GOLD BLOG(ゴールドブログ)の導入手順(購入時の注意・移行手順)【ゴールドブログ設定】
【ゴールドブログ】新規で「GOLDBLOG」を導入する場合……
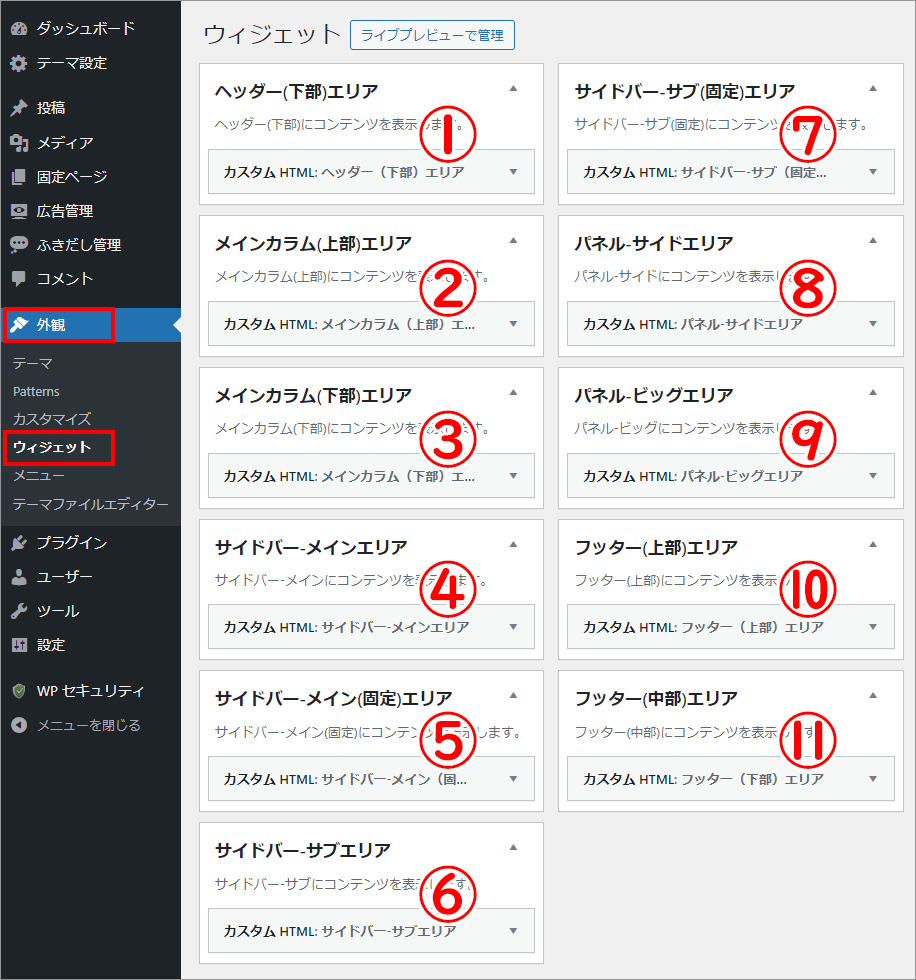
wordpressテーマ「GOLD BLOG」で利用できるウィジェットはページのどの部分に反映されるのか解説します。
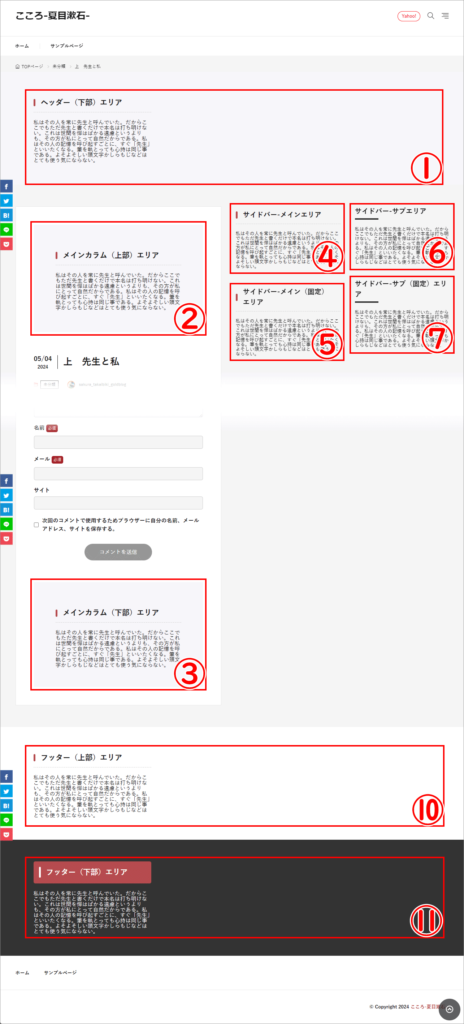
それぞれのウィジェットが表示されるページ内の場所を、①から⑪まで対応させたものが下の4枚の画像です。
ダッシュボードの「外観」→「ウィジェット」でウィジェットの一覧がでます。

ブログページ全体表示して位置を確かめてください。

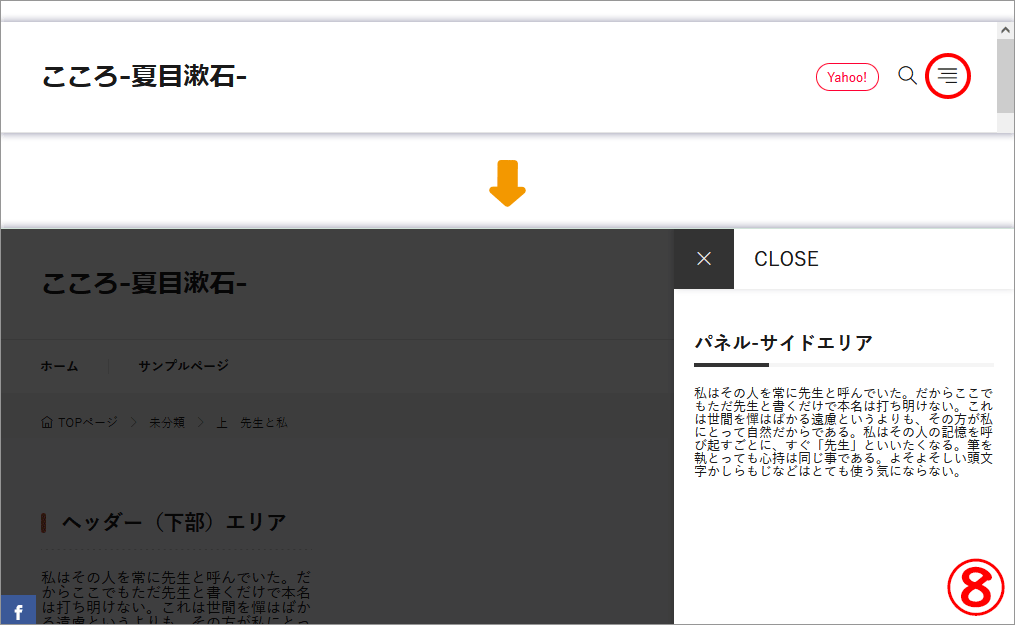
「サイドエリア」を設定している状態で、ヘッダー右メニューをクリックすると表示されます。

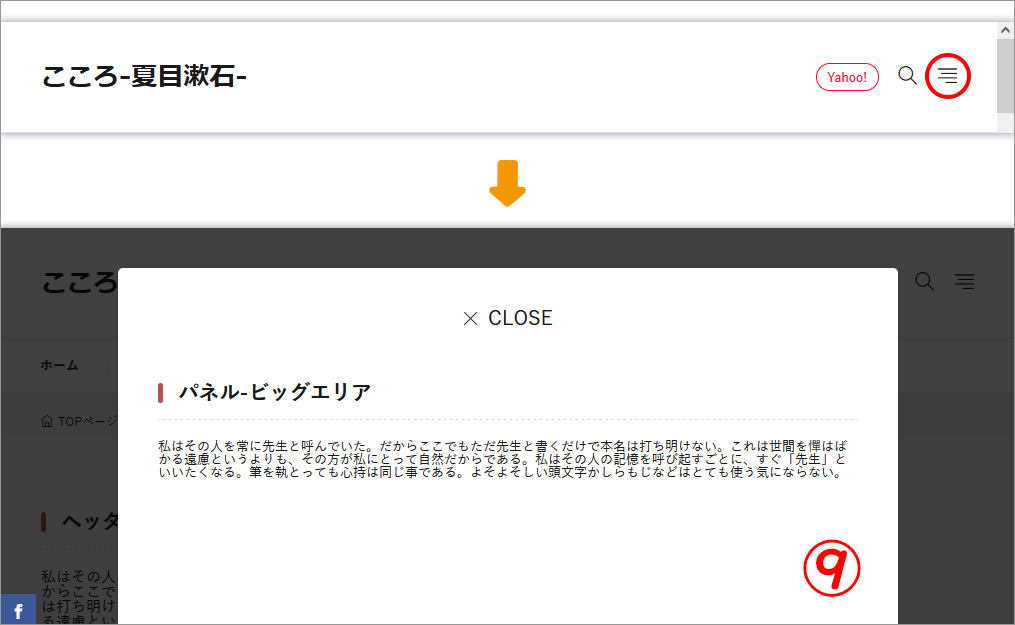
「ビッグエリア」を設定している状態で、ヘッダー右メニューをクリックすると表示されます。

初期状態でコンテンツが左寄せになっているのは、ここが3カラムに設定されているからです。
カラム変更は、ダッシュボードの「外観」→「カスタマイズ」から、「共通ヘッダーエリア設定」→「下部ウィジェットエリア設定」で、「基本設定」カテゴリ内の「最大カラム数を指定」でできます。(スマホとPCで個別に設定できます。)
カラム変更せず幅を横いっぱい使うには、ダッシュボードの「外観」→「ウィジェット」から、「ヘッダー(下部)エリア」に設置したウィジェットを開き、「最大表示幅」で100%を指定します。
初期状態でコンテンツが左寄せになっているのは、ここが2カラムに設定されているからです
カラム変更は、ダッシュボードの「外観」→「カスタマイズ」から、「共通コンテンツエリア設定」→「上部ウィジェットエリア設定」で、「基本設定」カテゴリ内の「最大カラム数を指定」でできます。(スマホとPCで個別に設定できます。)
カラム変更せず幅を横いっぱい使うには、ダッシュボードの「外観」→「ウィジェット」から、「メインカラム(上部)エリア」に設置したウィジェットを開き、「最大表示幅」で100%を指定します。
初期状態でコンテンツが左寄せになっているのは、ここが2カラムに設定されているからです
カラム変更は、ダッシュボードの「外観」→「カスタマイズ」から、「共通コンテンツエリア設定」→「下部ウィジェットエリア設定」で、「基本設定」カテゴリ内の「最大カラム数を指定」でできます。(スマホとPCで個別に設定できます。)
カラム変更せず幅を横いっぱい使うには、ダッシュボードの「外観」→「ウィジェット」から、「メインカラム(下部)エリア」に設置したウィジェットを開き、「最大表示幅」で100%を指定します。
サイドバーを1つ(メイン)出すには、ダッシュボードの「外観」→「カスタマイズ」から、「共通コンテンツエリア設定」→「レイアウト設定」で、「コンテンツ設定」カテゴリの「カラム数を選択」で、「B」か「C」を選びます。
サイドバー(メイン)に関する設定は、ダッシュボードの「外観」→「カスタマイズ」から、「共通コンテンツエリア設定」→「サイドバー-メイン設定」内で、できます。この中にPCだけ、または、スマホだけ表示させる機能もあります。
上記「④ サイドバー-メインエリア」の下に表示されます。
「④ サイドバー-メインエリア」との違いは、このエリアはスクロールに追従するということです。
閲覧者がコンテンツを読み下していくうちにスクロールが入りますが、この部分だけは常に画面上に表示されることになります。従って、ずっと見てもらいたいコンテンツ(広告・メニュー)などを表示するエリアとしてうってつけです。
サイドバーを2つ(メイン+サブ)出すには、ダッシュボードの「外観」→「カスタマイズ」から、「共通コンテンツエリア設定」→「レイアウト設定」で、「コンテンツ設定」カテゴリの「カラム数を選択」で、「D」か「E」か「F」を選びます。
サイドバー(サブ)に関する設定は、ダッシュボードの「外観」→「カスタマイズ」から、「共通コンテンツエリア設定」→「サイドバー-メインサブ設定」内で、できます。この中にPCだけ、または、スマホだけ表示させる機能もあります。
上記「⑥ サイドバー-サブエリア」の下に表示されます。
「⑥ サイドバー-サブエリア」との違いは、このエリアはスクロールに追従するということです。
閲覧者がコンテンツを読み下していくうちにスクロールが入りますが、この部分だけは常に画面上に表示されることになります。従って、ずっと見てもらいたいコンテンツ(広告・メニュー)などを表示するエリアとしてうってつけです。
通常は表示されず、ヘッダー右側のアイコンをクリックすることにより、右側に表示されるエリアです。よって、タグやカテゴリを表示するのに適しています。
サイドエリアを出すには、ダッシュボードの「外観」→「カスタマイズ」から、「共通ヘッダーエリア設定」→「パネルリンク① or ② or ③設定」で、できます。
「パネルリンク①設定」~「パネルリンク③設定」のどれでも構わないので中に入り、「ボタンデザインを選択」を決め、「アイコン[class]を入力」を決め、「ボタン動作を選択」で「パネル-サイド展開」を選びます。
通常は表示されず、ヘッダー右側のアイコンをクリックすることにより、中央に表示されるエリアです。よって、タグやカテゴリを表示するのに適しています。
ビッグエリアを出すには、ダッシュボードの「外観」→「カスタマイズ」から、「共通ヘッダーエリア設定」→「パネルリンク① or ② or ③設定」で、できます。
「パネルリンク①設定」~「パネルリンク③設定」のどれでも構わないので中に入り、「ボタンデザインを選択」を決め、「アイコン[class]を入力」を決め、「ボタン動作を選択」で「パネル-ビッグ展開」を選びます。
初期状態でコンテンツが左寄せになっているのは、ここが3カラムに設定されているからです。
カラム変更は、ダッシュボードの「外観」→「カスタマイズ」から、「共通フッターエリア設定」→「上部ウィジェットエリア設定」で、「基本設定」カテゴリ内の「最大カラム数を指定」でできます。(スマホとPCで個別に設定できます。)
カラム変更せず幅を横いっぱい使うには、ダッシュボードの「外観」→「ウィジェット」から、「フッター(上部)エリア」に設置したウィジェットを開き、「最大表示幅」で100%を指定します。
初期状態でコンテンツが左寄せになっているのは、ここが3カラムに設定されているからです。
カラム変更は、ダッシュボードの「外観」→「カスタマイズ」から、「共通フッターエリア設定」→「中部ウィジェットエリア設定」で、「基本設定」カテゴリ内の「最大カラム数を指定」でできます。(スマホとPCで個別に設定できます。)
カラム変更せず幅を横いっぱい使うには、ダッシュボードの「外観」→「ウィジェット」から、「フッター(中部)エリア」に設置したウィジェットを開き、「最大表示幅」で100%を指定します。
以上、GOLD BLOG(ゴールドブログ)の各ウィジェットがページのどこに出るのか【ゴールドブログ設定】でした。
設定の柔軟さがすばらしいGOLD BLOG。使いこなして素敵なウェブサイトをつくりましょう。
ナビゲーション(ヘッダー・フッター)の設定については下の記事で解説しています。
カスタマイザーの設定については下の記事で解説しています。

では、また~