Google Analytics トラッキングID 【UA-】と【G-】の確認方法
Googleアナリティクスでは、インターフェースの変更や機……

ログイン後、左上の「ブログ管理」を選びます。

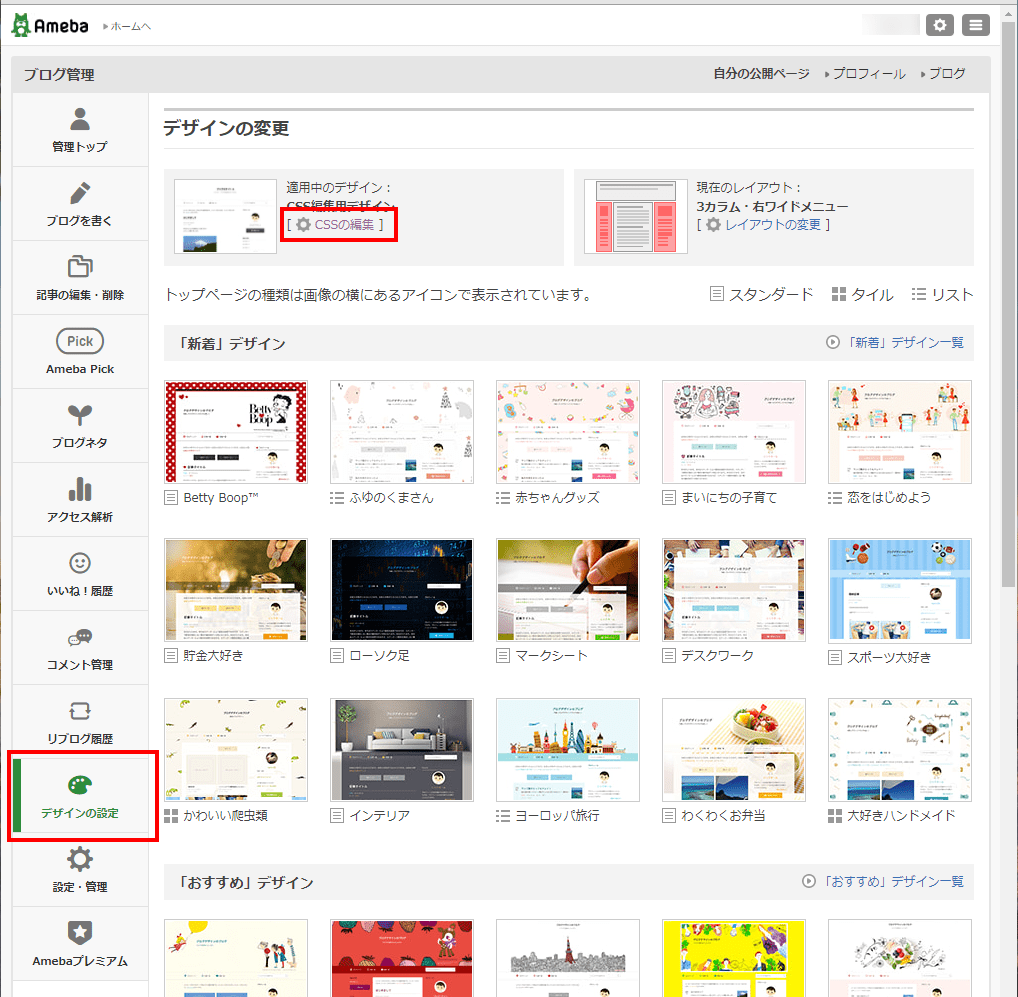
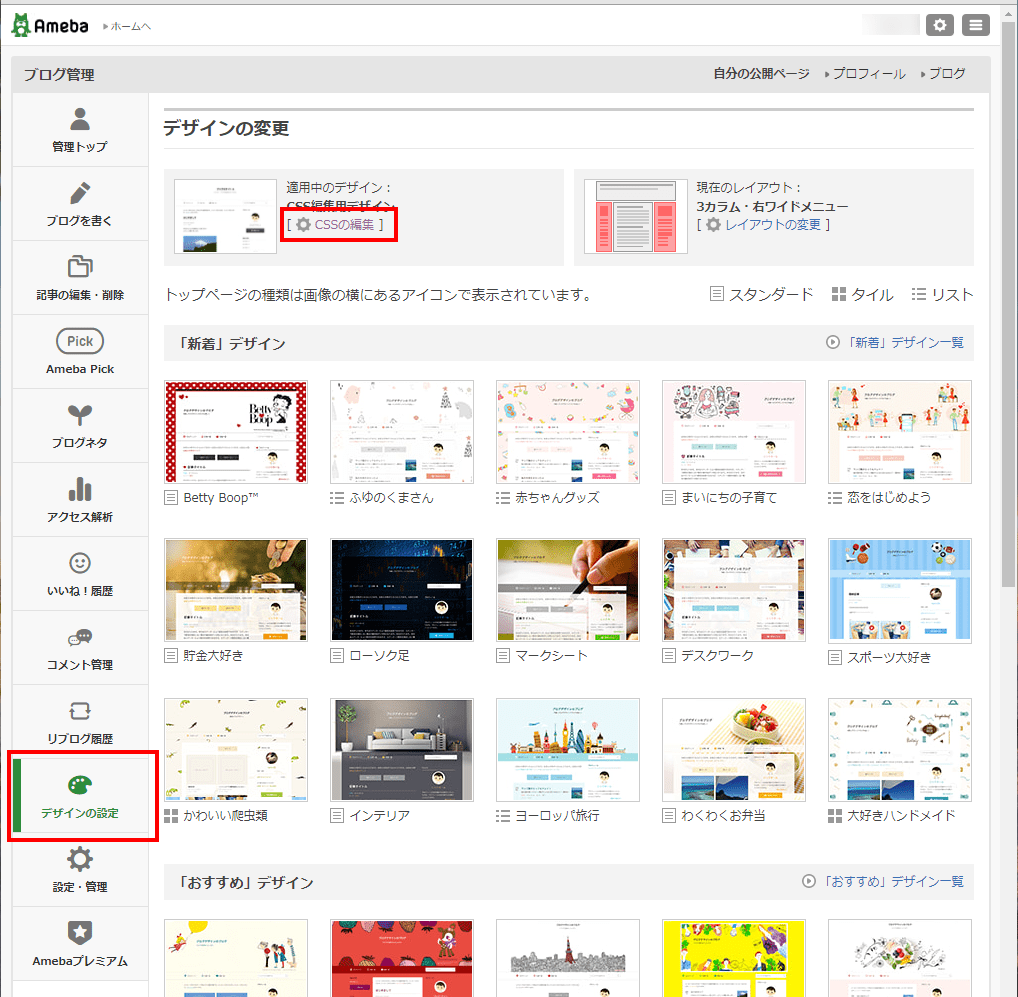
左メニューの「デザインの設定」を選ぶと、「デザインの変更」画面になります。
その上部の「適用中のデザイン:CSS編集用デザイン」のすぐ下に[CSSの編集]というリンクが出ます。

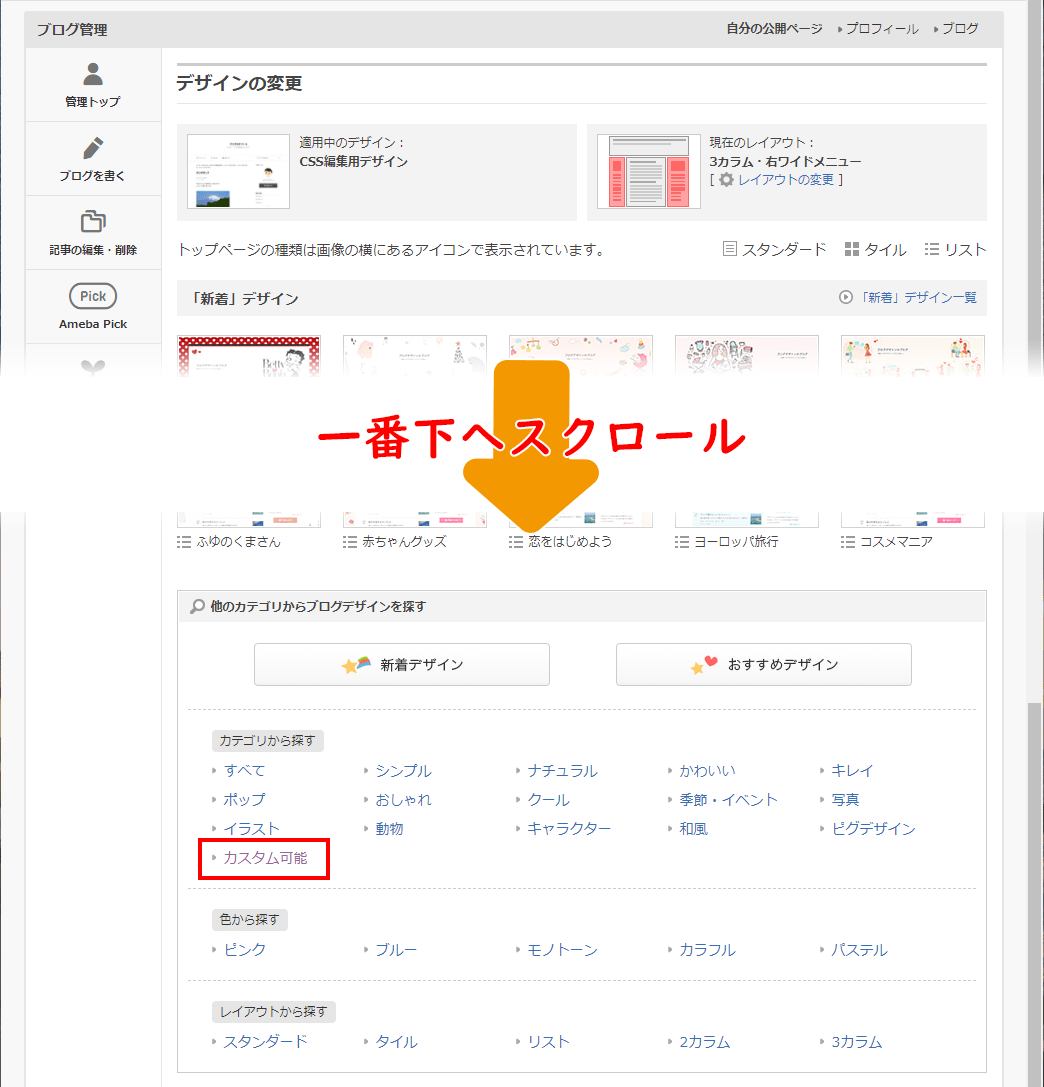
[CSSの編集]が出ていない場合には、この画面の一番下にスクロールし、「他のカテゴリからブログデザインを探す」の中の「カテゴリから探す」の「カスタム可能」を選びます。

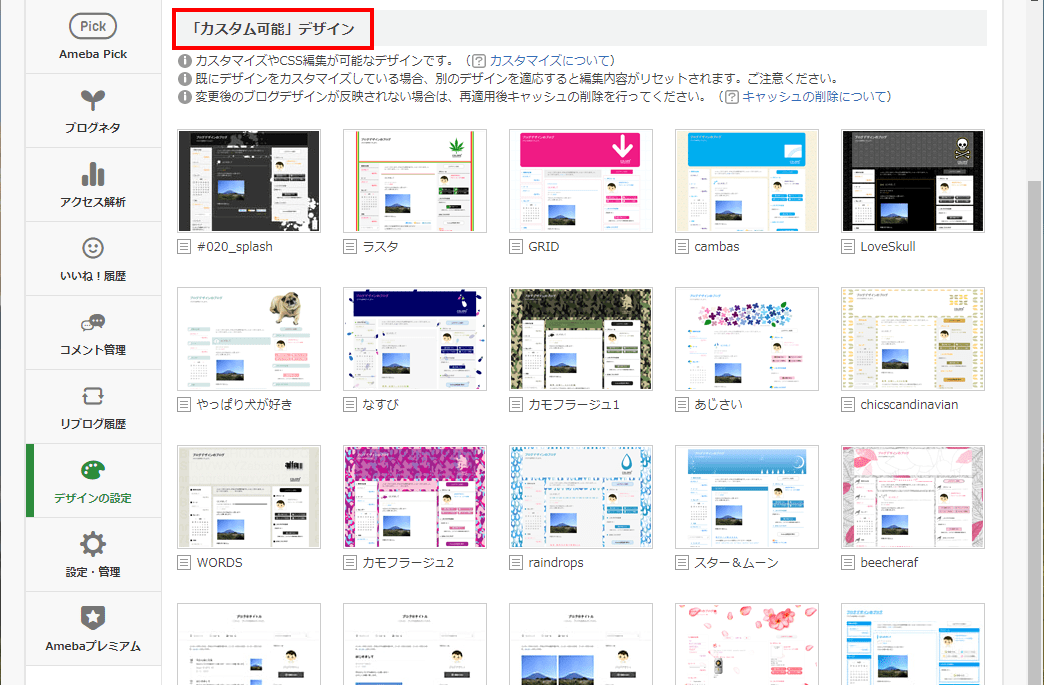
「カスタム可能」デザインの一覧が出るので、その中から選びます。
好きなデザインをクリックするとレイアウトの選択になるので、カラムの種類を決めて「適用する」を選びます。
これでデザインが新しくなりました。

再び、左メニュー「デザインの設定」を選ぶと今度は[CSSの編集]というリンクが出ます。
これでCSSを編集できる様になりました。
[CSSの編集]というリンクをクリックします。

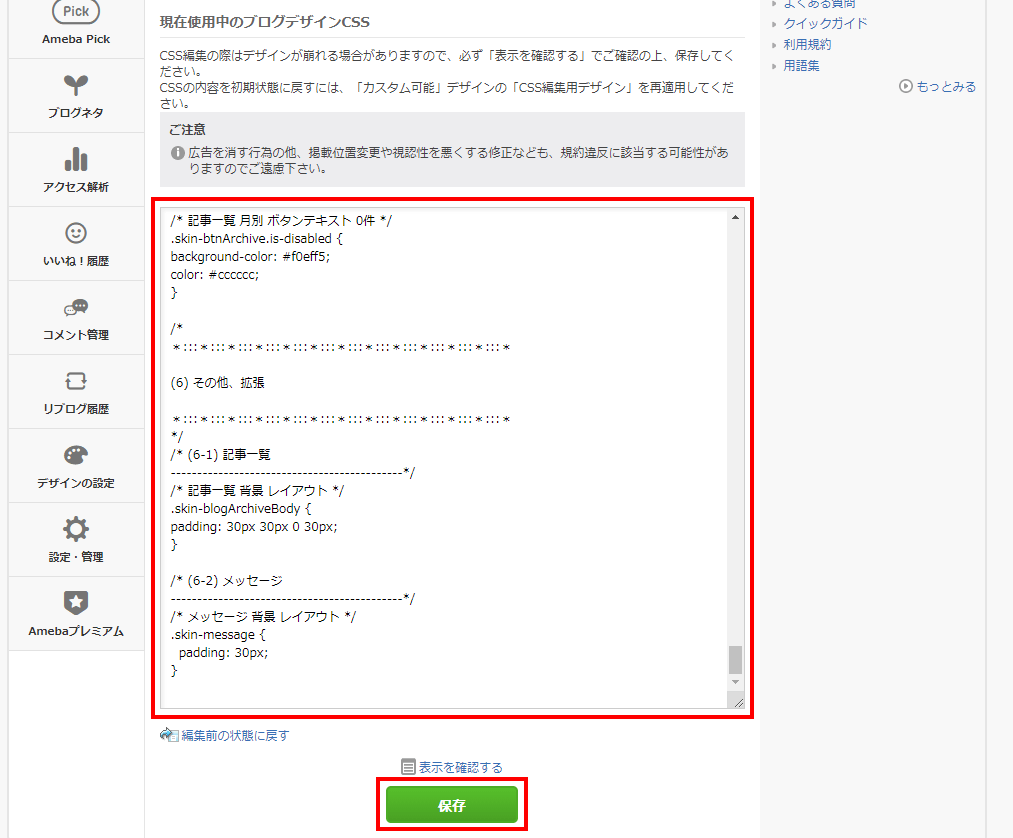
CSSを編集する画面になりました。
赤枠の中にCSSが記載されているので一番下までスクロールし、追加したいCSSを張り付け、「保存」をクリックします。
これでCSSの追加が出来ました。すでに記述されているCSSを消さない様に注意してください。

では、おつかれさまでした~