Google Analytics トラッキングID 【UA-】と【G-】の確認方法
Googleアナリティクスでは、インターフェースの変更や機……
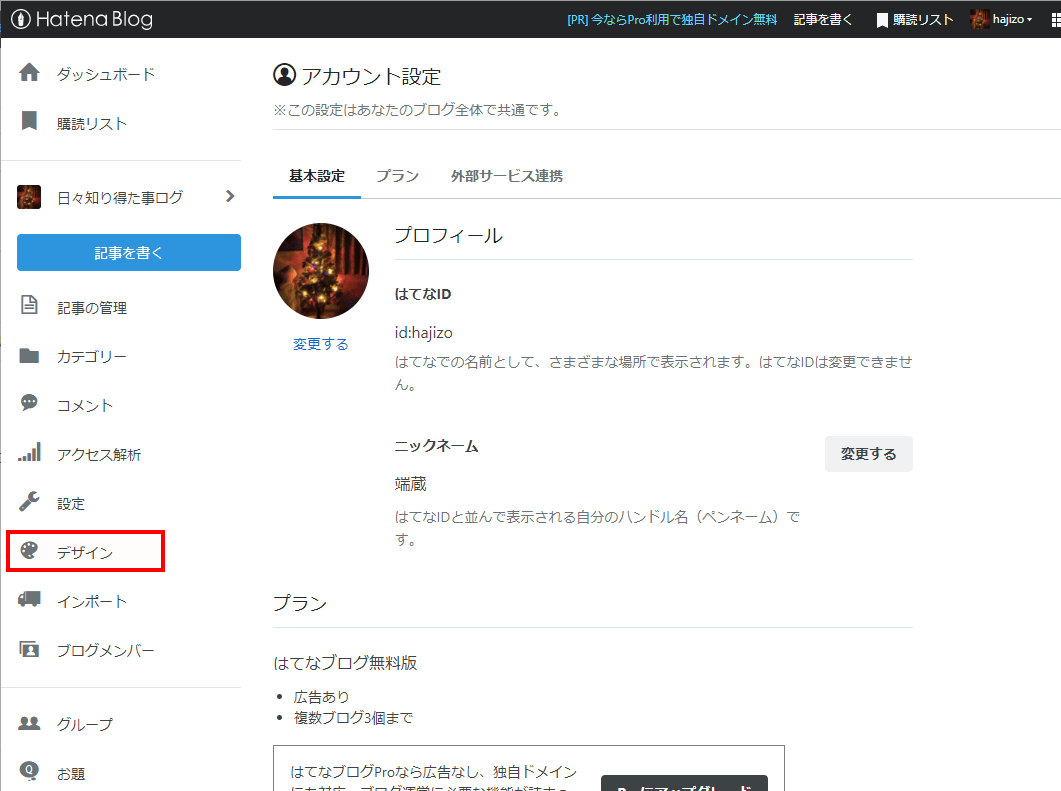
始めに「はてなブログ」にログインします。

ダッシュボードの左メニュー欄の「デザイン」を選びます。

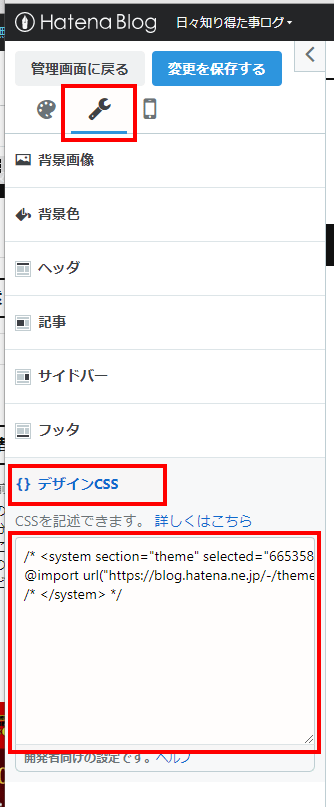
真ん中の「カスタマイズ」ボタンをクリックします。
画像のようなメニューが出て、ここでブログの見た目など基本設定を変更することが出来ます。
一番下の「{}デザインCSS」をクリックします。
さらに下に現在使用されているCSSが表示されます。
初期では画像と同じ状態です。

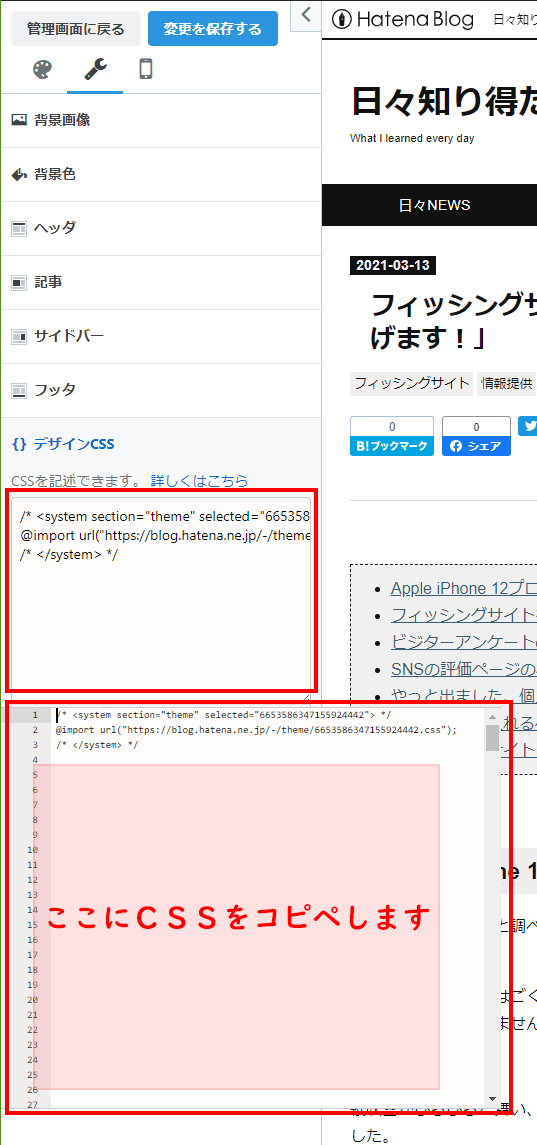
CSSの表示されている部分をクリックすると、さらに下に編集する窓が出ます。
ここでCSSを記述できるのですが、ご覧の通り小さく不便なので実際には別エディターで書いたものをここに張り付ける様にします。

既に記述のある行の最後尾に追加記載します。既存の行を消さないように注意してください。
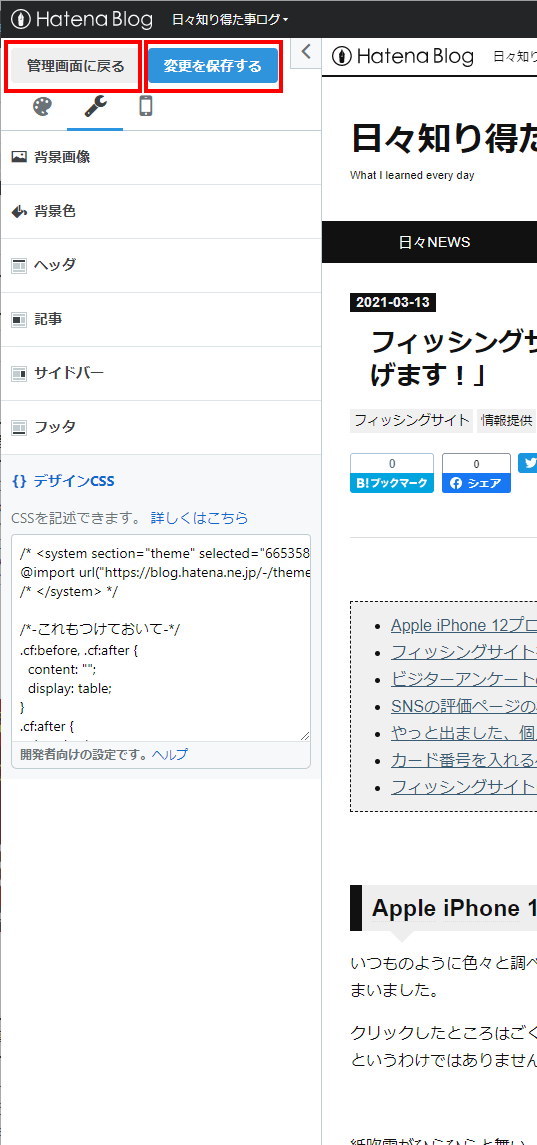
CSSの記述が終わったら、何もないところをクリックします。
画面が閉じると同時に右のプレビューページにCSSが適用されて表示が変わります。
このままではまだCSSが保存されていないので、メニュー上の「変更を保存する」をクリックします。
CSSが保存されたら「管理画面に戻る」を押し、ブログの編集をすれば保存したCSSが適用されます。

では、お疲れ様でした~