【超便利】ブラウザ上でQRコードを作成してくれるサイト
【超便利】ブラウザ上でQRコードを作成してくれるサイト「QR……
THE THORはお問い合わせフォーム機能が備わっているのでプラグインを使う必要がありません。
お問い合わせフォームの内容は「お問い合わせフォーム記入者(読者)」と「筆者(管理者)」の両方に送られます。「筆者(管理者)」のメールアドレスとは、WordPressダッシュボードに登録したメールアドレスになります。

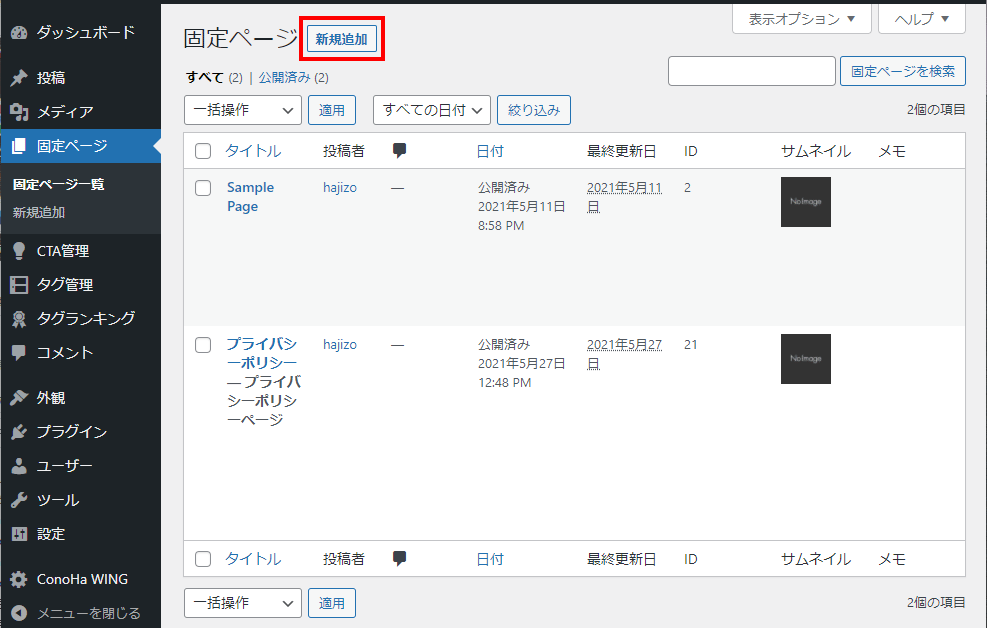
ダッシュボード、「固定ページ」を選び、上部の「新規追加」を押します。

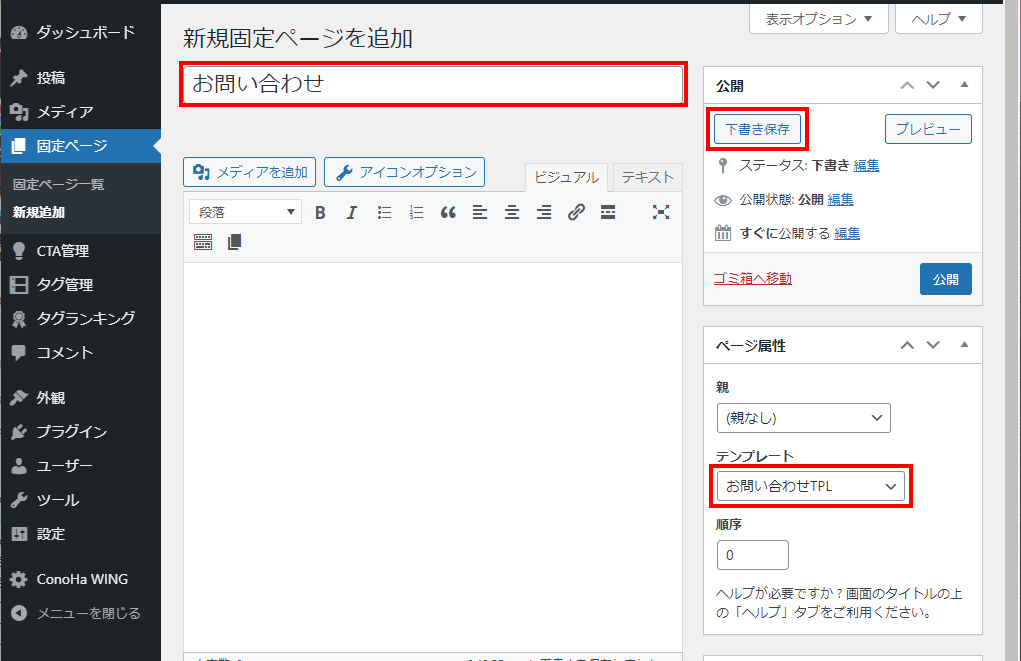
新規の固定ページが開いたので、ここにお問い合わせページを作ります。

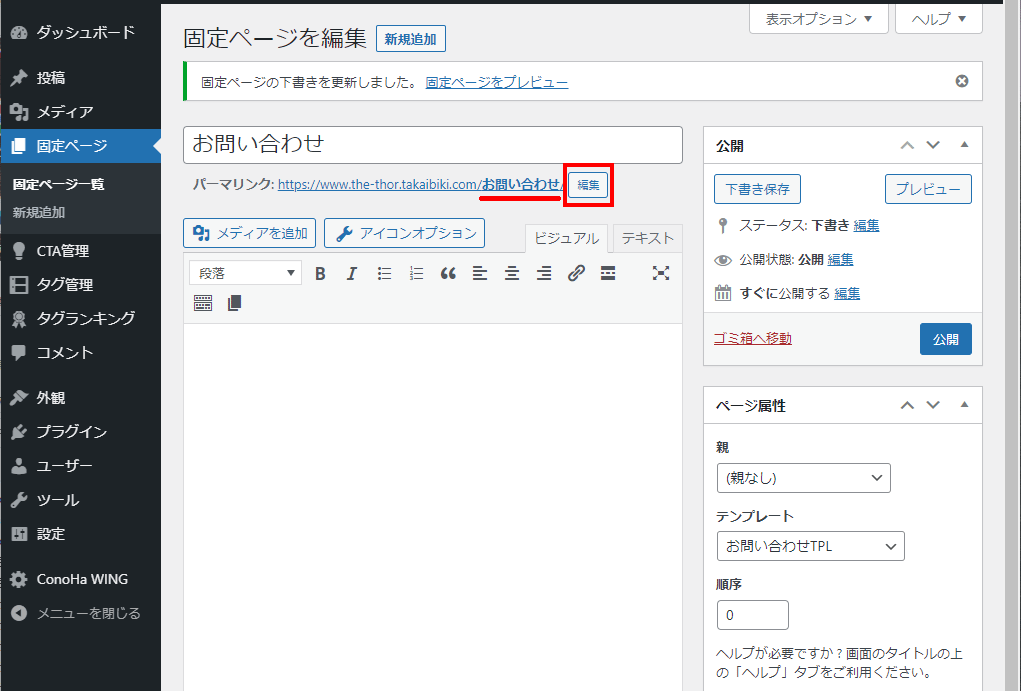
「下書き保存」を押すとパーマリンクが現れます。
入力したタイトルがそのまま割り当てられていますが、日本語のURLはSEO的に都合が悪いので、「編集」を押して英数字に変更します。

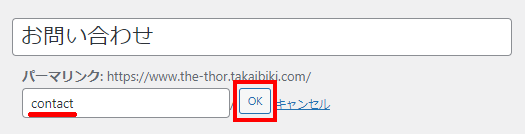
分かりやすい文字でcontactとします。(分かりやすい名前をつけることは SEO 的に重要です。)

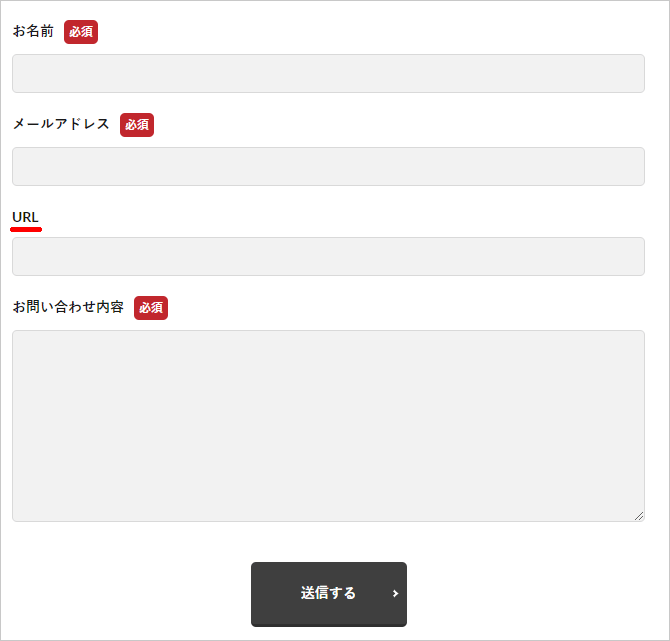
ページ左上の「プレビュー」を押すと、入力フォームが表示されます。
以上でお問い合わせフォームが出来上がりました。
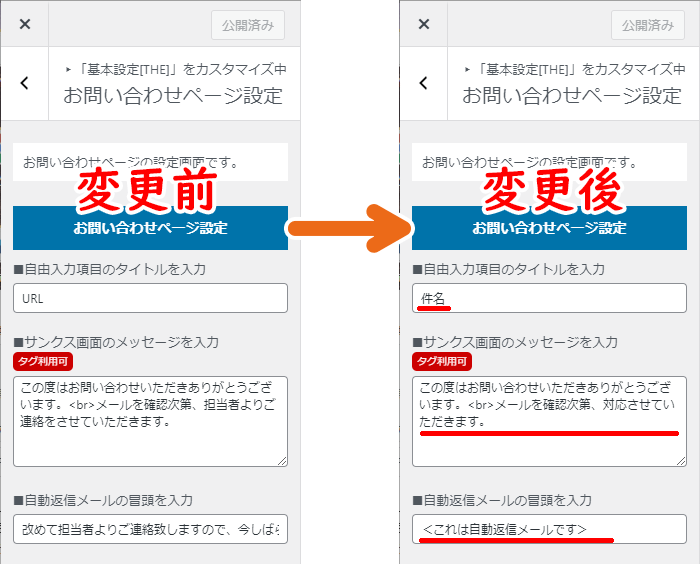
次に、項目名で「URL」となっていては使い勝手が悪いので「件名」に変えますが、画面を移る前に保存したいので、右上の「公開」を押します。
「外観」>「カスタマイズ」>「基本設定[THE]」>「お問い合わせページ設定」で項目の修正が出来ます。

変更後に上部の歯車アイコン「公開」で保存します。

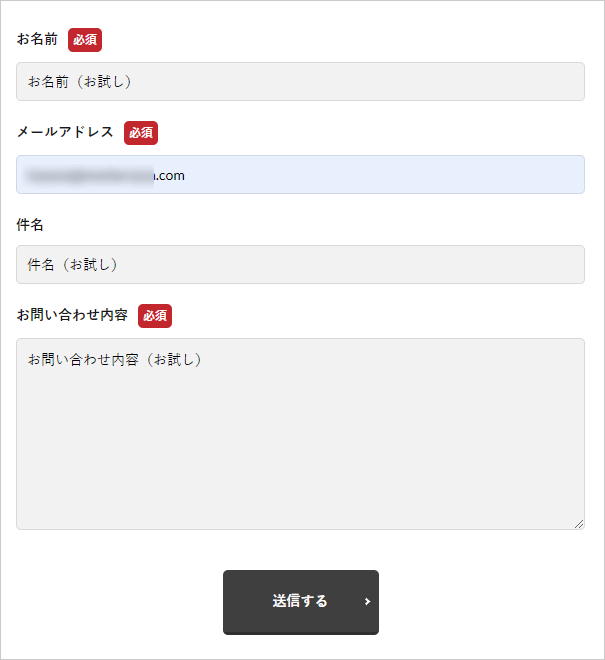
ダミーの内容を入力し、送信します。

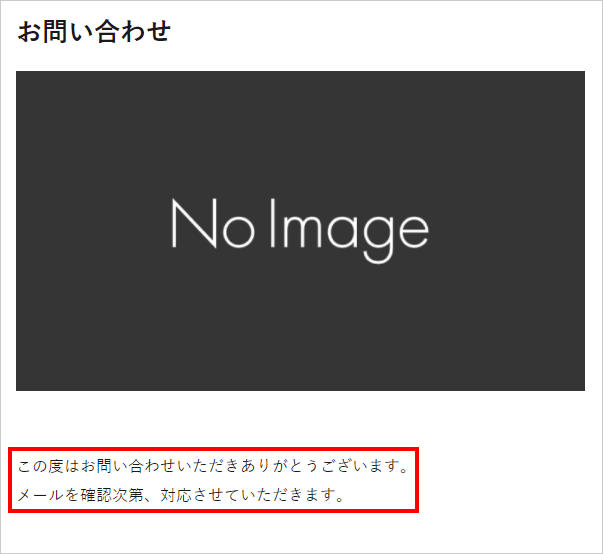
送信後にブラウザに表示されるメッセージです。
変更した文言が反映されています。

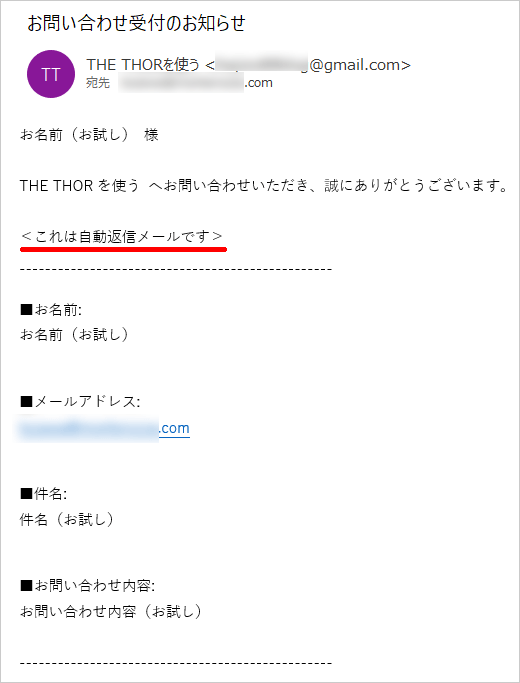
お問い合わせフォーム記入者(読者)に送られる内容確認のメールです。
変更した文言が反映されています。

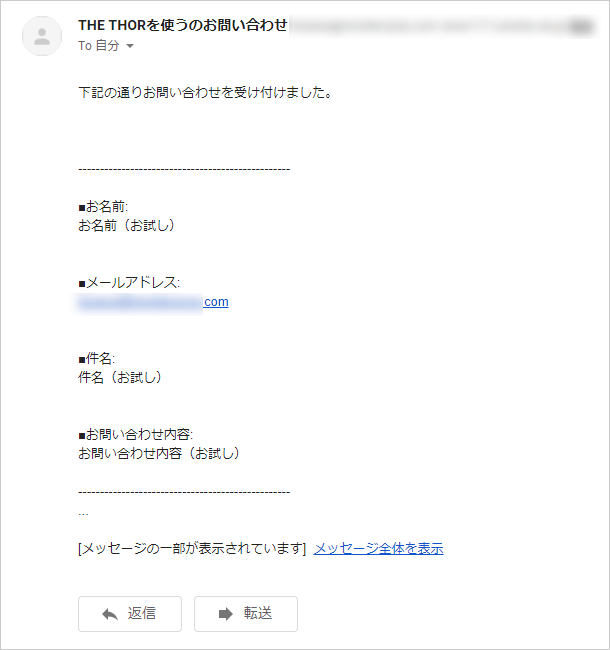
筆者(管理者)に送られる内容確認のメールです。
これも問題ありません。

では、お疲れ様でした~