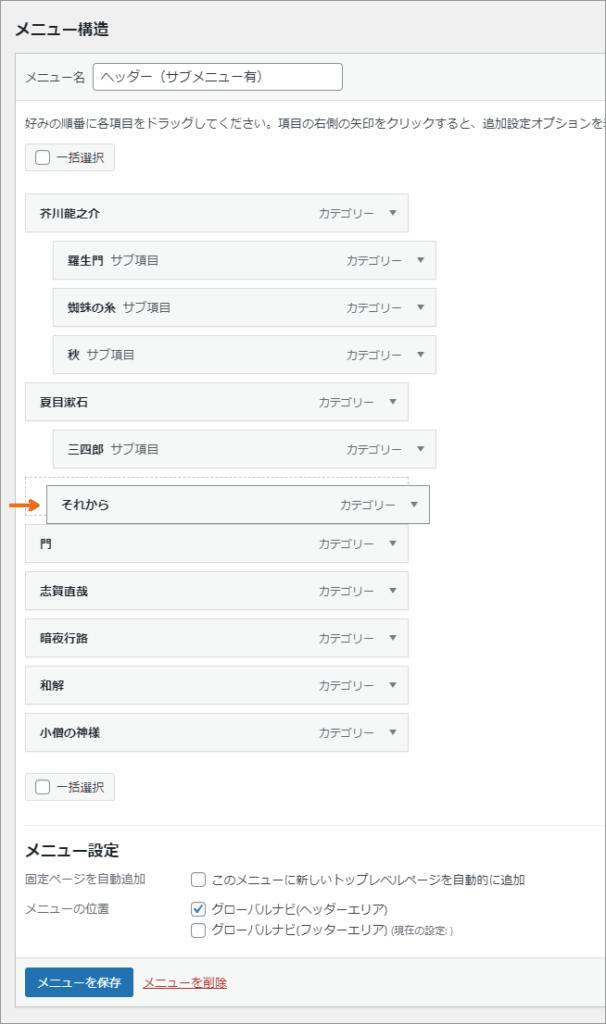
次に、メインカテゴリとサブカテゴリを分け、順番を入れ替えます。

項目をドラッグし、順番を入れ替え、サブカテゴリは親カテゴリ下に持って行き、右にずらして配置します。最後に下の「メニューを保存」をします。
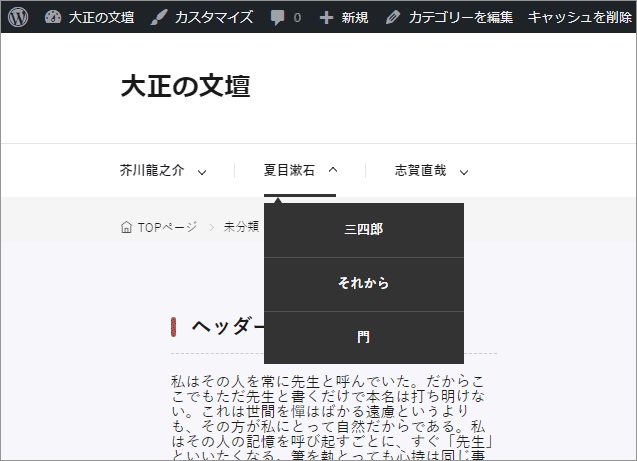
保存できたら、思い通りにメニューが表示されるかブラウザで確認します。

表示に問題は無いようです。
次に、記事とカテゴリの関連付けの手順です。

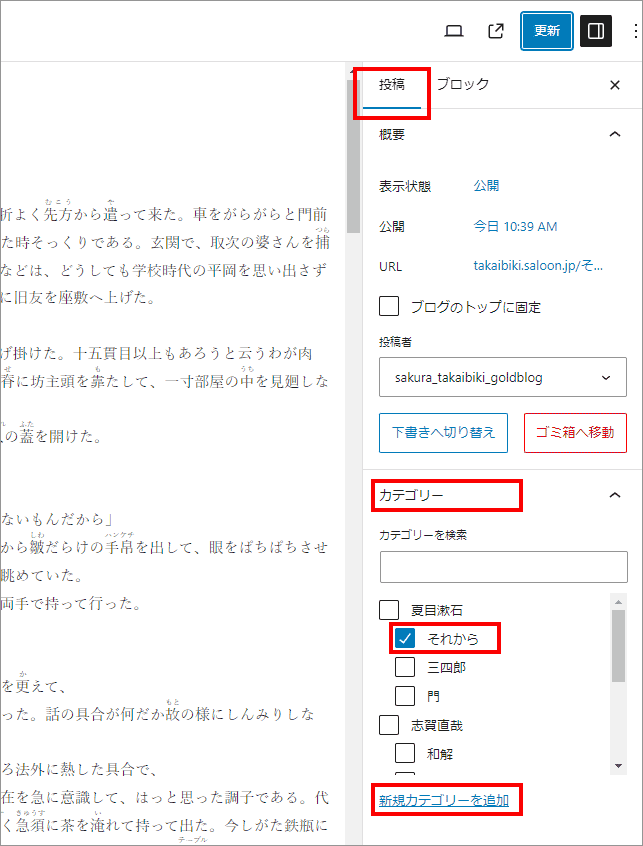
記事編集画面の右で、「投稿」タブを選び、「カテゴリー」を展開し、スクロールして編集中の記事のカテゴリをチェックし、上部の「公開(または更新)」押します。
サンプルで作るフッター部のナビゲーションは下記のようにしてみます。
この3項目については性質上固定ページがよいので先にページを作っておきます。

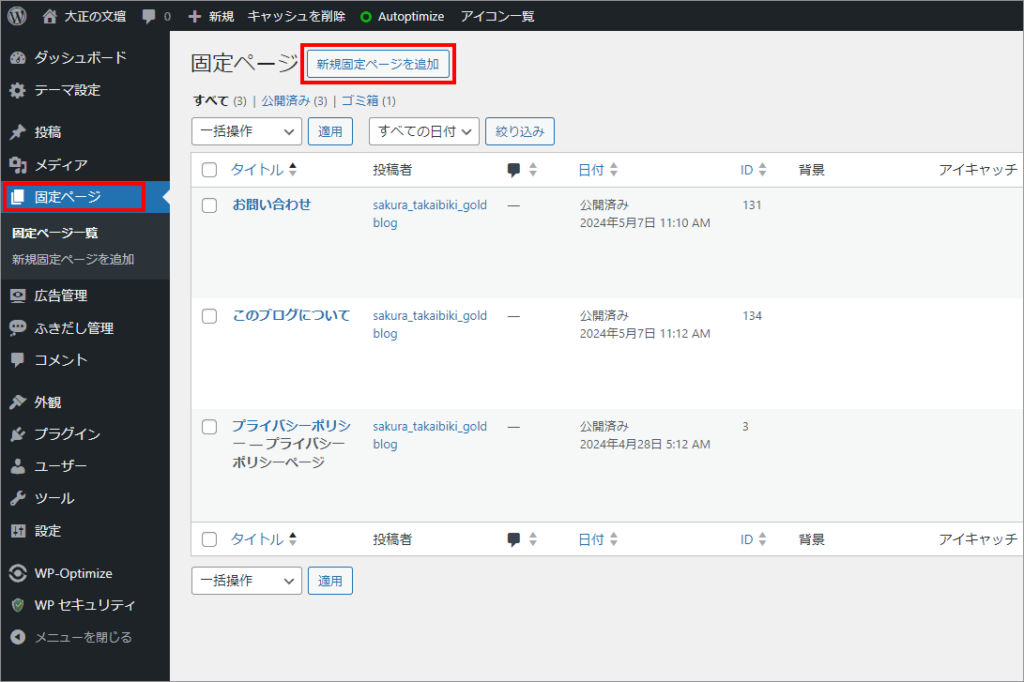
ダッシュボードの「固定ページ」を選び、「新規固定ページを追加」を押し、記事ページと同様に「お問い合わせ」と「このブログについて」のページを作成・公開します。
「プライバシーポリシー」ページだけは、ワードプレスのインストール時にひな型が作られるので、それを改良すればより短い時間で仕上げることができます。
もう1つ大事なことは3つのページのURLを半角英数字で決める事です。(「プライバシーポリシー」ページだけは、名前が付けられています。)

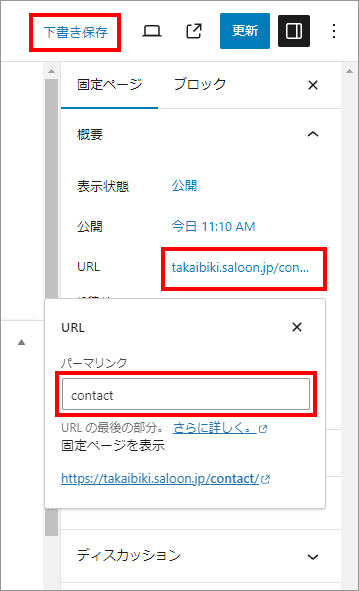
ページの内容を作ったのち、上部の「下書き保存」をすると、「URL」がクリックできるようになりテキストボックスが出ます。ここに名前を入れ「×」を押し、「公開(または更新)」を押します。
次にこの3ページをフッターナビゲーションとリンクさせます。

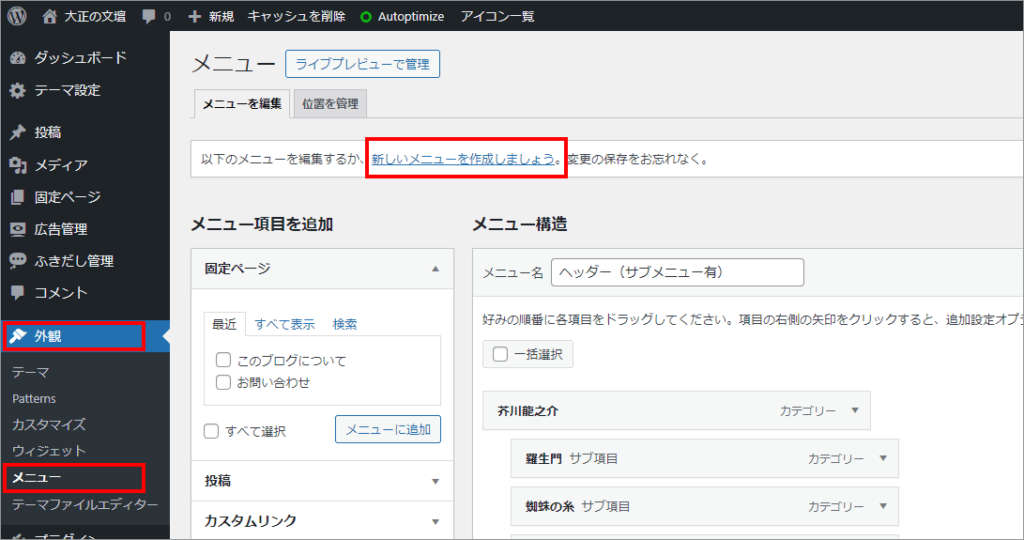
ダッシュボードの「外観」→「メニュー」を選び、「新しいメニューを作成しましょう。」を選びます。

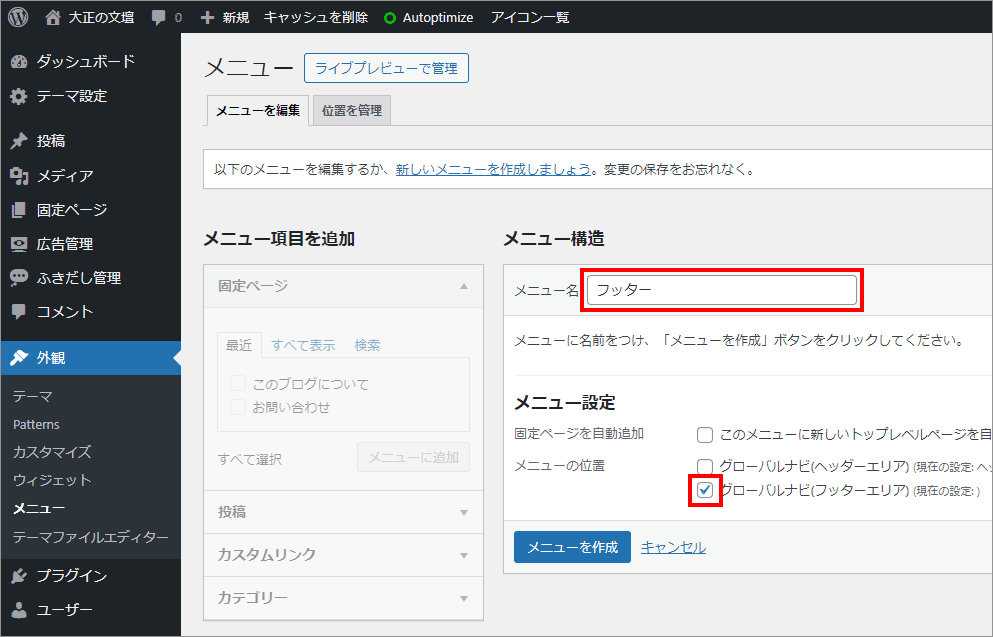
「メニュー名」を入れ、「グローバルナビ(フッターエリア)」にチェックを入れ、「メニューを作成」を押します。

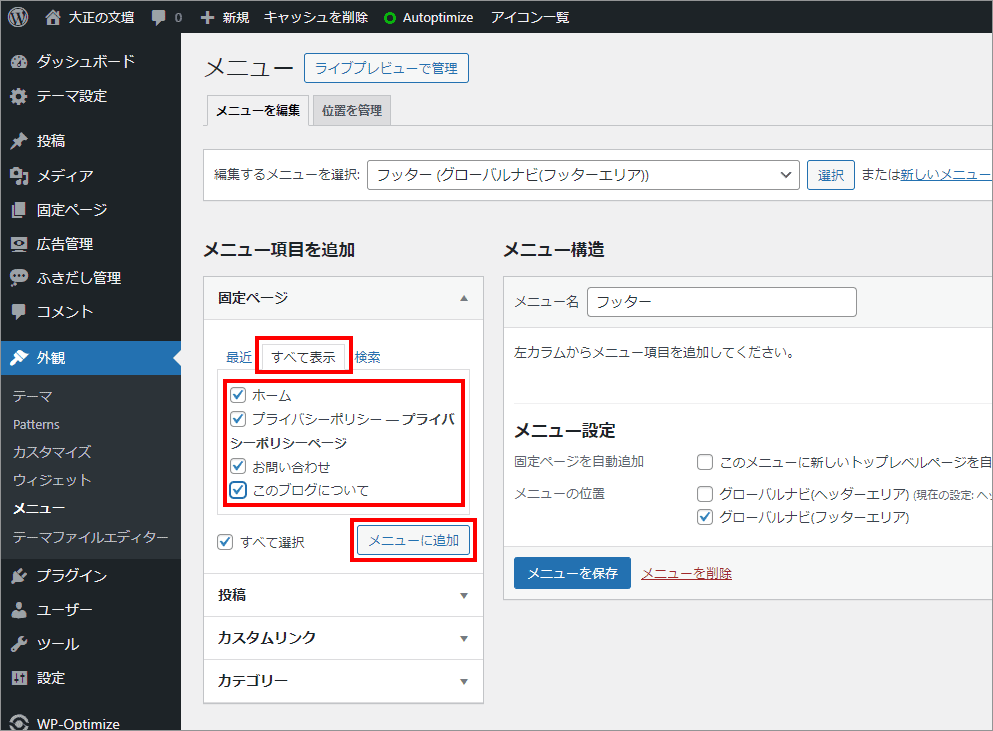
「固定ページ」が選択できるようになるので展開し、「すべて表示」を選び、先程作ったカテゴリにチェックを入れ、すぐ下の「メニューに追加」を押します。

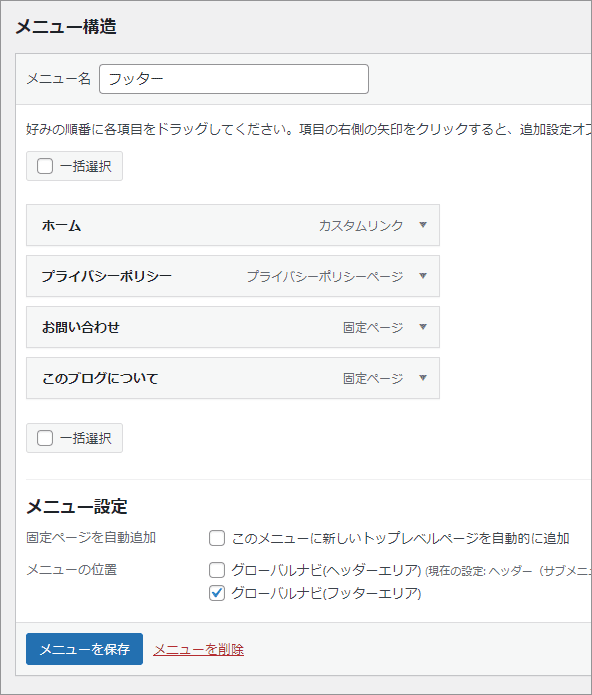
すべてのカテゴリが追加されました。下の「メニューを保存」を押します。
保存できたら、思い通りにメニューが表示されるかブラウザで確認します。

表示に問題は無いようです。
以上、WordPress のナビゲーション・メニューの作り方【ヘッダー・フッターの作り方】でした。

では、また~