GOLD BLOG(ゴールドブログ)を導入したらすぐに設定すること【カスタマイザー設定】【ゴールドブログ設定】
WordPressテーマGOLDBLOG(ゴールドブログ)……
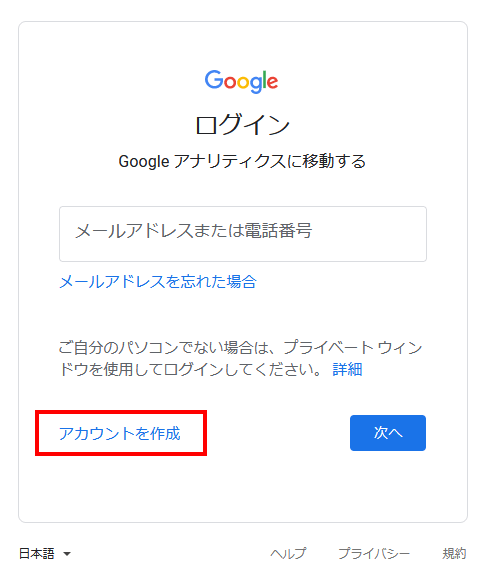
https://analytics.google.com/analytics を開きます。
Googleアカウントが無ければ登録します。

(Googleアカウントが無ければGoogleアカウントを作り)Googleアカウントにアナリティクス設定を紐づけます。

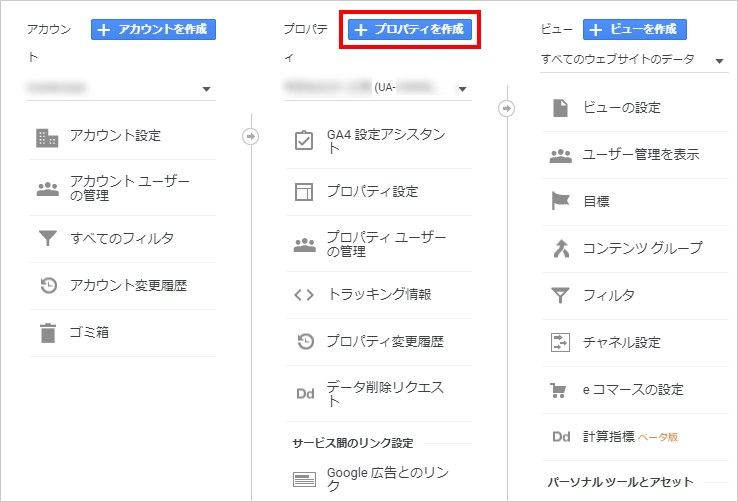
「プロパティを作成」で新たなプロパティを追加できます。

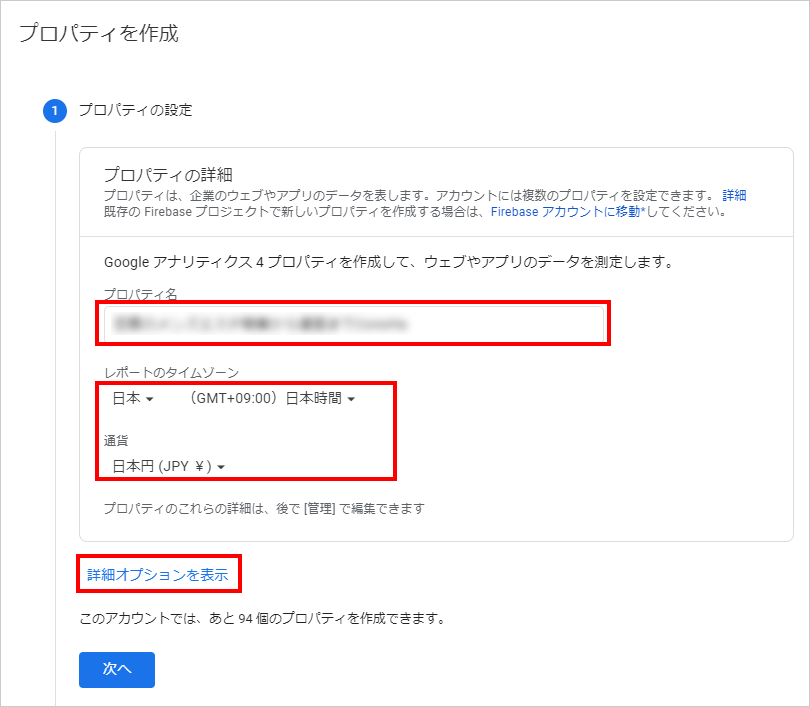
「詳細オプションを表示」をクリックすると「ユニバーサル アナリティクス プロパティの作成」が表示されます。

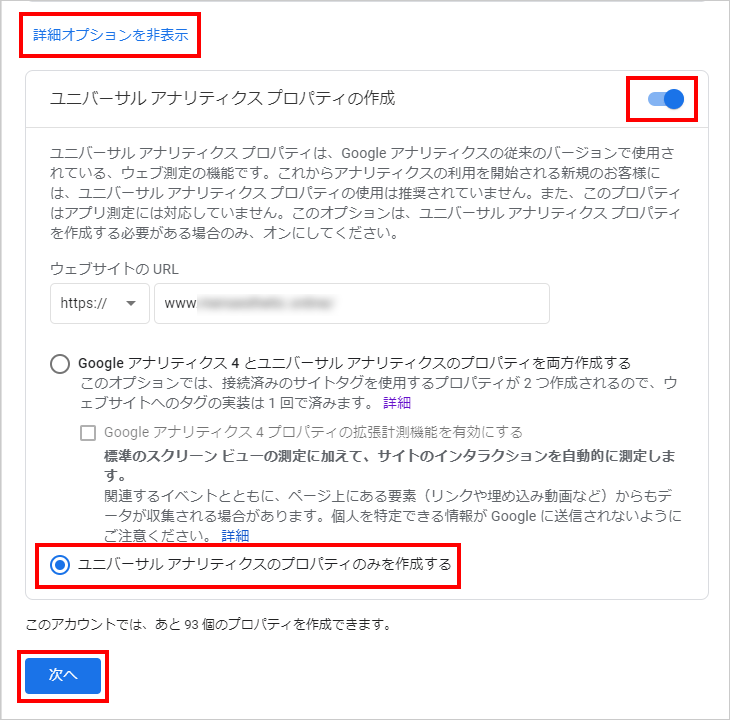
右上の切り替えアイコンを「オン」にすると「ユニバーサル アナリティクスのプロパティ」の設定が出ます。
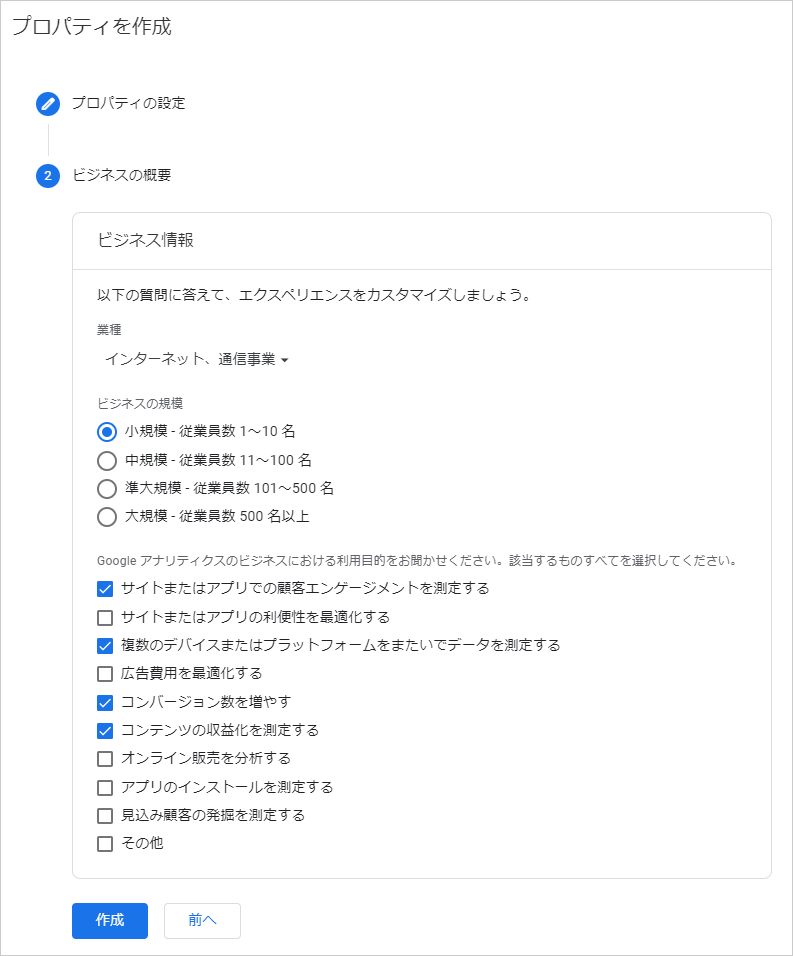
「次へ」を押します。

該当するものを選び、「作成」を押します。

画面が切り替わります。基本的な設定はこれで終わりです。
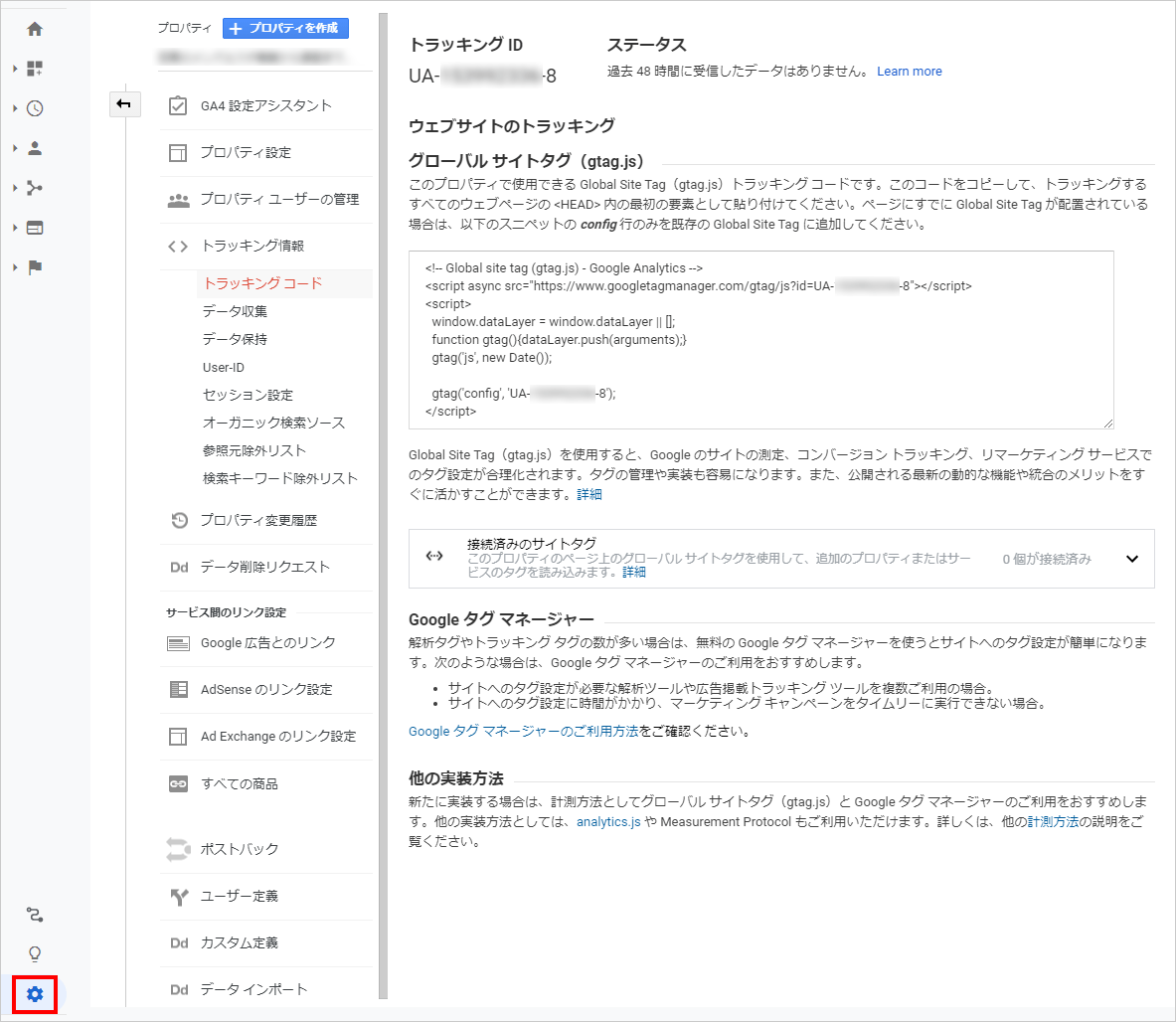
次に、プロパティが追加されたことを確認するために、左下の歯車アイコン「管理」をクリックします。

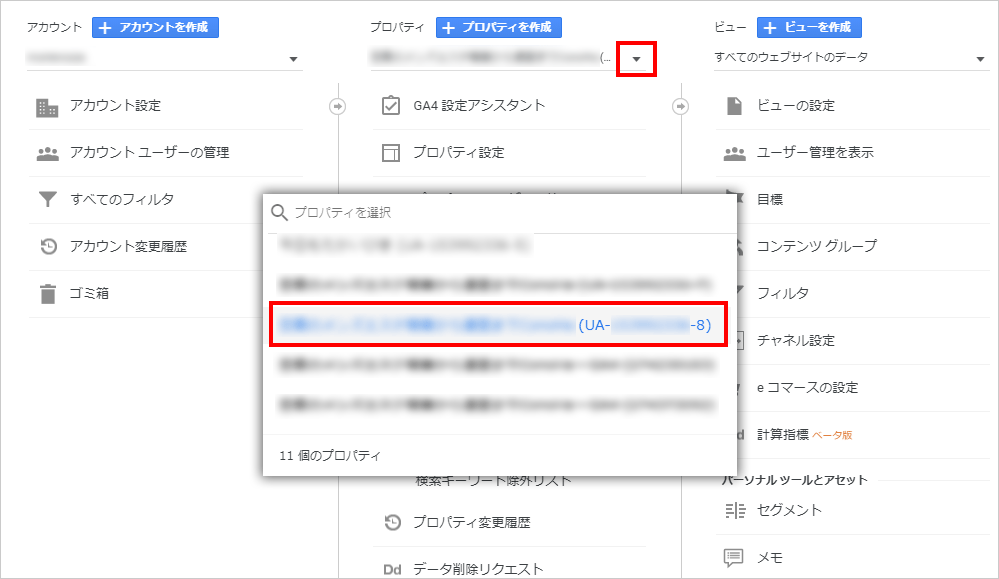
設定されたプロパティを確認するには「下向き三角形」を選びます。
追加したプロパティ名が表示されるので、クリックして再び詳細を見ます。


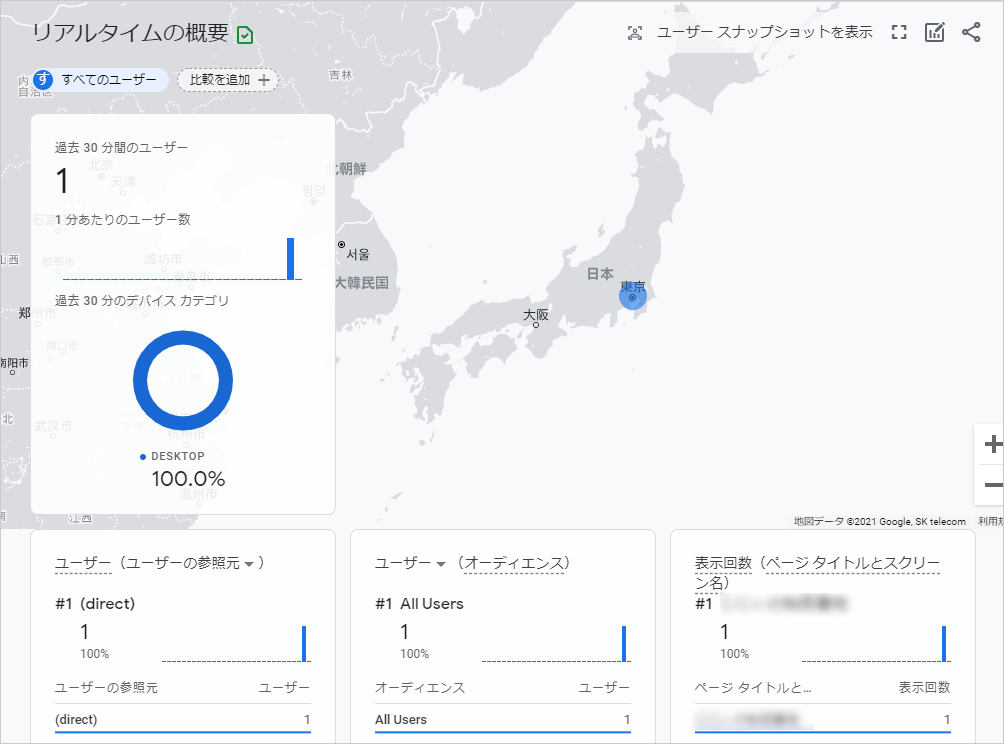
Web サイトを表示するとアクセスしたことになり、アクセス数が表示されます。

では、作成します。

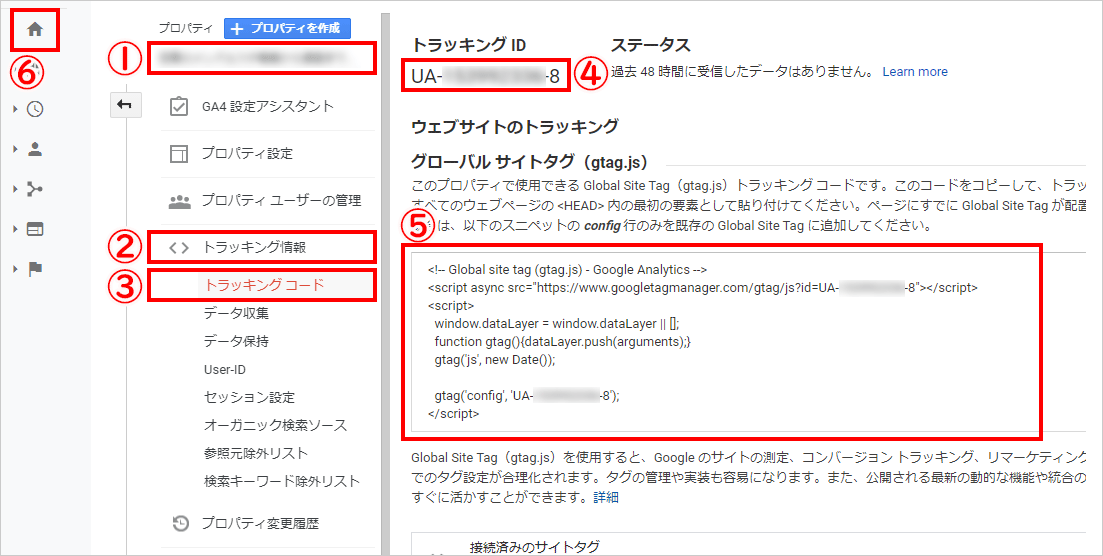
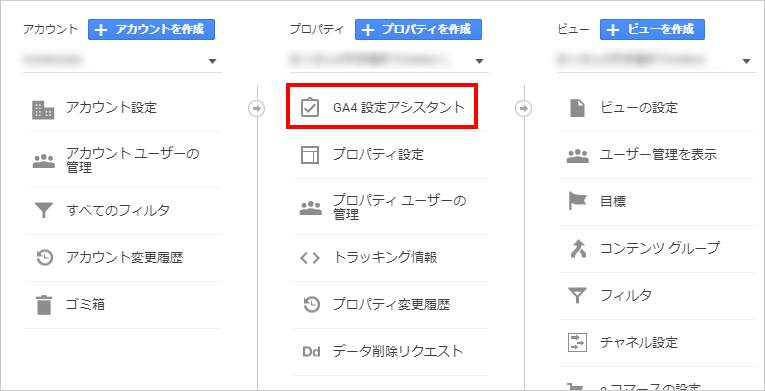
先に作った「UA-XXXXXXXXX-X」にリンクさせるので、複数「UA-XXXXXXXXX-X」がある場合には、設定する「UA-XXXXXXXXX-X」を確認しておきます。「GA 4設定アシスタント」を選びます。

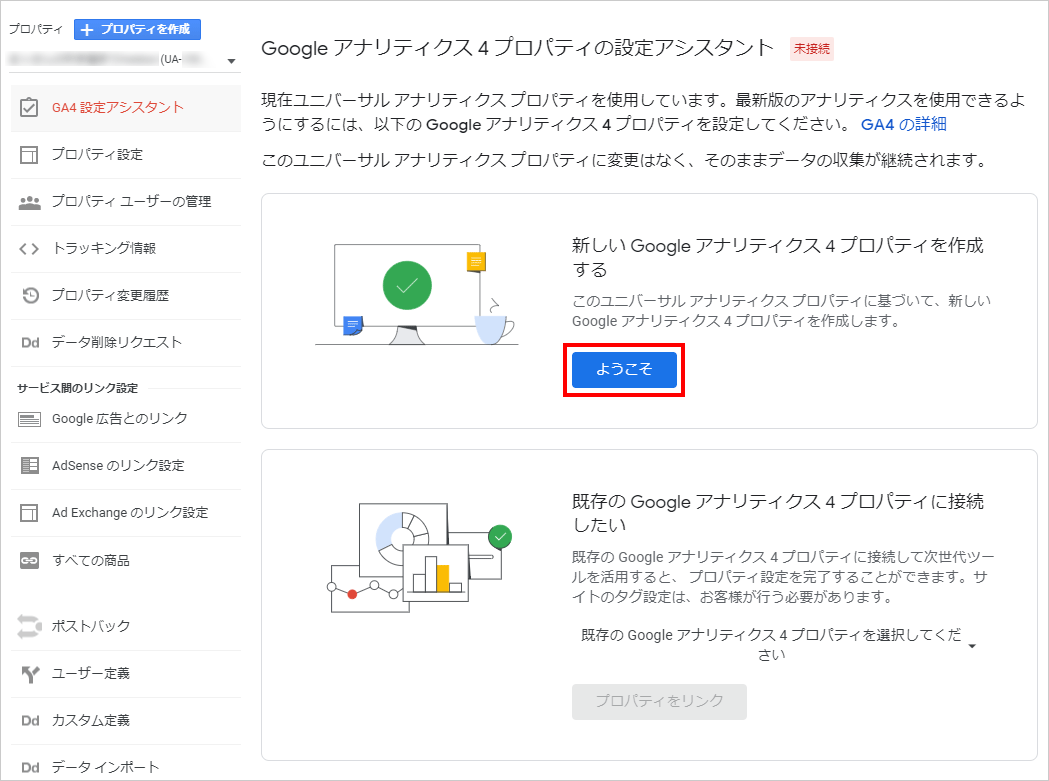
「ようこそ」を選べば、GA4へのリンクは完了です。

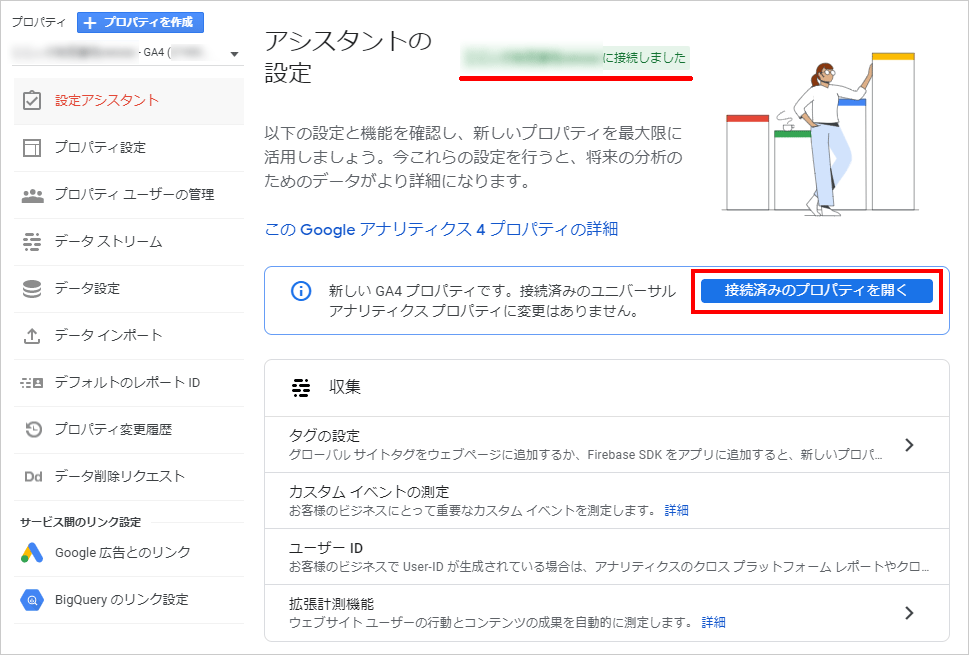
GA4の画面が出て、「〇〇〇〇〇〇に接続しました」とメッセージが出ます。
「接続済みのプロパティを開く」を選ぶと、「UA-XXXXXXXXX-X」側の画面が出ます。

Web サイトを表示するとアクセスしたことになり、アクセス数が表示されます。
(「UA-XXXXXXXXX-X」にリンクしているのでGA4用のタグを埋め込む必要はありません。)

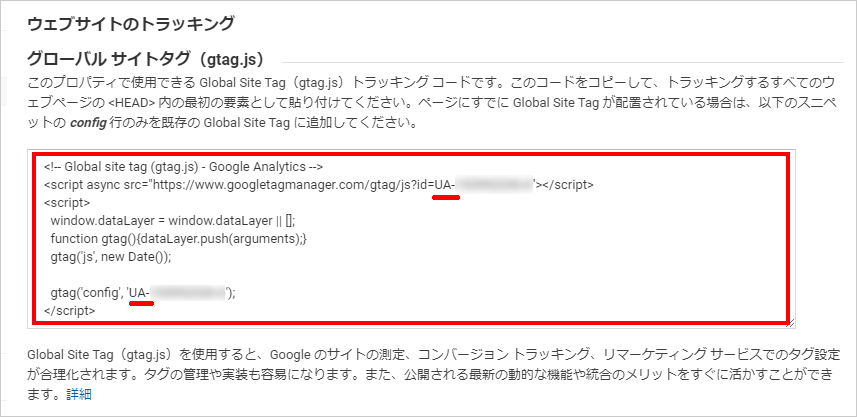
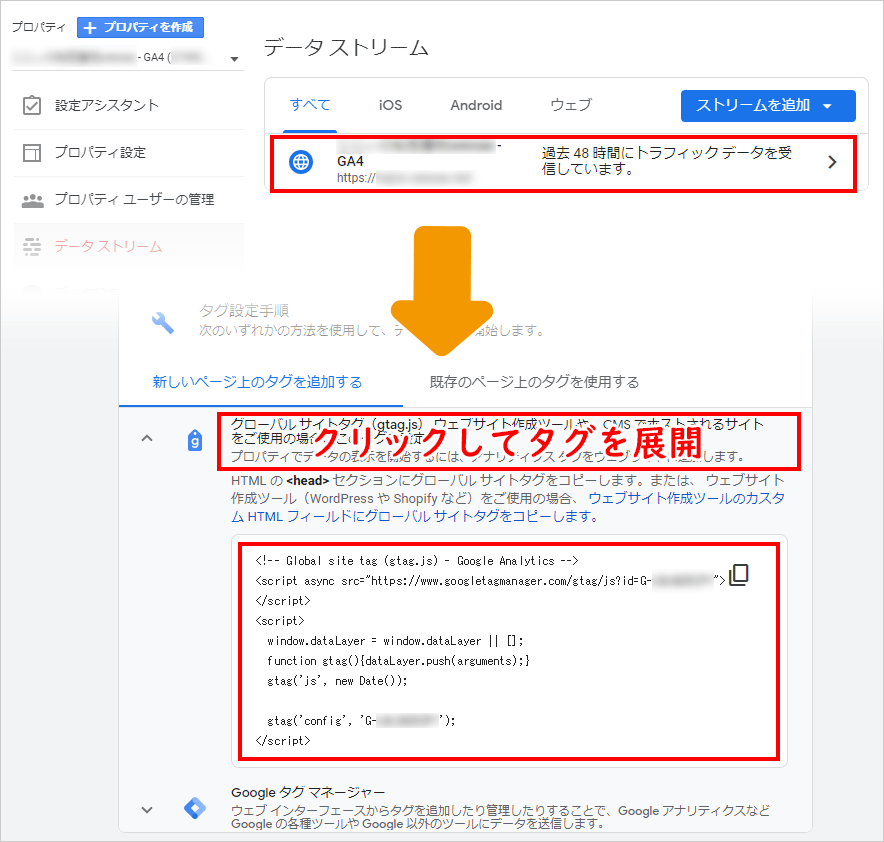
なお、GA4のタグを見る場合は、メニューの「データストリーム」>表示されたサイト名>「グローバル サイトタグ(gtag.js) ウェブサイト作成ツールや、CMS でホストされるサイトをご使用の場合、このタグを設定」をクリックする事で表示されます。
GA 4だけで解析をする場合には、このタグ一式を<head>タグ内に貼り付けます。

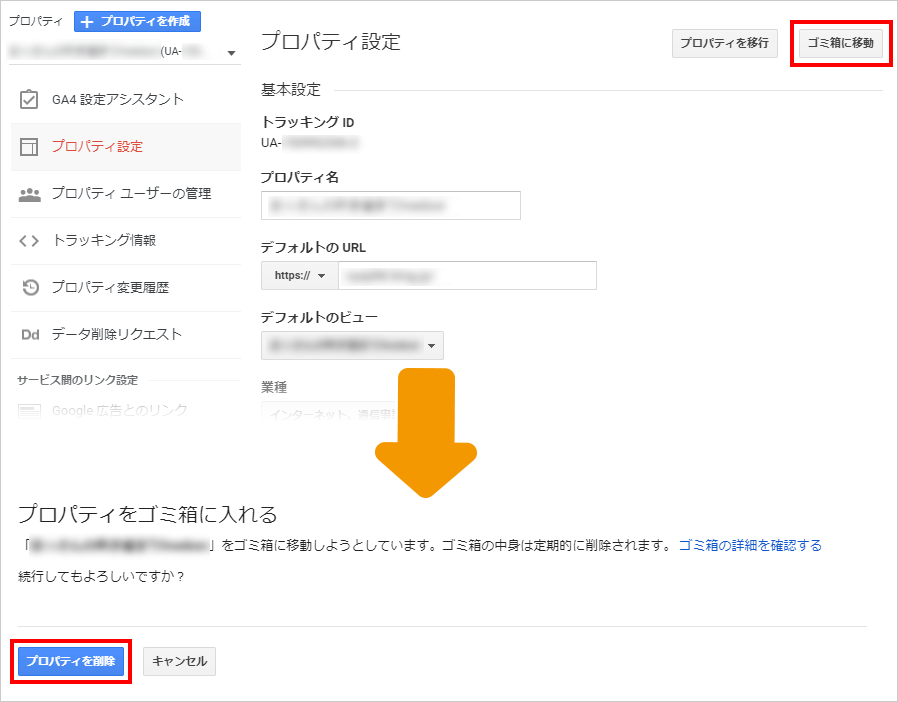
「UA-XXXXXXXXX-X」側の画面を出して、「プロパティ設定」を選びます。
右上の「ゴミ箱に移動」を選びます。
ゴミ箱に移動され、プロパティ名が打ち消し線になります。35 日後に完全に削除されます。

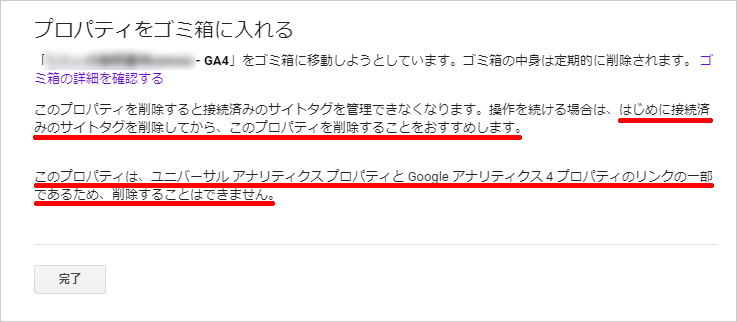
上記と同じ方法でゴミ箱に入れようとすると、このようなメッセージが出てゴミ箱に入れることができません。
これは「G-XXXXXXXXXX」と「UA-XXXXXXXXX-X」でリンクが貼られているためで、削除するにはそのリンクを解除する必要があります。

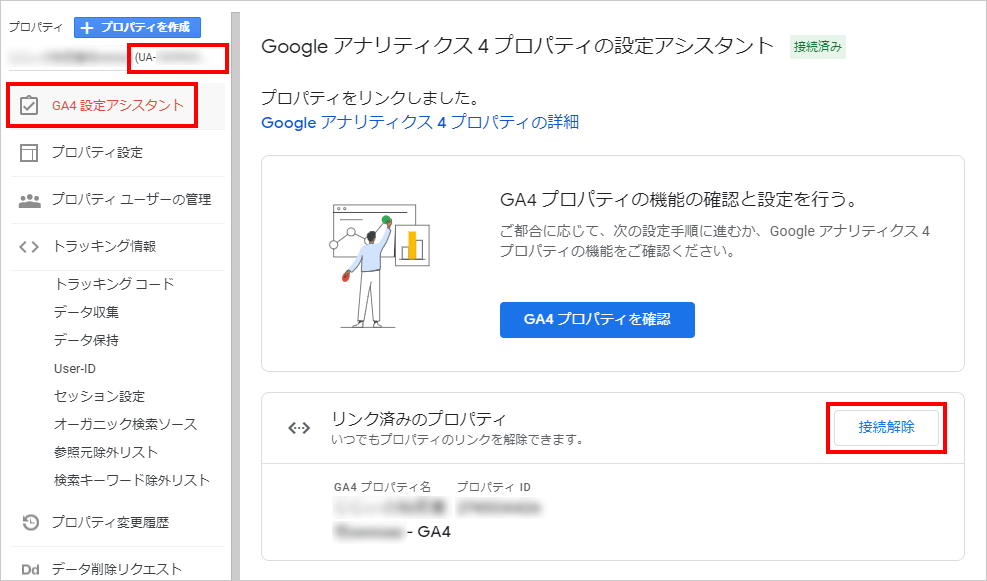
「UA-XXXXXXXXX-X」側の画面を出して、「GA 4設定アシスタント」を選び「接続解除」を押します。
これでリンクが解除できたので、「G-XXXXXXXXXX」も「UA-XXXXXXXXX-X」もゴミ箱に入れることができます。
Google Analyticsの導入手順は以上になります。

では、おやすみなさい~