【すぐに出来る】FC2ブログで画像を保存する方法と保存したURL
【すぐに出来る】FC2ブログで画像を保存する方法と保存した画……

それぞれ、集客性を高めるのに必須のツールとなり、連携して使用する事でより多くの情報を得られます。
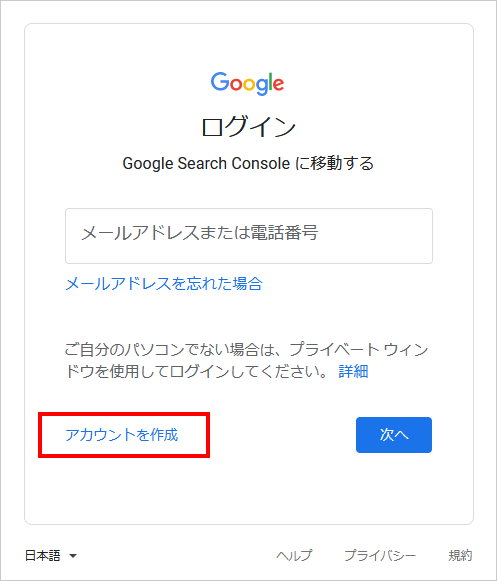
https://search.google.com/search-console/welcome?hl=ja を開きます。
Googleアカウントが無ければ登録します。


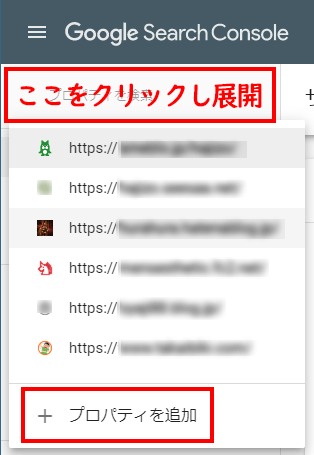
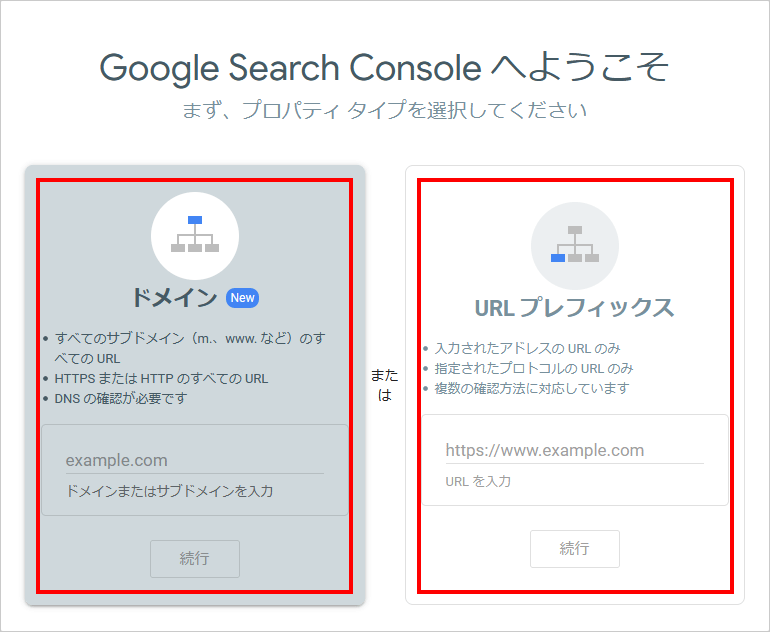
Search Consoleページの上部をクリックしてメニューを出し、「プロパティを追加」をクリックします。

使用しているDNSによって、方法が異なるので下記をご覧ください。
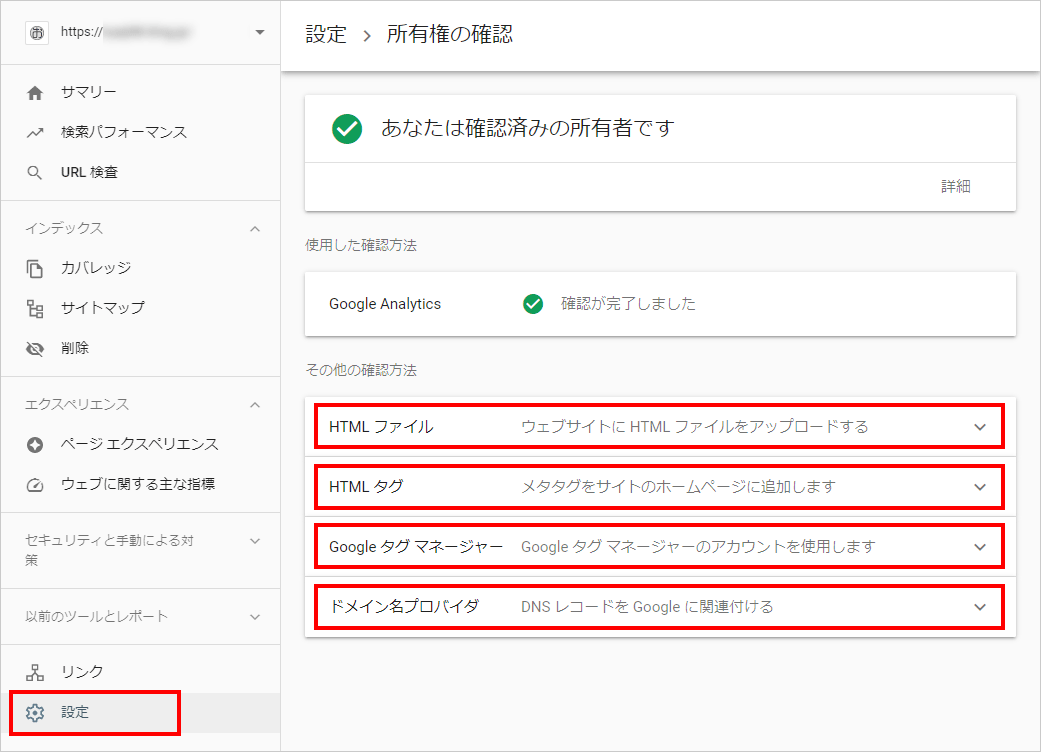
「所有権の確認」をする必要があり、下記の方法があります。
「Google Analytics」により自動で所有権の確認がされます。

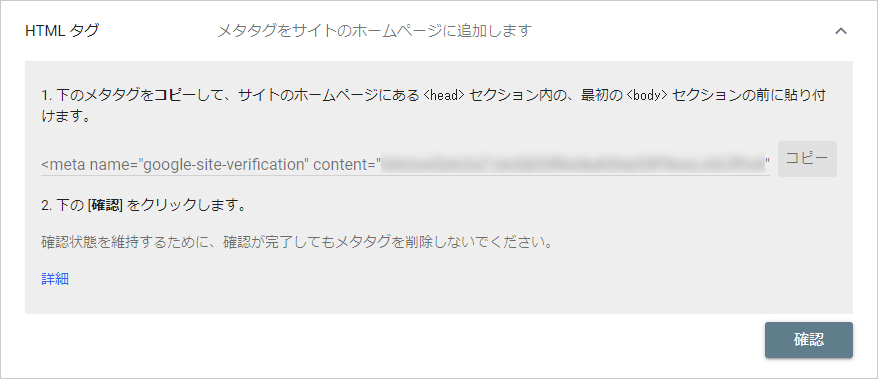
使用している環境で設定が変わります。
タグの貼り付けが終われば所有権を認識できるようになるので、「確認」ボタンを押して設定完了です。

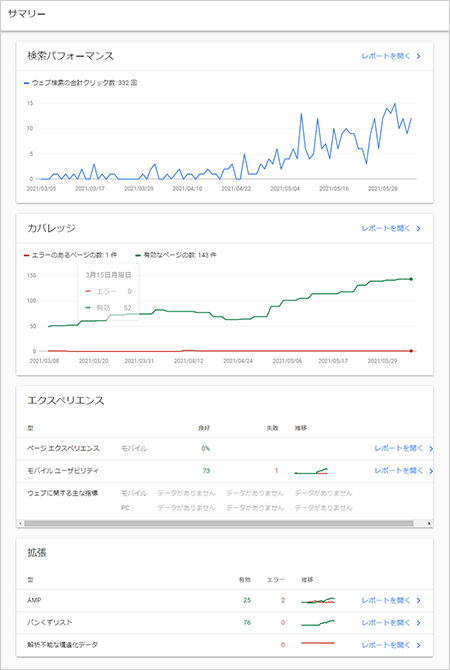
集計が表示されるまで数日かかります。


メニュー左下、歯車アイコン「設定」より所有権の確認や変更が出来ます。
Google Search Consoleの導入手順は以上になります。

では、おやすみなさい~