Google AdSenseからの住所確認(PINコード郵送)
GoogleAdSenseから支払いを受け取るためには、……
審査用に貼り付けたアドセンスコードは、あくまで審査用のものなので、合格したら一旦削除します。 その後、自分のブログに合った広告を選び、細部の設定をし、その設定のされたアドセンスコードを改めて貼り付けます。これで広告が表示されるようになります。
AdSenseコードを張り付けた場所は、下記で解説した部分です。
広告の出し方は、下記の2つがあります。

合格通知メールの中の「ご利用開始」を押し、Google AdSenseサイトにログインして広告をつくります。

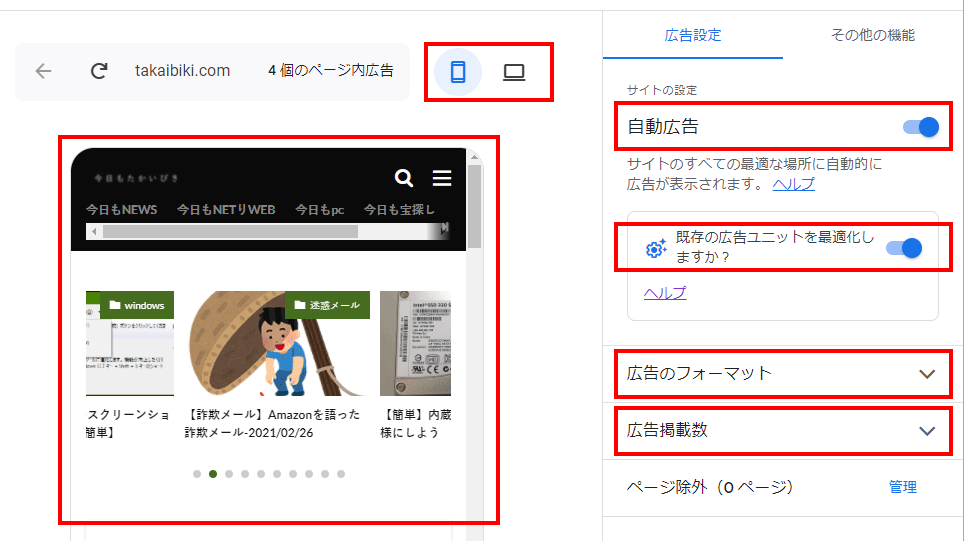
左メニュー「広告」を選び、上部メニュー「サイトごと」を選びます。

ペンアイコンを選びプレビューを見てみます。 (表示されるまでしばらくかかります。)

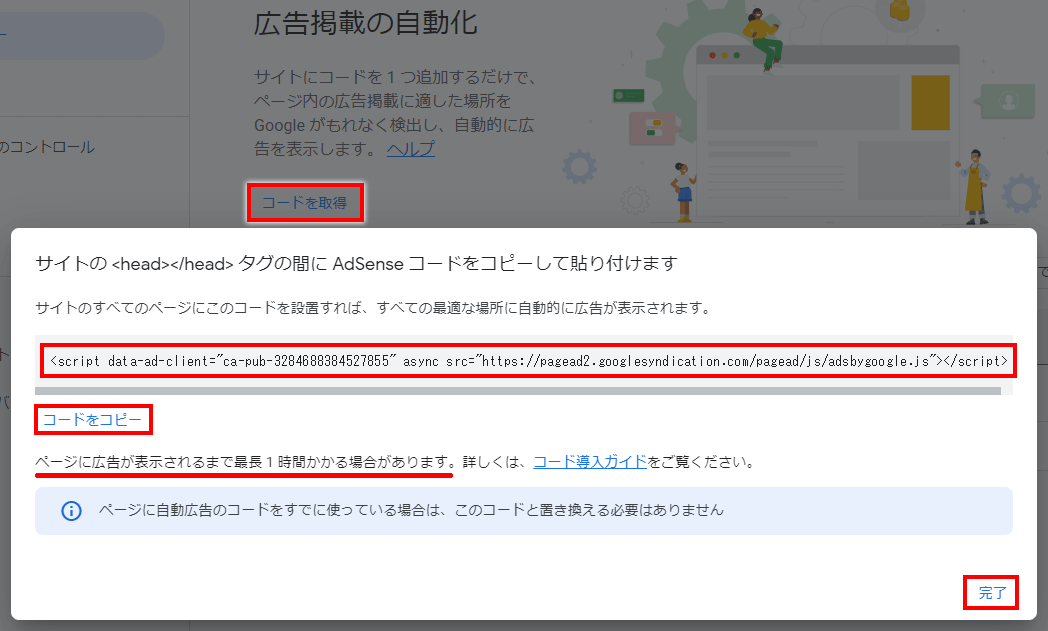
「コードを取得」を選び、アドセンスコードを出します。
このアドセンスコードをブログの所定の位置に貼り付ければ広告が表示されるようになります。
「完了」を押せば、広告の一覧の中に設定した広告が表示されます。
次で説明する手順は、<WordPress テーマ THE THOR での場合>です。

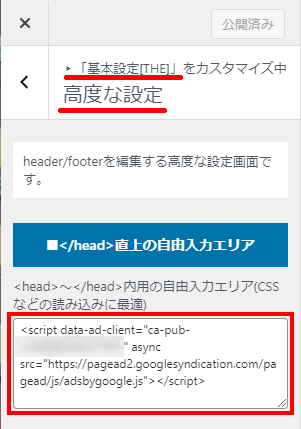
<WordPress テーマ THE THOR での場合>
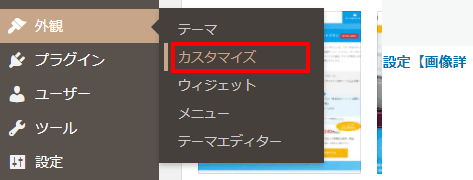
WordPress で左メニューの「外観」より「カスタマイズ」を選びます。
「基本設定[THE]」から「高度な設定」を選びます。

<WordPress テーマ THE THOR での場合>
「■</head>直上の自由入力エリア」の下のテキストボックスにアドセンスコードを貼り付けます。
一番上の歯車マーク「公開」を押し、保存します。
これで設定が済みました。

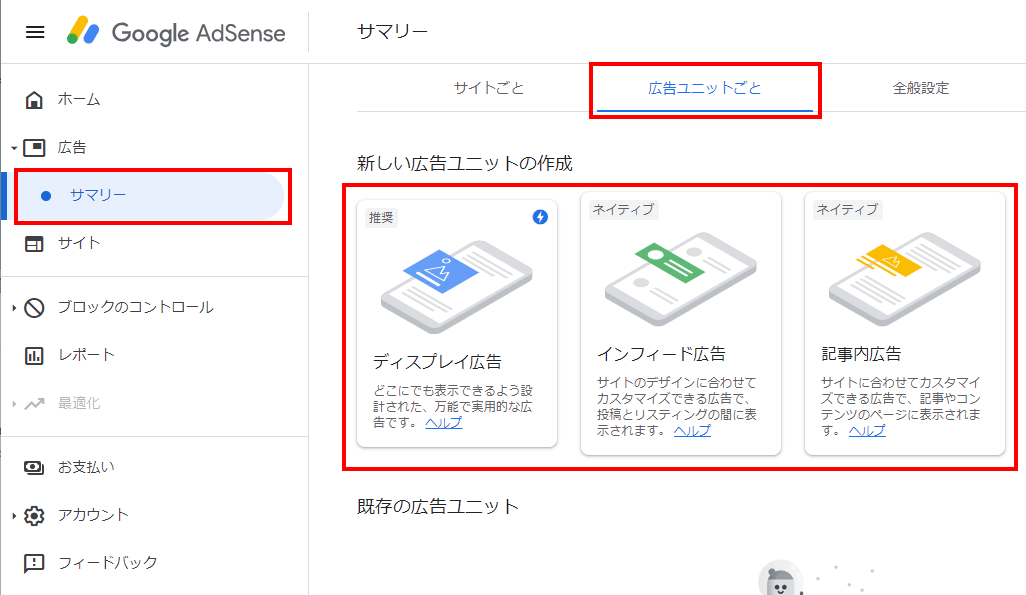
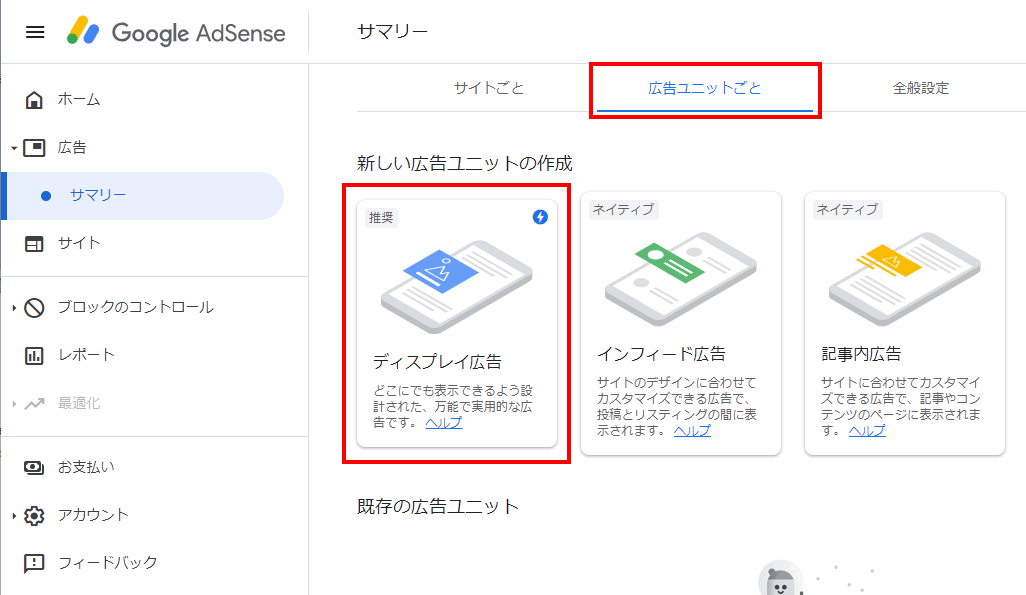
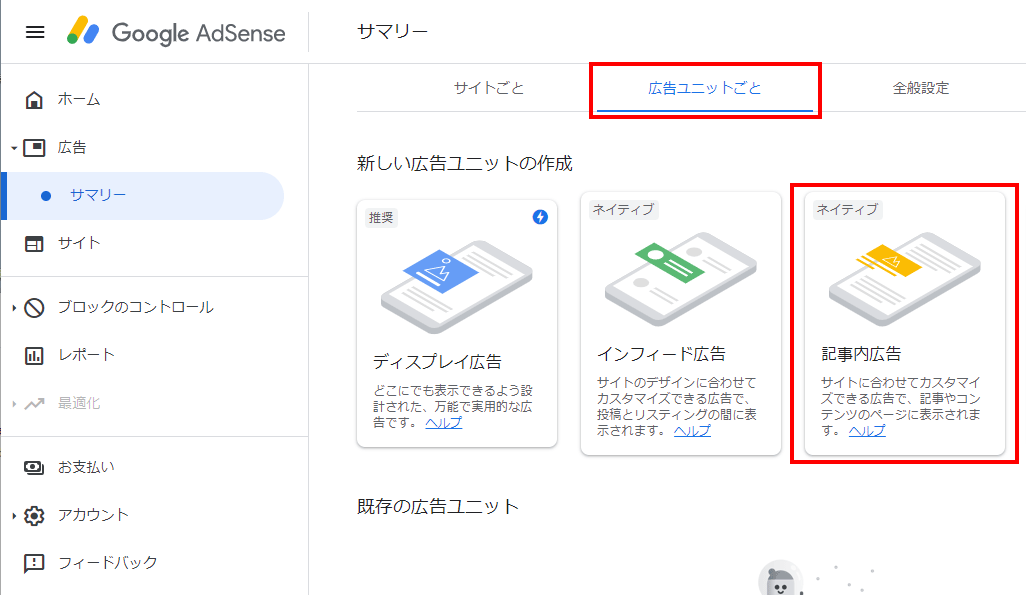
左メニューの「広告」を選び、中ほどの「広告ユニットごと」を選びます。
「新しい広告ユニットの作成」が出ます。
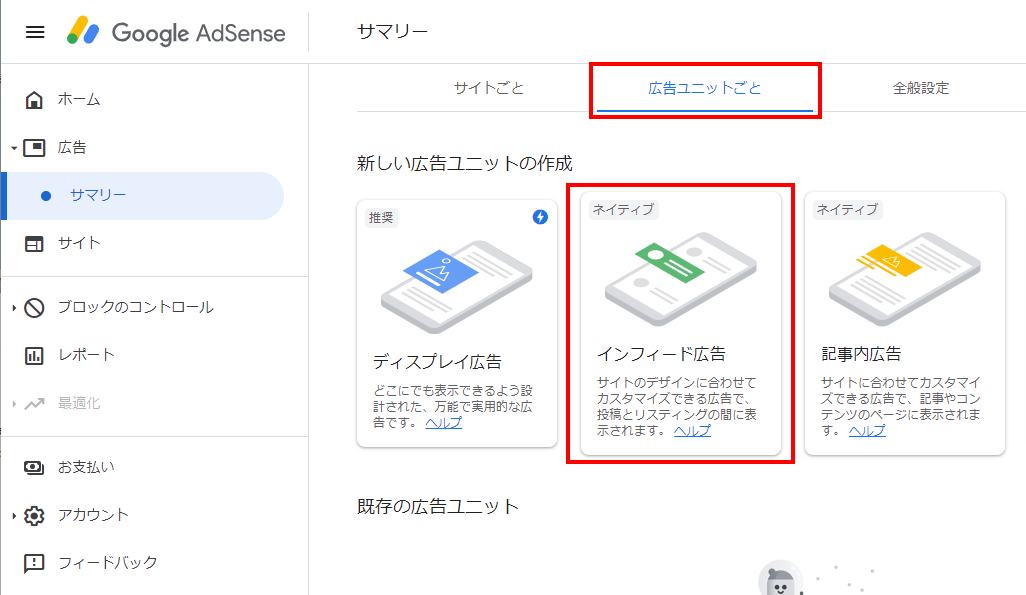
「ディスプレイ広告」、「インフィード広告」、「記事内広告」、「Multiplex広告」の4種類があります。

ブログの中のどの部分にでも設置できる万能型広告です。

ブロックの大きさに合わせた広告が表示され、隣接するレイアウトに馴染みます。

記事の間に表示される広告です。

いくつもの広告がタイリングで表示されます。

ディスプレイ広告は万能型で、ブログのどの部分にでも使用できます。
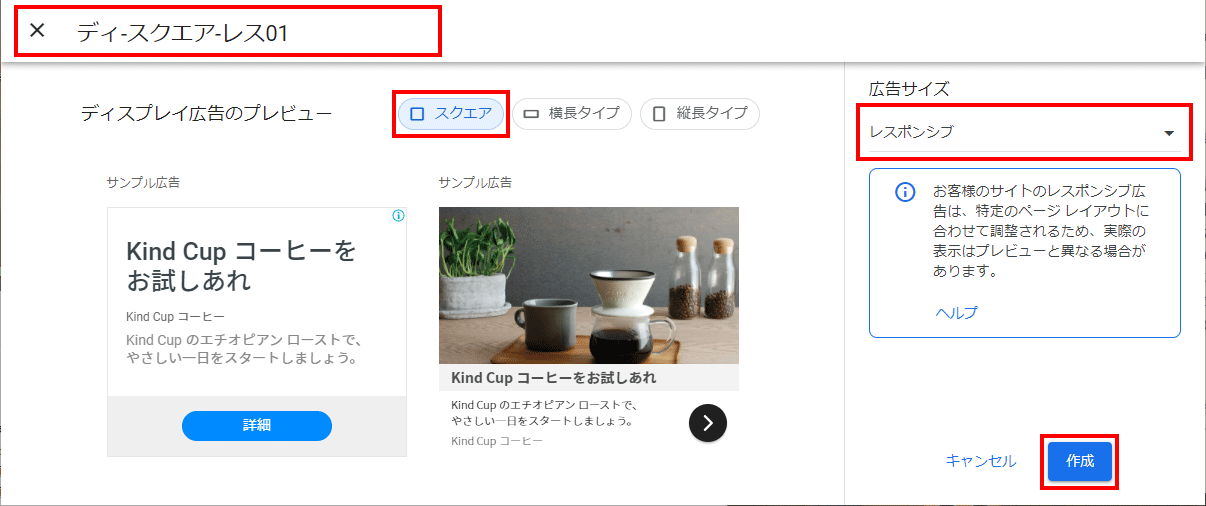
「ディスプレイ広告」を選びます。

指定できたら「作成」を押します。

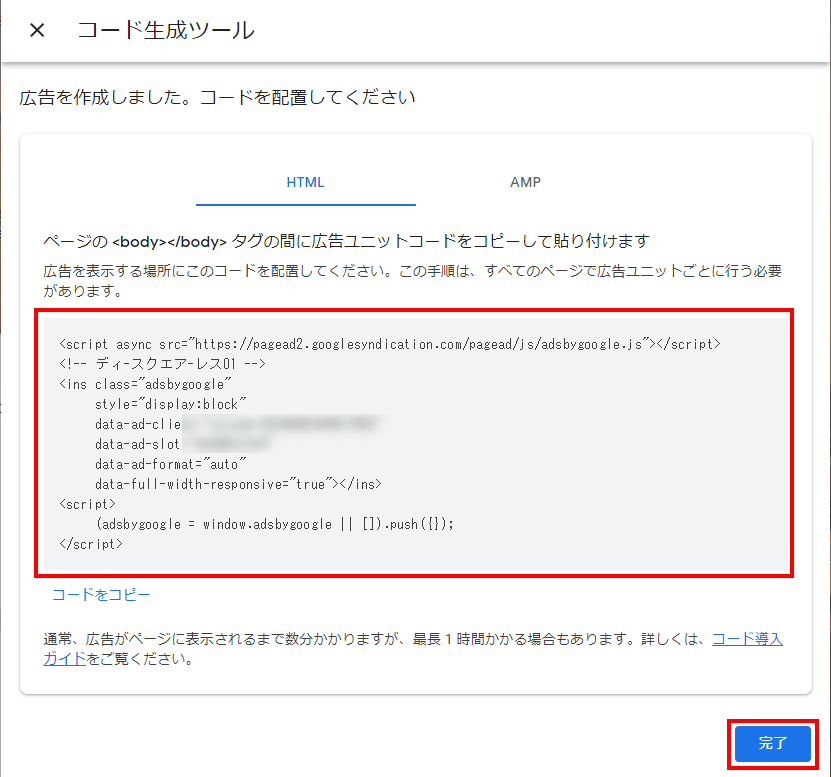
コードが現れるので「完了」を押します。
このコードは後からでも、設定した広告の一覧から表示できます。

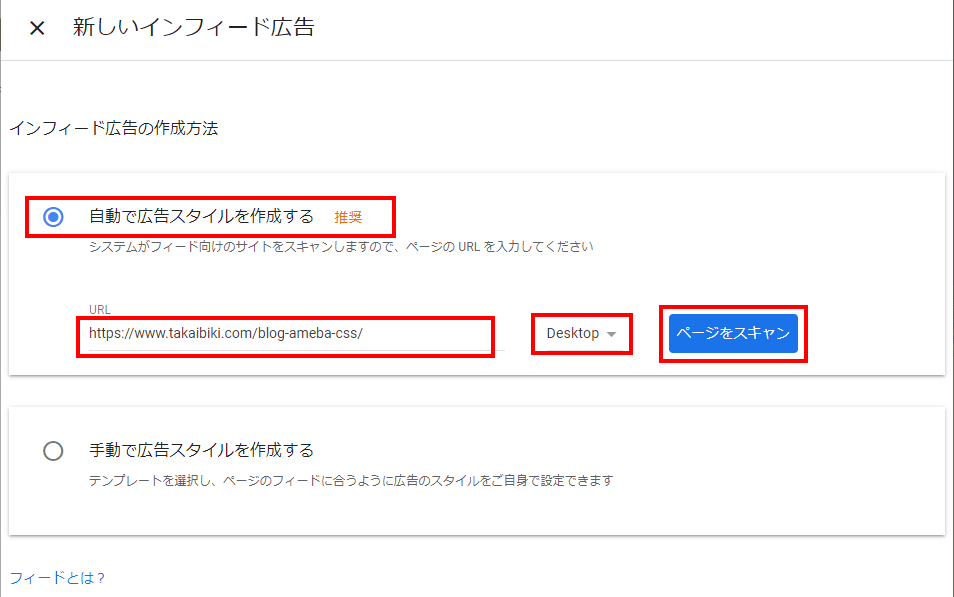
インフィード広告は、特定のページの特定の部分に表示させることができます。
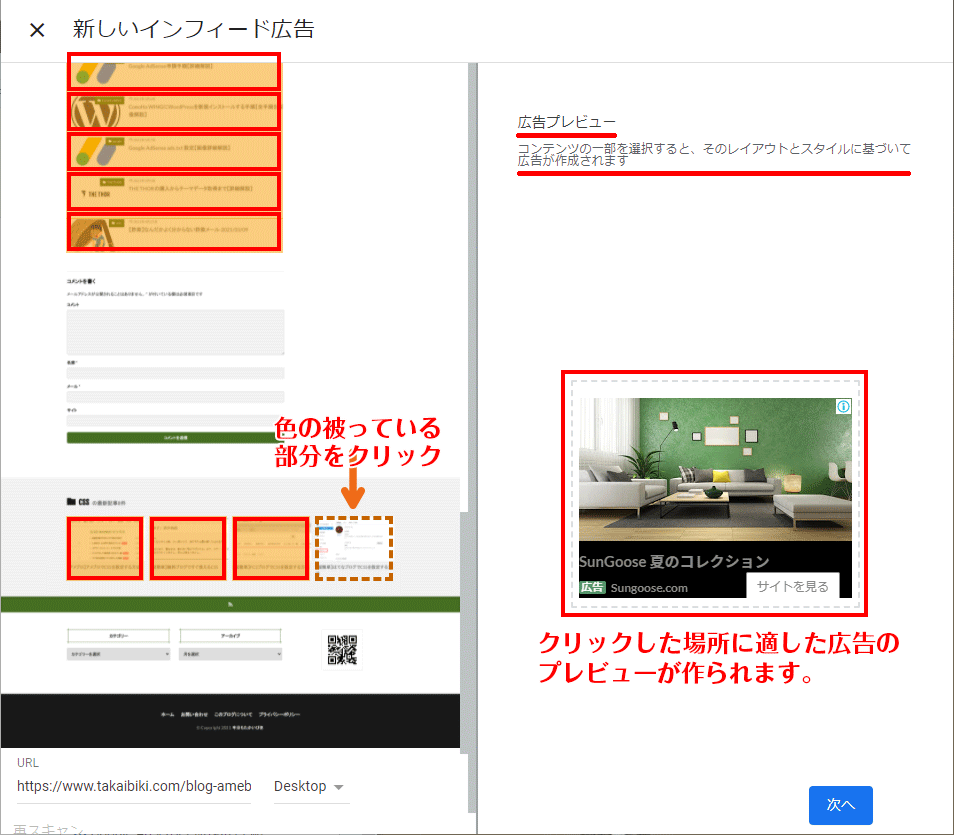
プレビュー機能が付いているので、広告を表示できる部分がどこであるかも一目で分かります。


プレビューの作成にしばらくかかります。

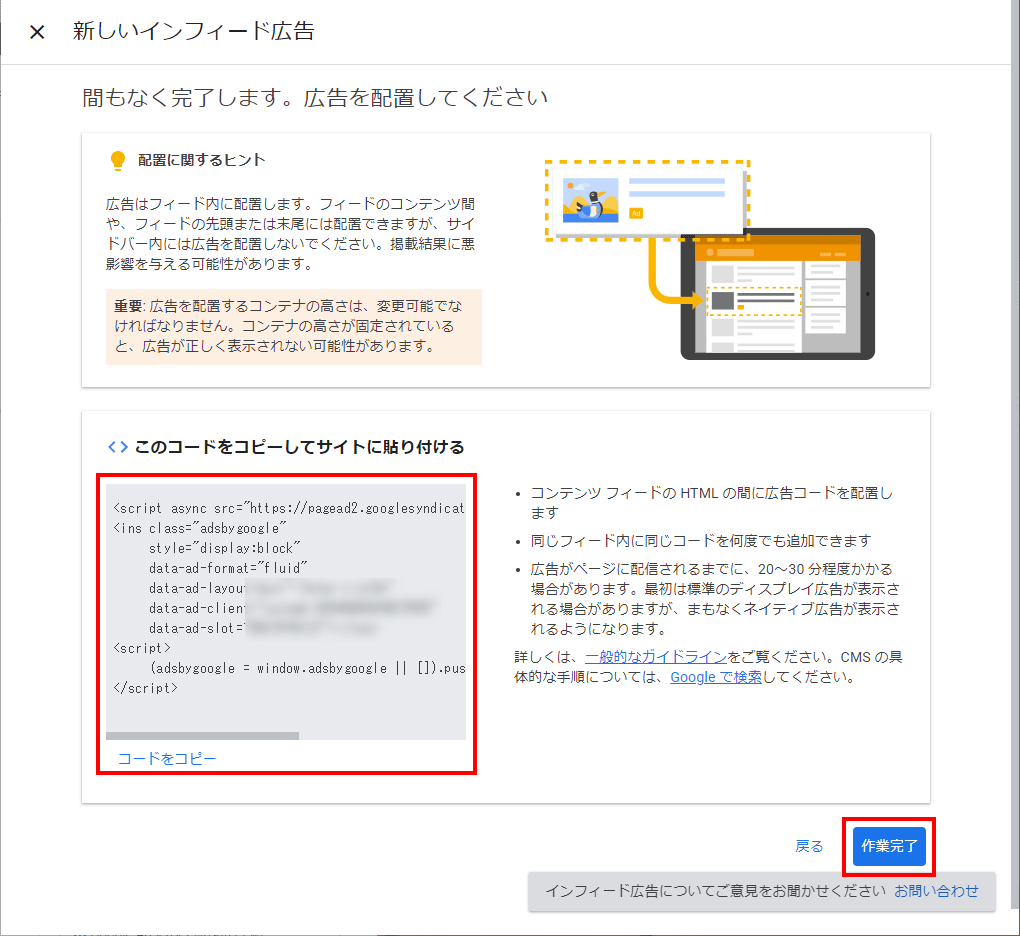
オレンジ色の網掛けの部分が、広告を設定できる箇所になります。


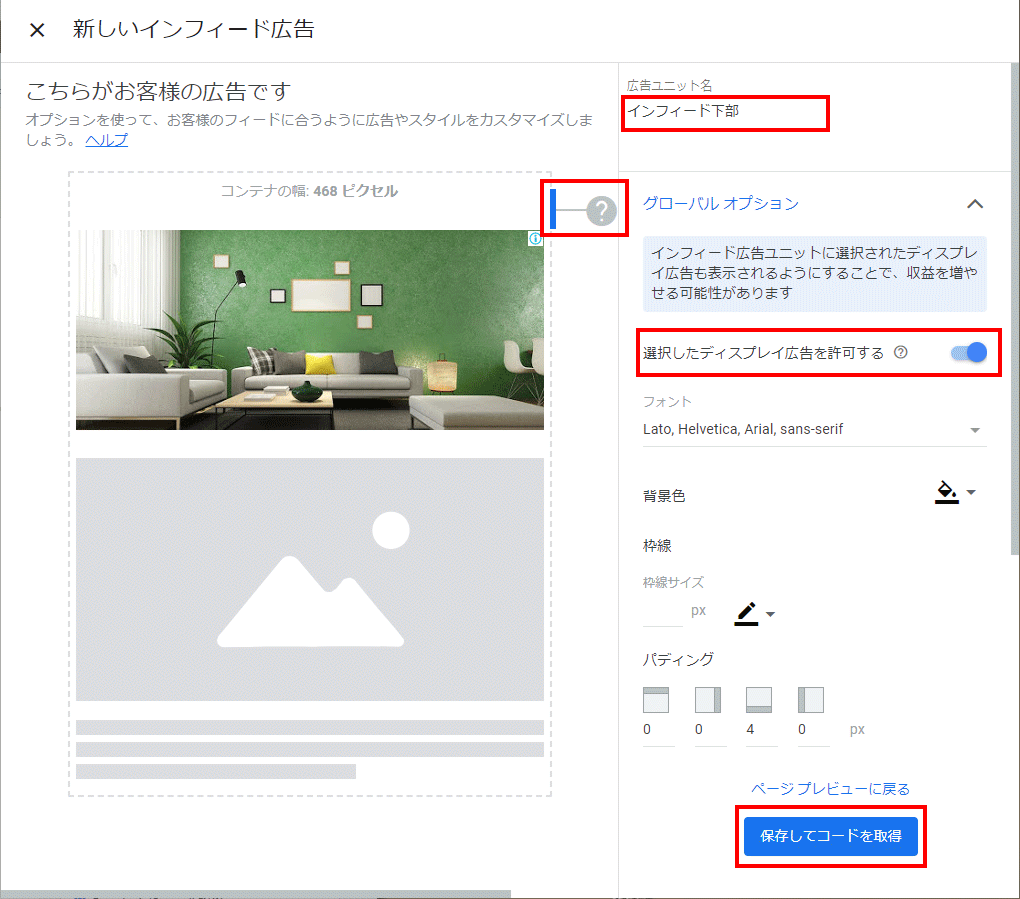
コードが現れるので「作業完了」を押します。
このコードは後からでも、設定した広告の一覧から表示できます。
20分から30分程度、配信に時間がかかるという風に書いてありますが、やってみたところすぐに表示されました。

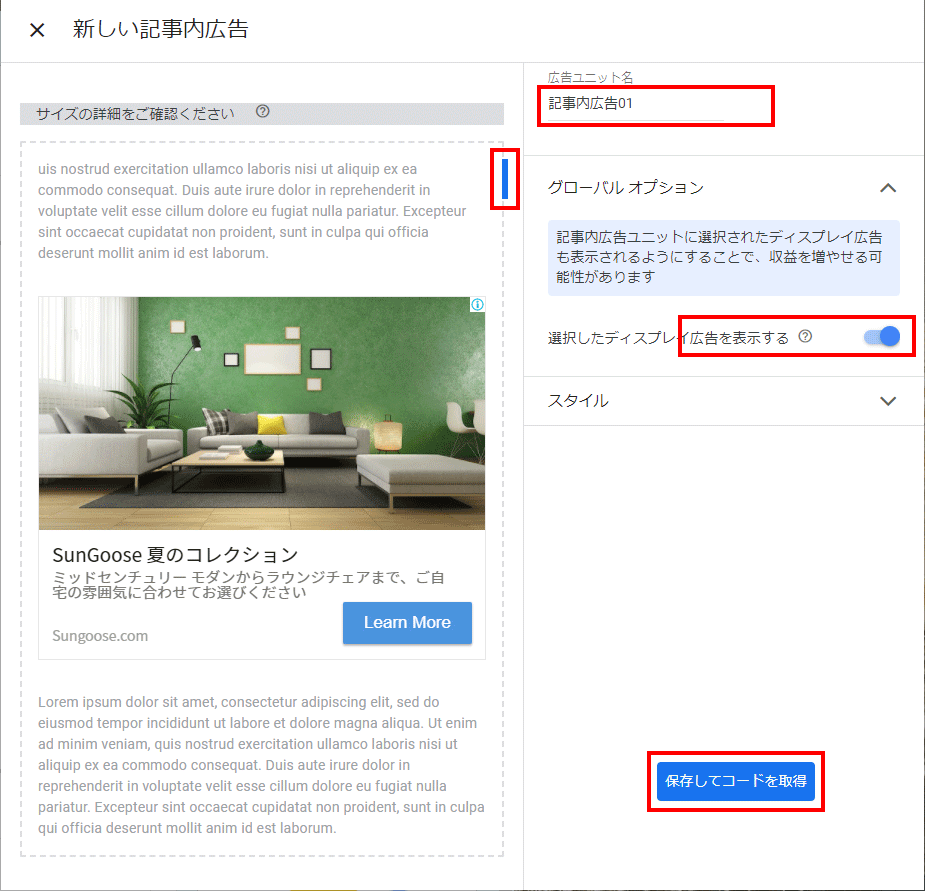
記事内広告は、記事の間に表示される広告です。
プレビュー機能が付いているので、広告のイメージが分かり易いです。


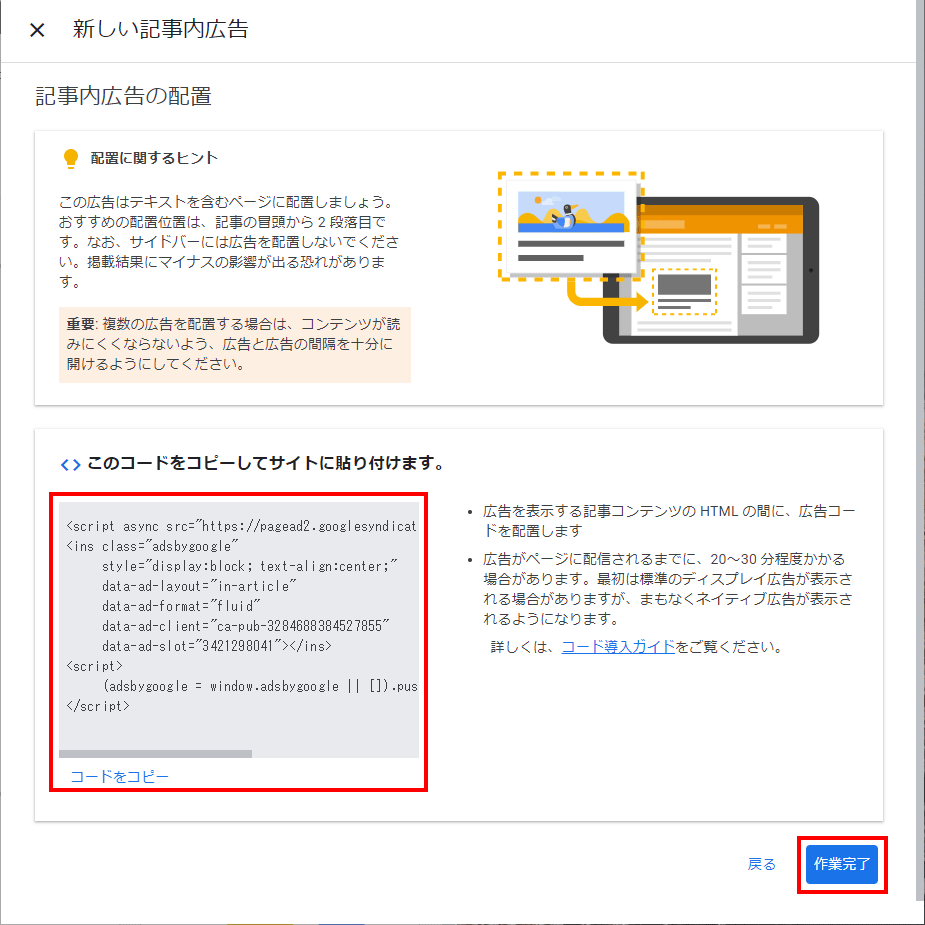
コードが現れるので「作業完了」を押します。
このコードは後からでも、設定した広告の一覧から表示できます。
20分から30分程度、配信に時間がかかるという風に書いてありますが、やってみたところすぐに表示されました。

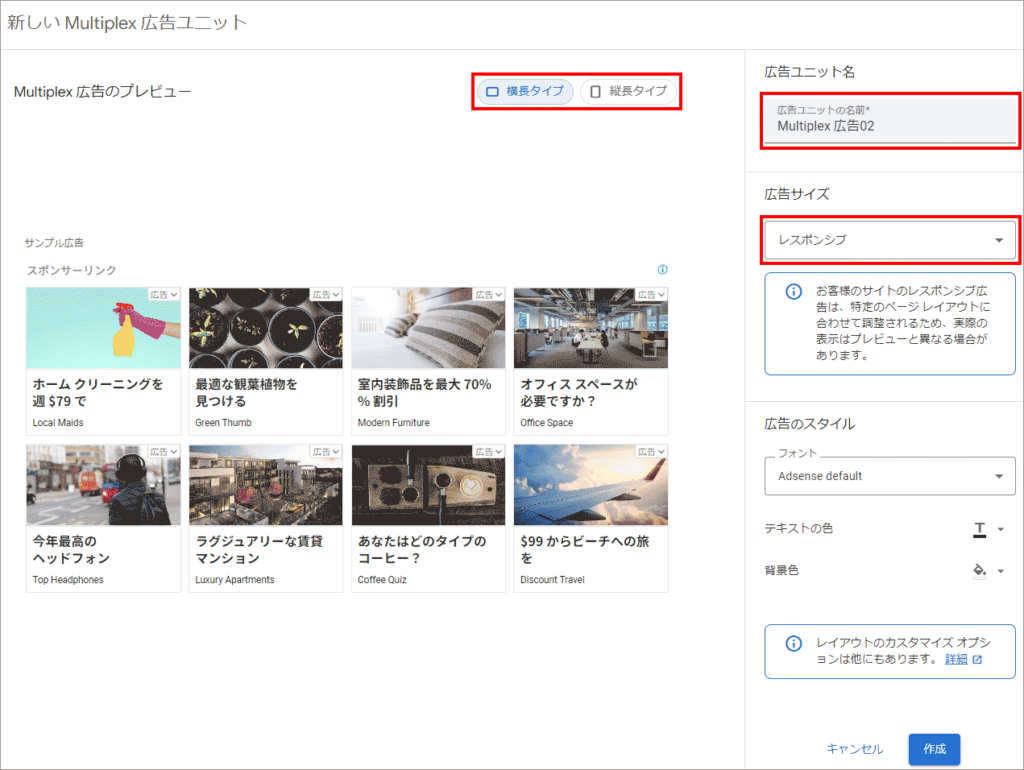
Multiplex広告は、広告がタイリングで表示されます。

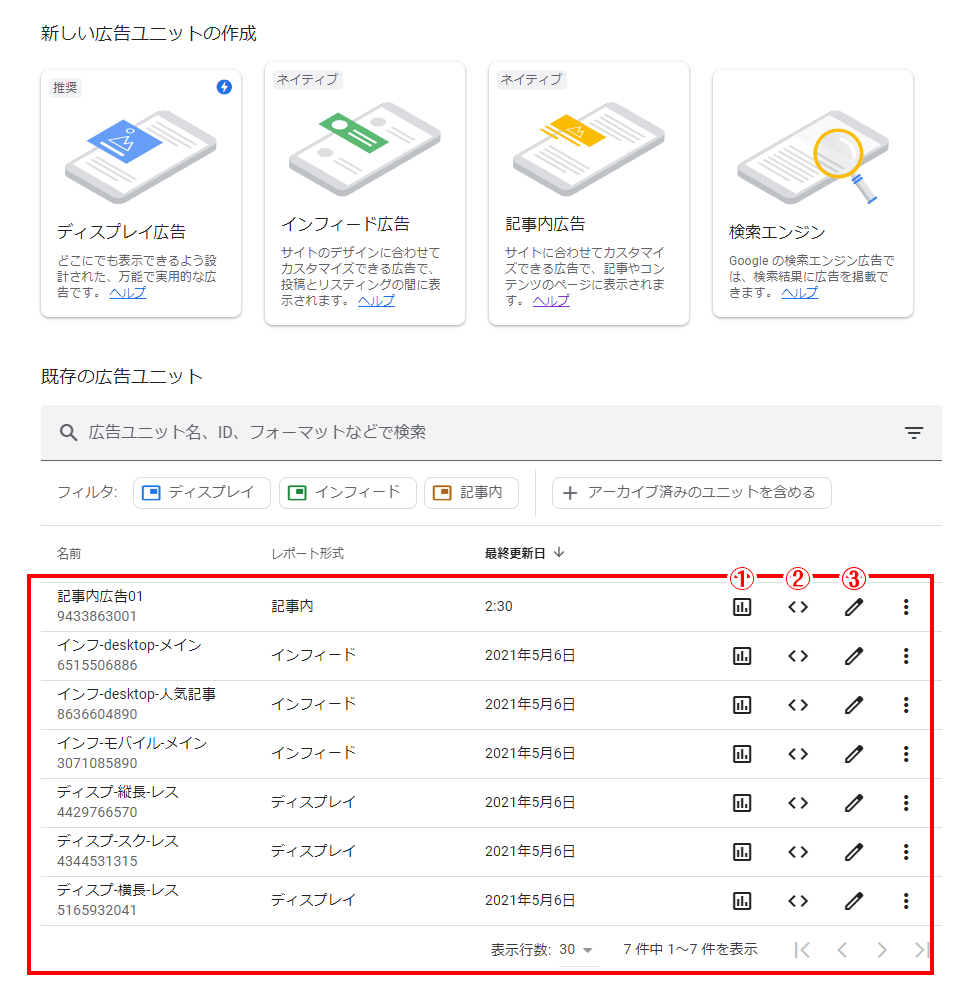
ページ上部の「広告ユニットごと」のタブをクリックすると作成した広告の一覧がでます。

設定した広告タイプが一覧に現れます。
広告を増やす場合は、上記の作業の繰り返しです。
使いたい形の広告を設定すれば、それらがこの一覧に表示されます。

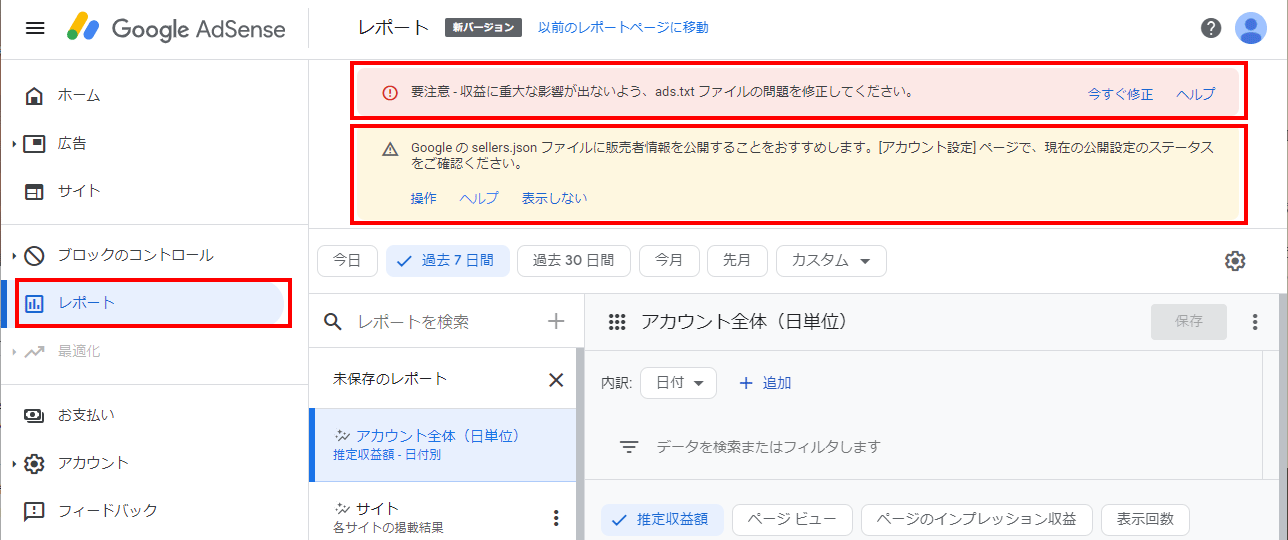
もし、画像の様な注意事項が現れていたら・・・。
「ads.txtファイルの問題を修正して下さい。」
「sellers.jsonファイルのステータスをご確認下さい。」
その他、何かしら設定すべき事がある場合にはこのようにメッセージが出ます。Google AdSenseを使うからには、Googleが注意を促していることについては対応する必要があります。
ads.txtとsellers.jsonの設定をします。
また、広告の不正クリックと見なされる行為を防ぐプラグインも入れます。
これらについては下の記事で解説しています。

では、お疲れ様でした~