WordPressでホームページやブログを始める方へおすすめのレンタルサーバー12選
WordPressでブログを始める際に、どのレンタルサーバー……

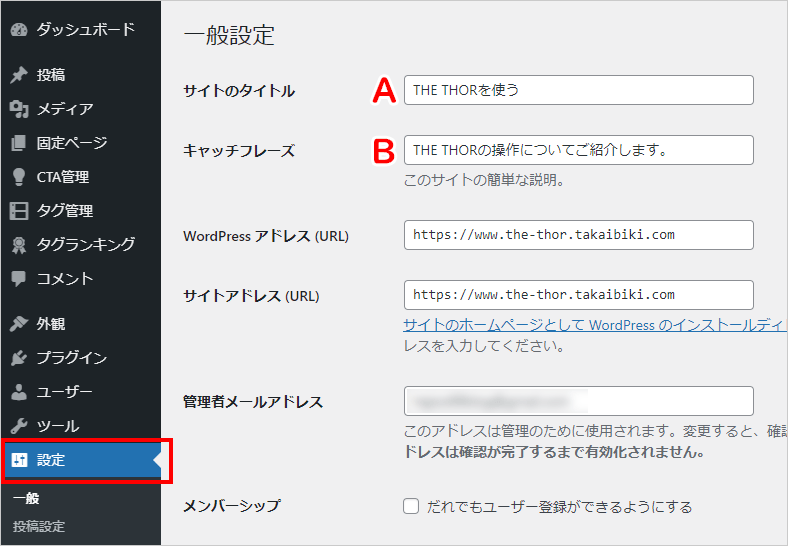
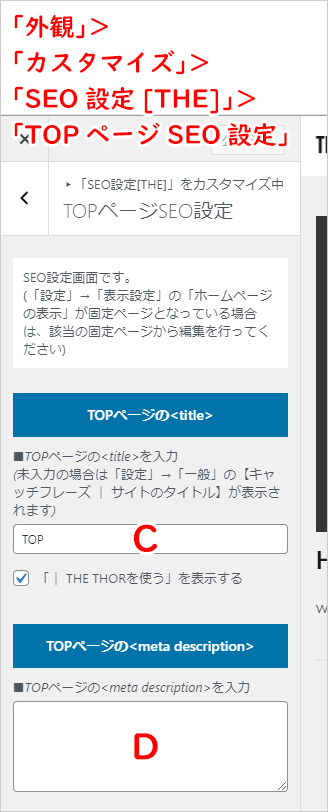
各設定をします。


双方ともSEOに必須の項目なので、サイトの内容が分かり易く伝わる文章にします。

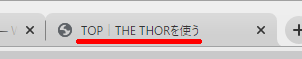
Cの所に記載した内容がブラウザのタブに表示されます。

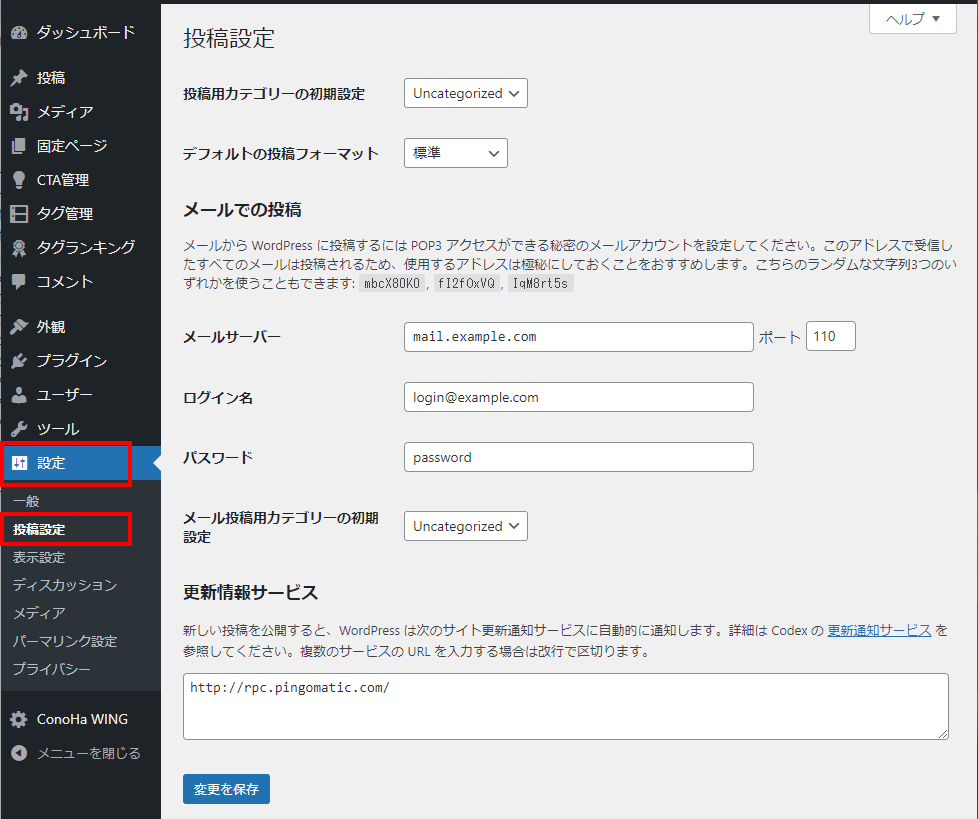
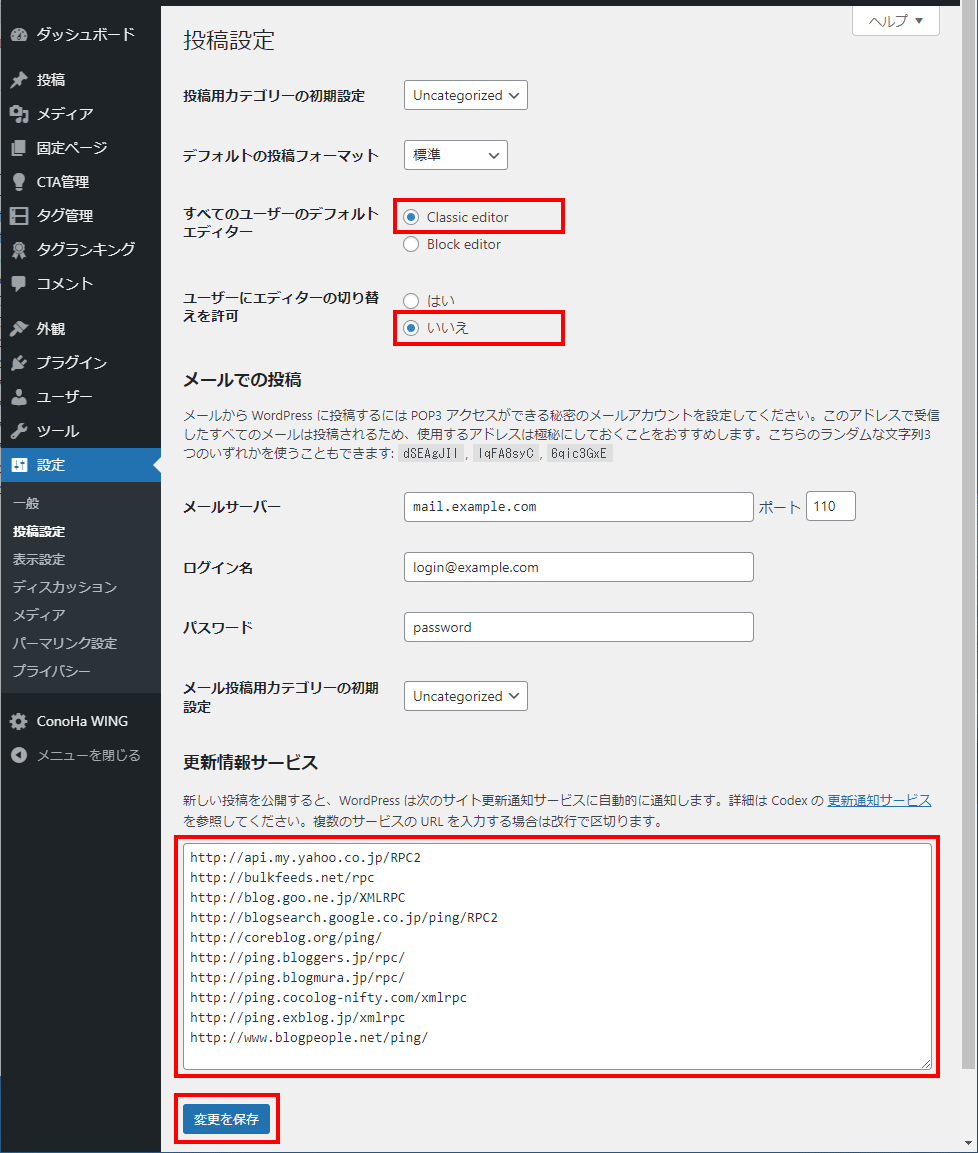
「設定」>「投稿設定」を選びます。
これは初期状態の画面です。足りない設定があるので入れていきます。

THE THORはClassic Editor(クラシック・エディター)推奨なので、Classic Editor(クラシック・エディター)に切り替えるプラグインを入れます。(現在クラシック・エディター(旧エディター)を利用するにはプラグインが必要です。)
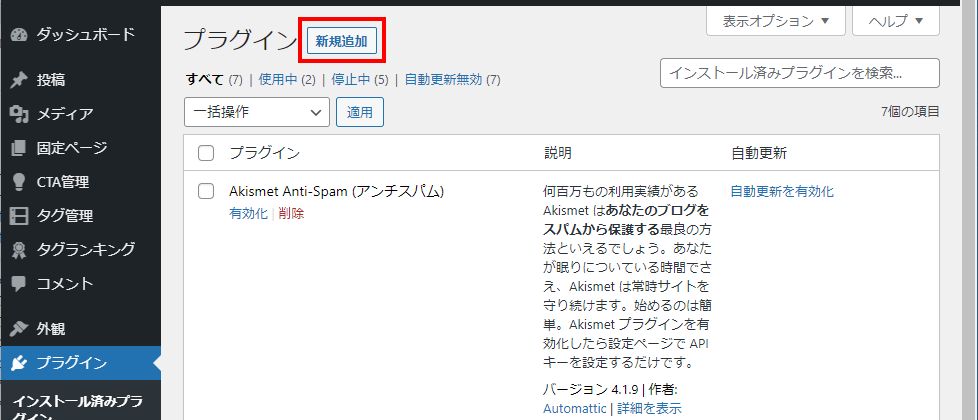
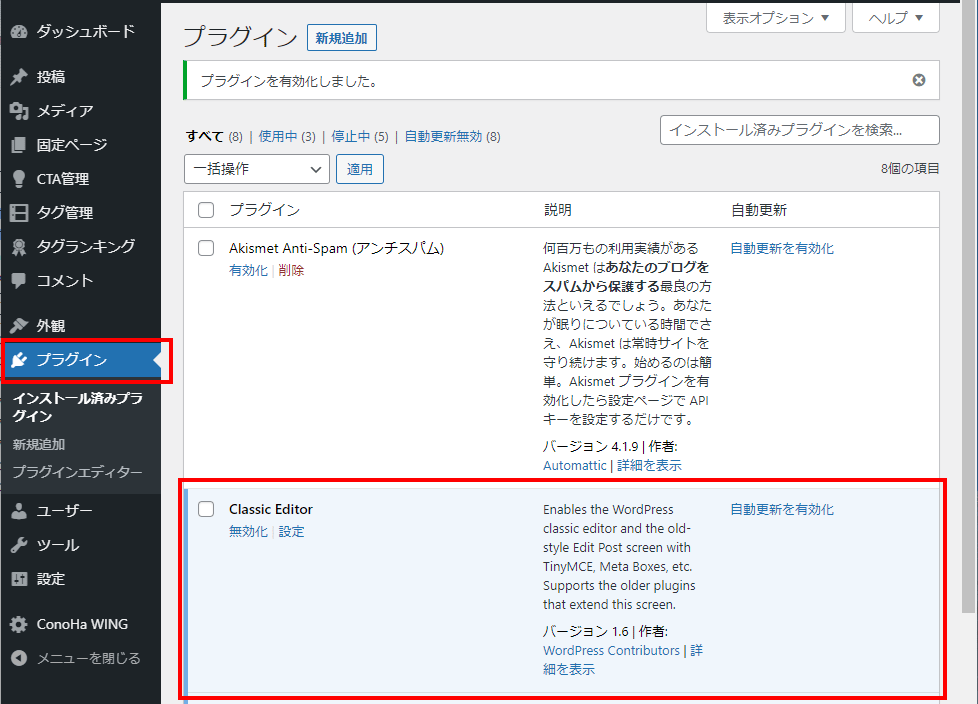
「プラグイン」画面にして、上部の「新規追加」を選びます。

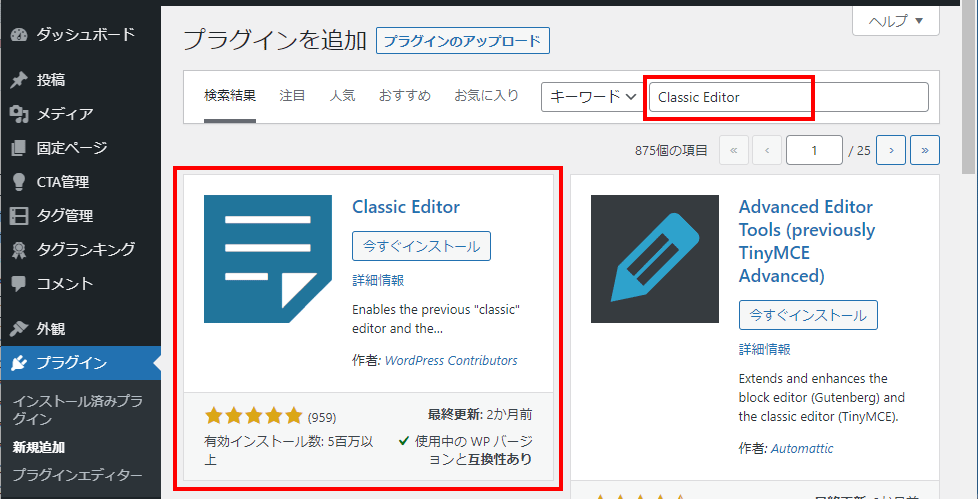
「キーワード」に「Classic Editor」と入れ、enterキーを押します。
出てきた「Classic Editor」の「今すぐインストール」を押します。

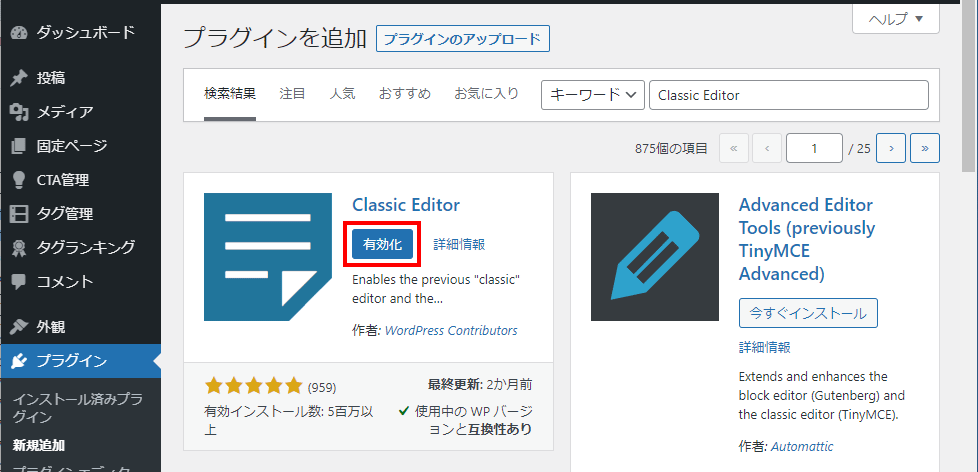
一瞬でインストールされました。画面が切り替わるので「有効化」を押します。

画面が切り替わり、プラグイン一覧画面になり、「Classic Editor」が加わった事がわかります。

「設定」>「投稿設定」を選ぶと先程と画面が変わりました。
設定がすんだら「変更を保存」を押します。
http://api.my.yahoo.co.jp/RPC2
http://bulkfeeds.net/rpc
http://blog.goo.ne.jp/XMLRPC
http://blogsearch.google.co.jp/ping/RPC2
http://coreblog.org/ping/
http://ping.bloggers.jp/rpc/
http://ping.blogmura.jp/rpc/
http://ping.cocolog-nifty.com/xmlrpc
http://ping.exblog.jp/xmlrpc
http://www.blogpeople.net/ping/

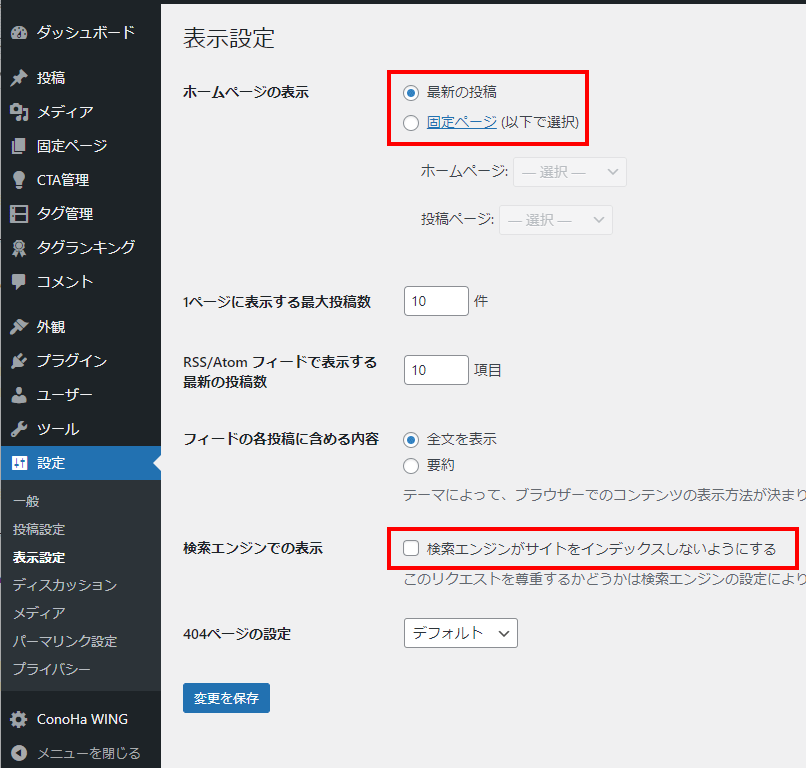
設定がすんだら「変更を保存」を押します。

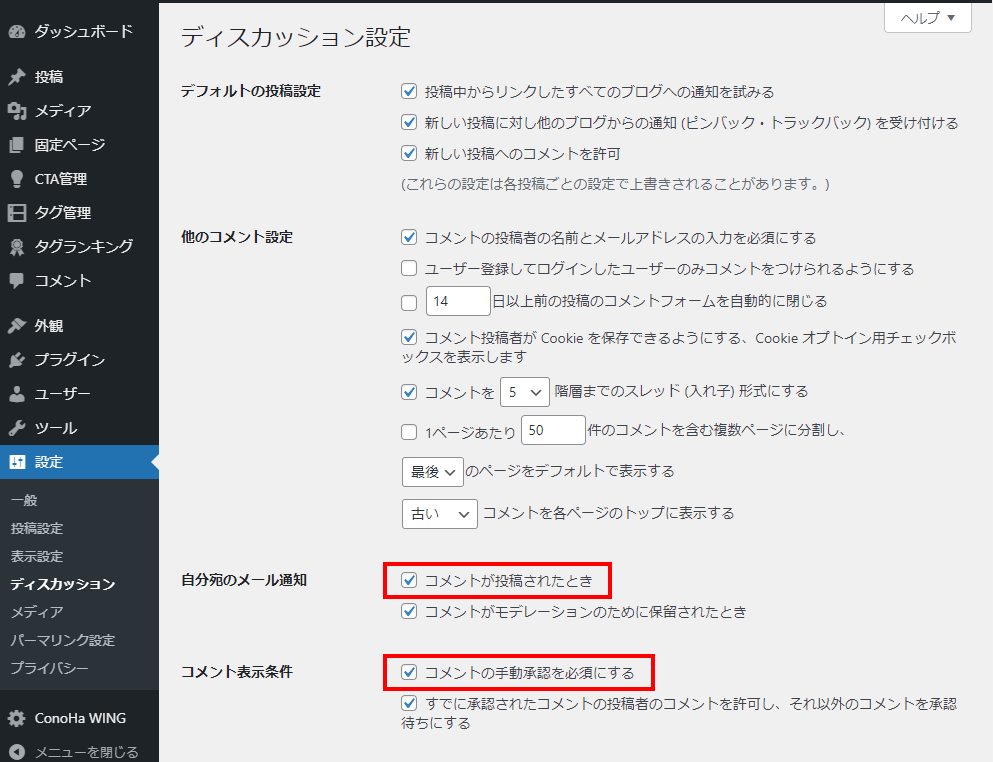
初期状態の画面では「コメントが投稿されたとき」と「コメントの手動承認を必須にする」のチェックが外れています。


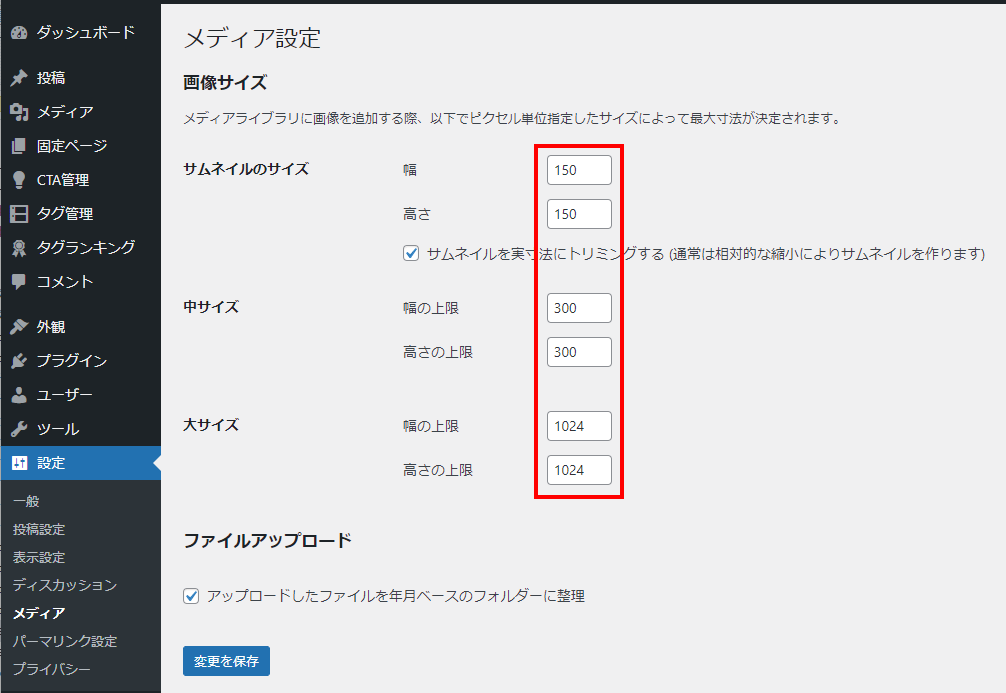
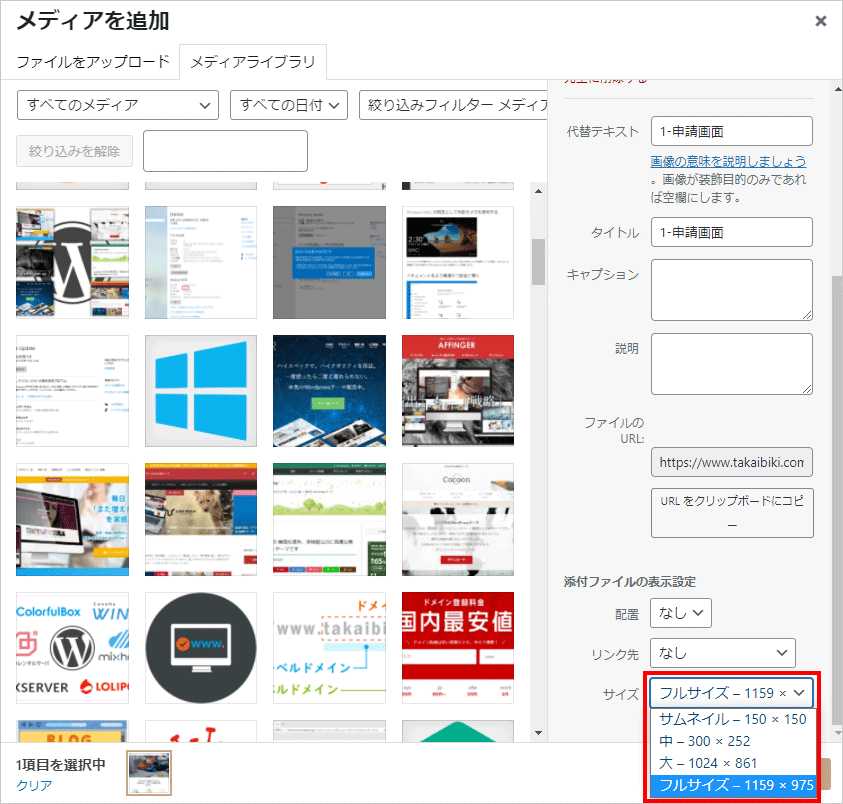
「メディア設定」の3種類の画像サイズは、記事に画像を配置する際の選べるサイズと対応しています。
何なければ初期値のままで大丈夫です。

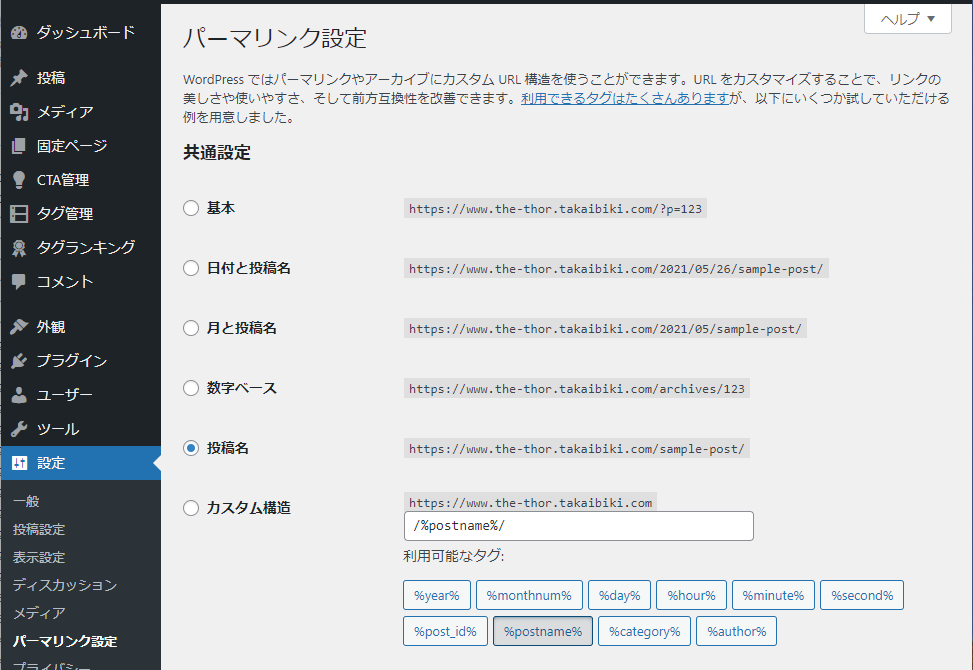
URLの決め方です。
https://www.the-thor.takaibiki.com/の次に付ける名前の決め方を設定します。
「投稿名」一択です。投稿名は、記事編集の際に編集ページにある「スラッグ」に書き込みます。記事に関連する分かり易い名前で、半角英数字とハイフンだけにします。
カスタム構造の「カテゴリ名」+「投稿名」も使いません。記事が増えるとカテゴリも増え、変更すると今までの検索エンジンの評価がゼロになります。URLは一度決めたら二度と変えないつもりで付けます。
「カスタム構造」で「投稿ID」を選択します。
こうすれば、記事 URL に「投稿 ID」 が出ているので、投稿一覧の中の「ID」と合わせて管理し易くなります。
https://www.the-thor.takaibiki.com/?p=123の様なURLになります。
URL を見ただけでは、どのような記事が書いてあるかが分かりません。
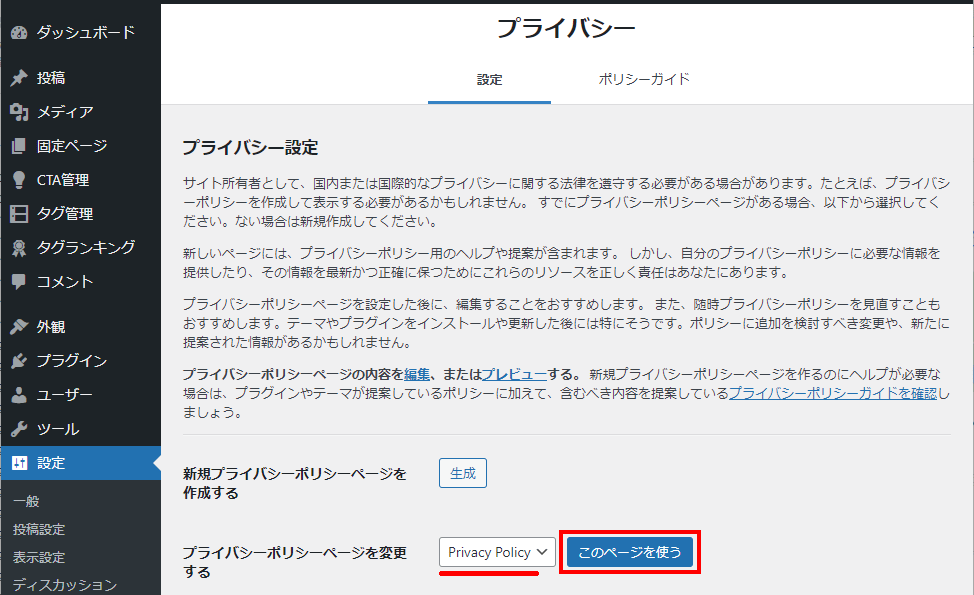
後々アフィリエイト広告を考えているのであれば、必ず作っておきましょう。

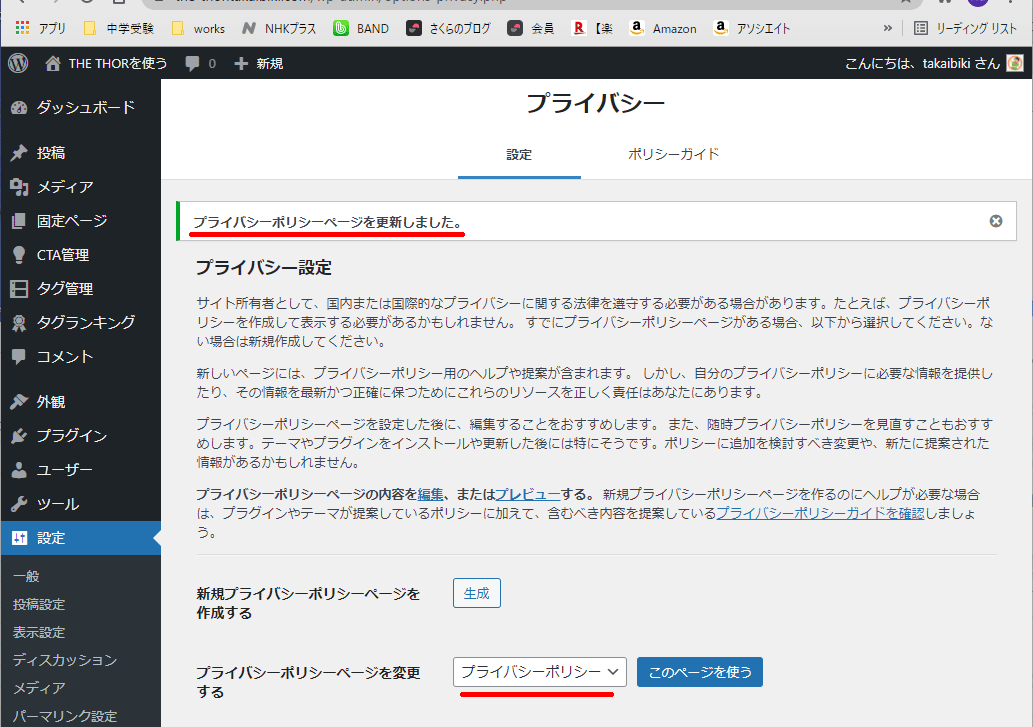
簡単に済ませたいので「プライバシーポリシーページを変更する」の方で雛型ページの文字修正をして使います。
「このページを使う」を押します。

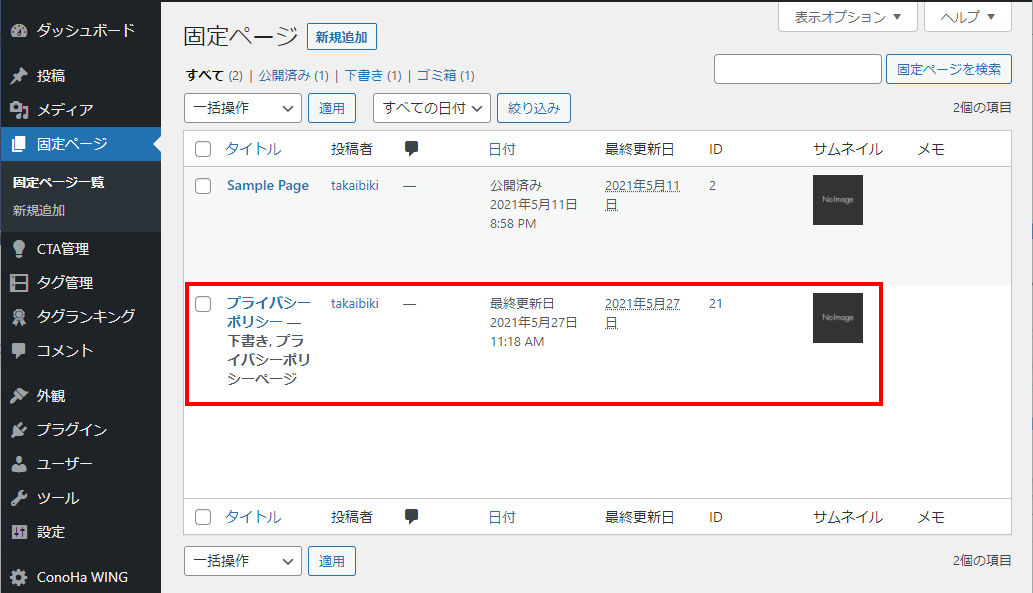
プライバシーポリシーの雛型ページ:「固定ページ」>「固定ページ一覧」で、最初から用意されているページ(記事)が見られます。

「このページを使う」を押します。すると赤線部が出ます。

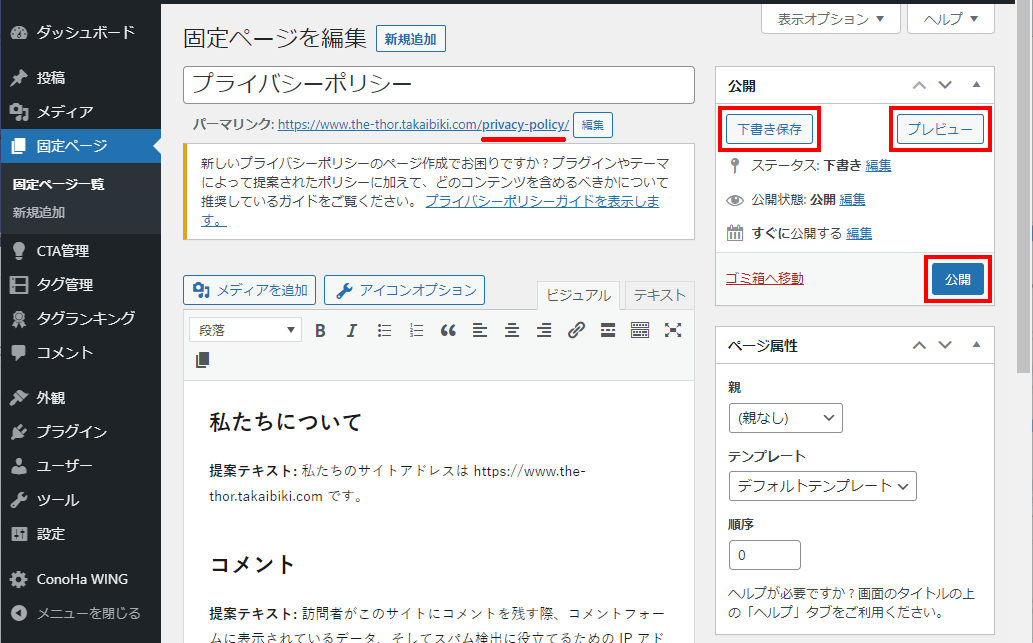
「固定ページ」>「固定ページ一覧」より、一覧にある「プライバシーポリシー」の記事を開きます。
すでにプライバシーポリシーに関する大量の雛形文字が入っていますが、色々なブログで使われている内容と少しずれているので、変えてしまいます。
自分で内容を考えてもいいですし、私のブログのプライバシーポリシーを丸ごとコピペしても大丈夫です。
(固有名詞などは修正してください。)
ブラウザでタブを多重に開きながらの作業は日常茶飯時です。
どのタブが何のページを開いているのか認識し易くするための設定です。

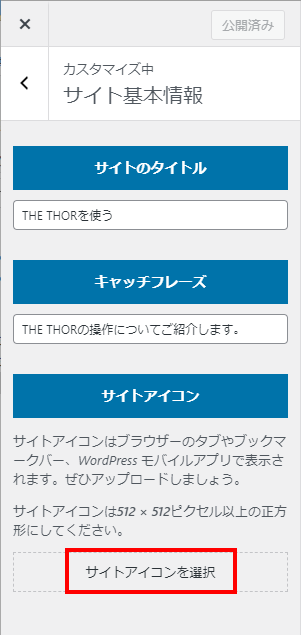
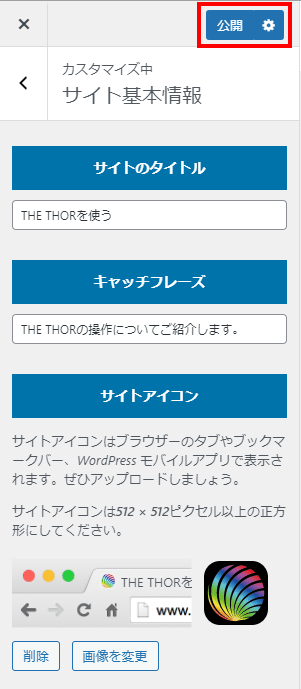
「外観」>「カスタマイズ」>「サイト基本情報」に「サイトアイコン」の設定がでます。
「サイトアイコンを選択」をクリックし、画面が開いたらファイル(512 × 512ピクセル以上の正方形画像)をドロップします。

512 × 512ピクセル以上の正方形画像を作り、「サイトアイコンを選択」の所でドラッグドロップします。

指定した画像が表示されたので、上部の「公開」で保存します。

ブラウザをリロードすると反映されます。
後々アフィリエイト広告を考えているのであれば、必ず作っておきましょう。

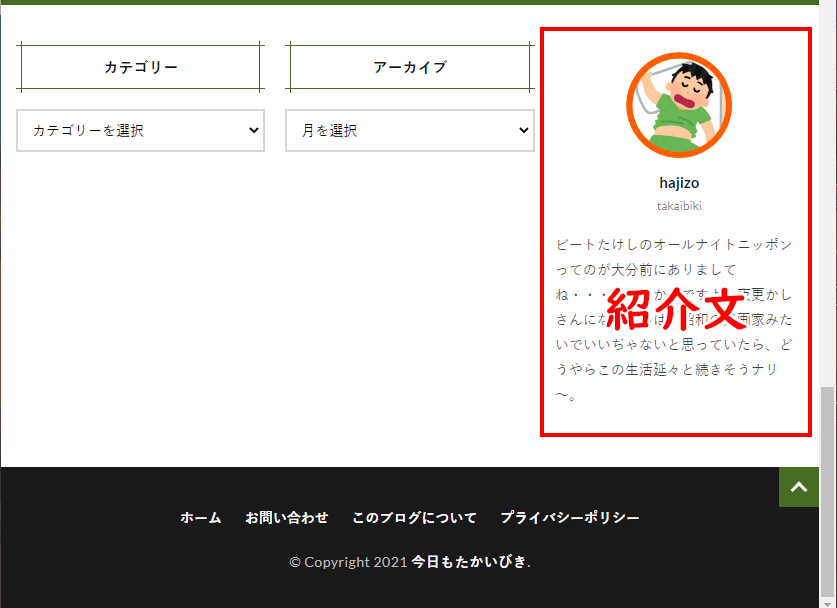
プロフィールとは画像と文面から出来ています。
アフィリエイト広告の申請時に有利な他、これがあることによってリピーターが増加したり、仕事につながったりするので、自分の得意分野など経歴を織り交ぜるのも良い方法です。

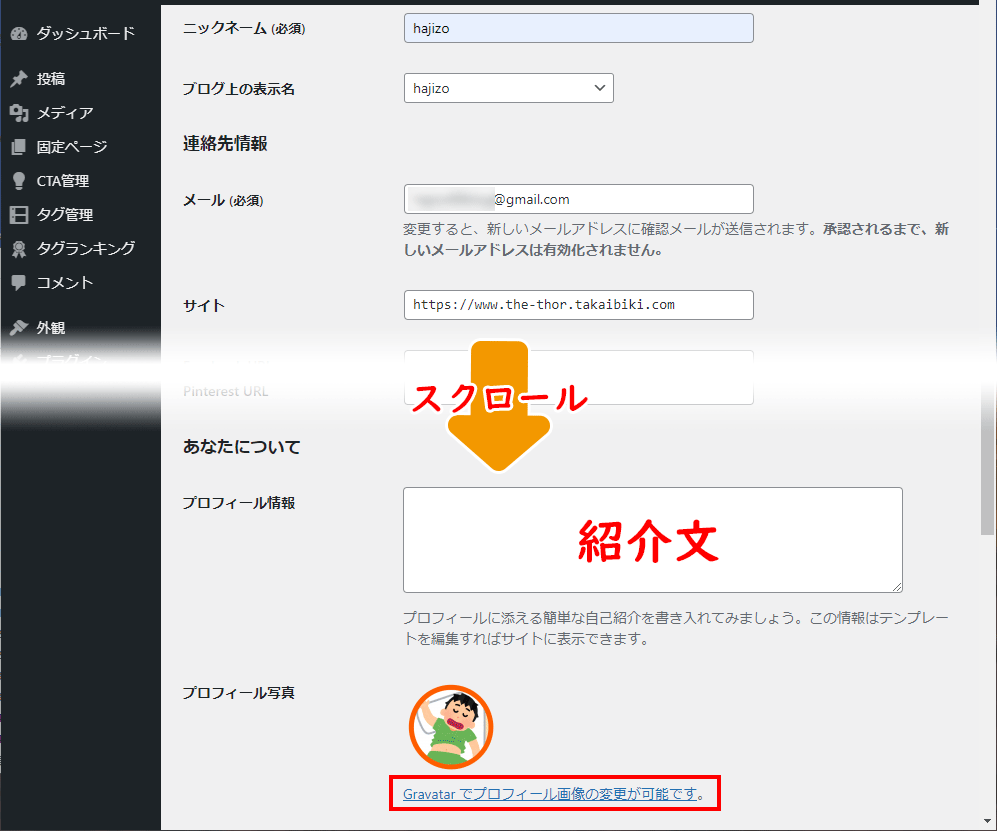
「ユーザー」>「プロフィール」
メールアドレスは下のGravatarで使うものと同じものにします。
「プロフィール情報」に記載した内容がプロフィール文として表示されます。
「Gravatarでプロフィール画像の変更が可能です。」のリンク先で表示画像を設定することが出来ます。

「Gravatarを作成」からユーザー登録をしてから、プロフィール画像を設定します。
メールアドレス、ユーザー名、パスワードを入れると、確認メールが送られてくるのでURLをおクリックします。

上部のユーザーアイコンをクリックします。

必要事項を記入します。(ニックネームで大丈夫です。)
クリックしてプロフィール画像を入れます。(公開非公開が選べます。)
最後に「プロフィール詳細を保存」を押せばWordPress側に画像が反映されます。
後々アフィリエイト広告を考えているのであれば、必ず作っておきましょう。
「THE THOR」はお問い合わせフォームを標準装備しています。
お問い合わせフォームの設定方法については下記の記事で解説しています。
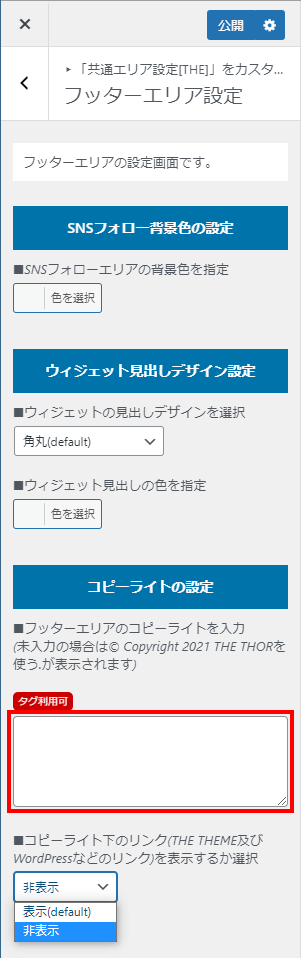
フッター部分にはプロフィールを入れたり、メニューを入れたりと様々な設定が出来ますが、ここでは copyright の変更だけを行います。

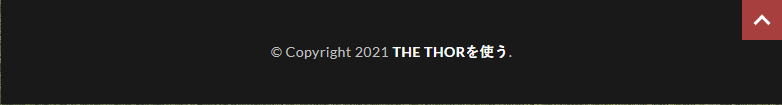
初期状態では不要な「by FIT-Web Create. Powered by WordPress.」という文字が出ています。
これを消します。

ダッシュボードより、「外観」>「カスタマイズ」>「共通エリア設定[THE]」>「フッターエリア設定」
変更が済んだら、歯車アイコン「公開」を押し反映させます。

「by FIT-Web Create. Powered by WordPress.」が消えました。
なお、これらは一番基本的な設定なので、 ビジュアル面の設定や、読み手に興味を持ってもらうような記事の表示方法は、個別に設定をしていく必要があります。
次の記事の設定をすることによって、無味乾燥したブログの表情が一気に華やかになります。The Thor のデモサイトに使われているデザインを利用します。

では、おやすみなさい~